今回は、HP管理者がFacebookでシェアする際に、必須となるOGPに関する説明です。
自分のHPをFacebookでシェアするときに発生しやすいトラブルは、以下の通りです。
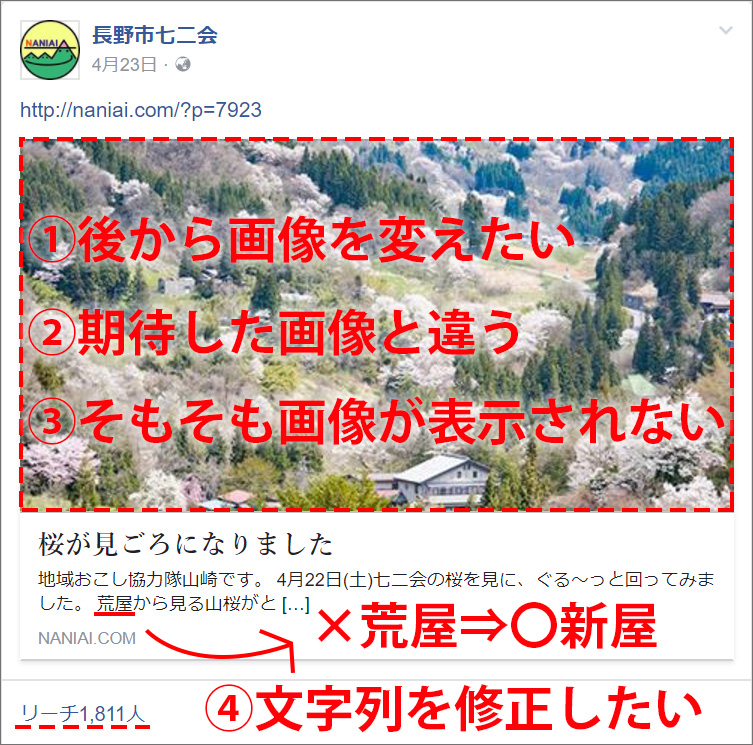
- 後から画像を変えたい
- 期待した画像と違う
- そもそも画像が表示されない
- 文字列を修正したい
OGPに関する知識をきちんと持っていれば、短時間で何事もなかったかのように解決ができます。

OGPとは
OGPとは、Open Graph Protocolの略で、Facebookやmixi、Google+などのSNS上でWebページの内容を伝えるための情報です。
WordPressで作られた記事の場合は、画像はアイキャッチ・タイトルは記事のタイトル・タイトル下の説明は、WordPressでいう「抜粋」となっています。
すべてはOGPキャッシュが原因
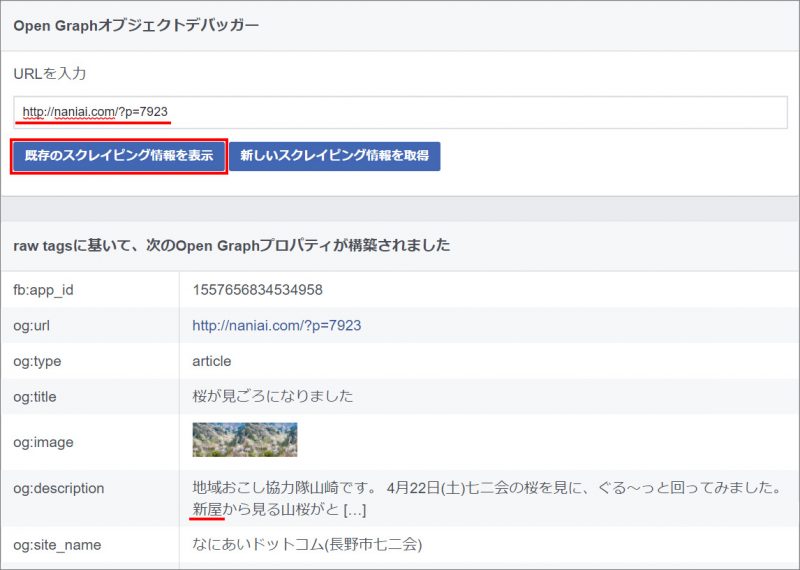
尚、現在のOGPは、Facebookが提供しているOpen Graph Object Debuggerで調べることができます。
https://developers.facebook.com/tools/debug/og/object/
URLを入力して、「既存のスクレイピング情報を表示」を押すと、Facebookがキャッシュした現在のOGPが確認できます。
OGPはキャッシュされているため、ブログを更新した直後は、古い情報のままです。
Facebookなどでシェアしたあとにブログを修正した場合は、新しいOGPを再取得しましょう。
「新しいスクレイピング情報を取得」をクリックしてください。
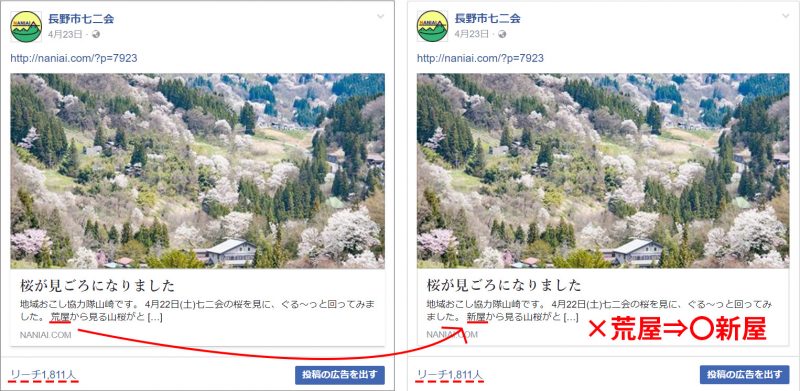
私の場合は、Facebookを使って「荒屋」と言う誤字のままシェアしたあとに、間違いが発覚。
ブログ側を「新屋」に修正しました。「新しいスクレイピング情報を取得」を実施したためOGPが新しい内容になっていることがわかります。

