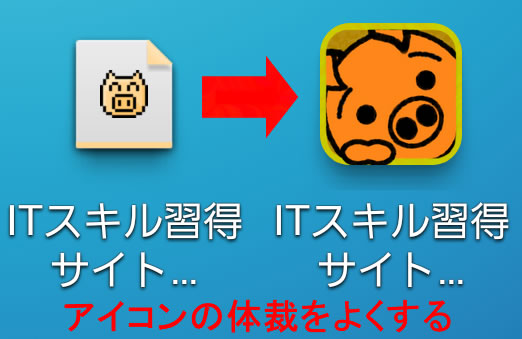
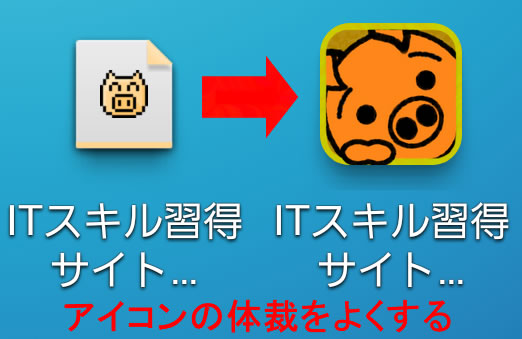
本日、修正をするまで、私のホームページを、ショートカットアイコンの登録をしても、かっこ悪いままでした。スマートフォンで登録したときのアイコンをかっこよくする方法について記載します。

対象者
ブログおよびホームページ作成者
前提知識
描画ソフトを使って、アイコンを作成できることが前提です。
今回は、スマートフォンに特化していますが、パソコンの場合も簡単に記載しましょう。
ホームページ・ブログ運営には、favicon.icoが必要不可欠
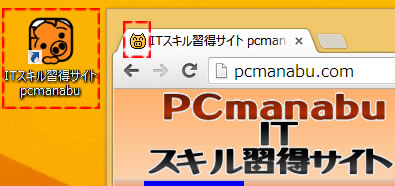
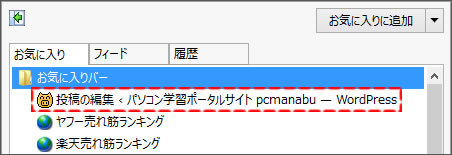
ホームページ・ブログを運営するには、favicon.ico(ファビコン)が必要不可欠です。ファビコンとは、ブラウザ上でお気に入りを登録する際には、閲覧するときに表示されるアイコンです。今では、ショートカットアイコンの表示にも使われます。

お気に入りにも使われます。

もし、favicon.icoがなかったら
とてもかっこ悪いです。アクセスが少ない今、試しにとってみました。Chromeが、キャッシュで覚えていてクリアできなかったためIEで再現

Faviconの作り方
ホームページに掲載されていますので、Googleで調べてください。大きなファビコンアイテムも、作ると、ショートカットアイコンがかっこよくなります。
本題はここから
頑張って、作ってもスマートフォンは、有効になりません。不思議です。

1年前は、Googleで調べても、説明を見つけることができませんでしたが、今は違います。
いい説明サイトがあった
スマホ対策!faviconを設定するなら「ウェブクリップアイコン」も忘れずにね! | 株式会社LIG
http://liginc.co.jp/designer/archives/7300
ホーム画面にサイトのアイコンを表示させる - 新世代Web制作テクニック総特集 - MdN Design Interactive
http://www.mdn.co.jp/di/articles/2742/?page=21
上記の説明通り実施することで、実現できました。
試して、かっこよくなりました
尚、iPhone系とアンドロイド系は、動きが、ぜんぜん違います。お友達やお店のものを利用して両方試すことをお勧めします。

iPhone系は、透過pngが無効でしかも、自動的にハシがまくるなります。
左側:修正前、透過pngが黒くなる。右側、修正後、透過pngをやめて、ほぼ、太さが同じになるように、角を丸くしました。

まとめ:ブログを見ると作は正反対
2011年までは、ホームページを作る知識がありましたが、見るだけの存在でした。2012年からブログを開始しています。「見る」と「作る」は、180度違うように私は、感じています。
このページの記述が面白いです。
http://the-world-is-yours.hatenablog.jp/entry/20111006/p1
ブログを書くということは、人生を刻むということです。すなわち、ブログとは人生なのです。ブログでの「成功」とは、人生における「成功」と同じ意味です。ブログと人生で「成功」を手に入れるためのノウハウは、みんな『わかったブログ』に書いてあります。あとは、やるかやらないかです。
この記事が、どこまで本当かは、謎ですが、ブログで人生を成功させた方は、沢山いらっしゃいます。(沢山といいつつも、成功率1%だと思います。)

マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』