OGPを修正してもシェア後の画像・タイトル・説明は変わらない
ここでのポイントは、OGPを修正してもシェア後の画像・タイトル・説明は変わらないことです。
代わらなくてもご安心ください。すぐに解決できます。

操作方法
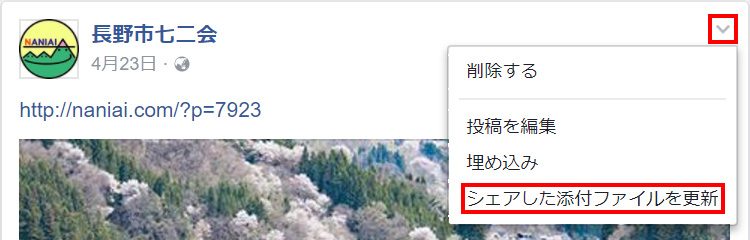
いきなり操作しても駄目です。メニューに表示されません。

面倒でも日付をクリックして単独の記事表示にしてください。

単独の記事表示にしてから下向きの矢印をクリックすると、「シェアした添付ファイルを更新」が表示されます。
「シェアした添付ファイルを更新」クリックしましょう。

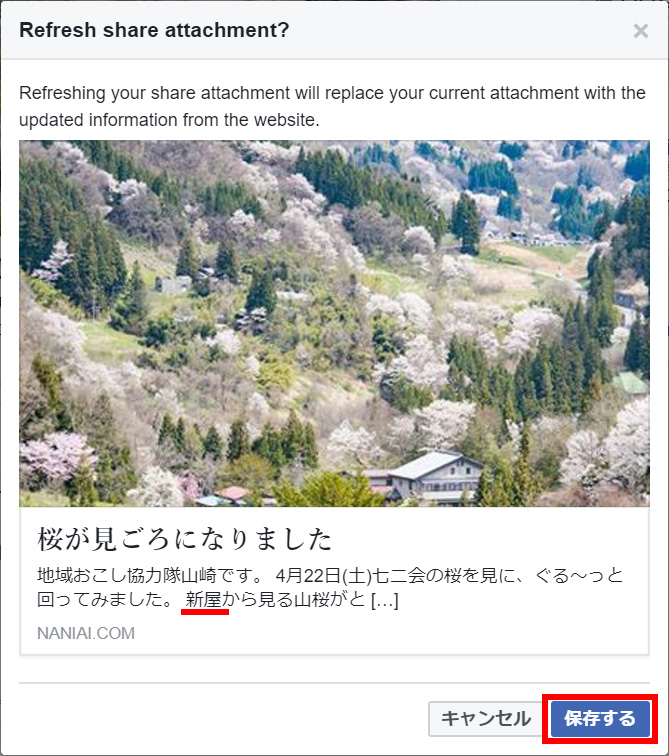
いきなり英語でビックリしますが、問題ありません。
以下のものに置き換えるか否かの確認です。
問題ありませんので「保存する」をクリックします。

以上で、リーチ数を維持したまま、文字列を修正することができました。
私のように痛い間違いをしたときは、こっそりと修正してくださいね!
×荒屋
〇新屋

まとめ:OGPの仕組みを理解し、画像・タイトル・説明をサクッと修正
OGPの存在と仕組みを理解するのが第一歩です。シェア後でも画像・タイトル・説明は簡単に修正ができます。
知らないと出来ないことです。存在を知ってサクッと解決しましょう。

マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』
