10年前は、ゼロからホームページを作ることも一般的でした。今は、既存のテンプレートを使う方が一般的です。
その理由として、高品質なテンプレートが普及し、新たに作るよりも、品質がいいものを作れるからです。
※10年前は、CSSと言う概念が新たに浸透し、既存のサイトをそのまま使うことができなかったことも大きな一因
5月3日に、ホームページビルダー17と外部テンプレートを使用して、実現する方法を記載しました。
今回は、Wixを使用して、同様のサイトを、もっと簡単に実現します。
Wixを使用して、もっと簡単に実現する
サイトの作り方は、Wixサイト作成方法。無料で簡単にホームページ作成!を参照ください。
まだ、サイトを作っていない方は、「Wixサイト作成方法」を参照し、同様のサイトを作成ください。
作成したサイトにログインする。作成したサイトを再編集するためにログインしましょう。
に移動し、マイアカウントをクリック

ログインする

編集画面

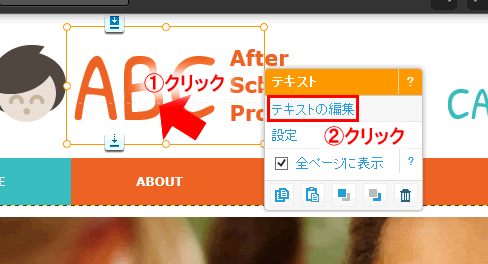
テキストボックスをクリックし、テキストの編集をクリックする

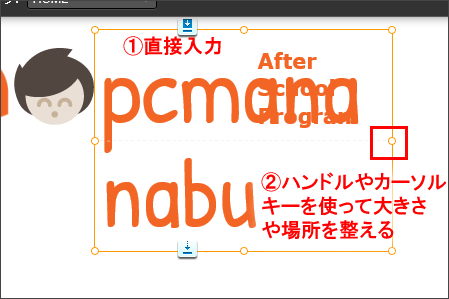
直接、入力して編集する

邪魔なものをは、クリックして「Delete」

テキストの場所や、内容を整えます。

文字サイズを変更する
頑張っても収まらないので、「pcmanabu」で使用しているフォントを小さくします。
フォントの変え方は、癖があるようです。直接小さくすることはできなく、スタイルを変更することで、その結果小さくなる考え方です。
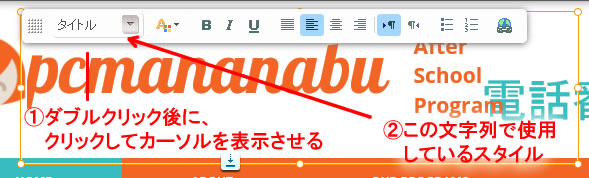
変更したい文字列がどのスタイルをを使用しているか調べます。
文字をクリックし、カーソルを表示させる。ツールバーに記載されているものが、そのフォントで使用されているスタイルです。今回は、スタイル名「タイトル」を変更します。

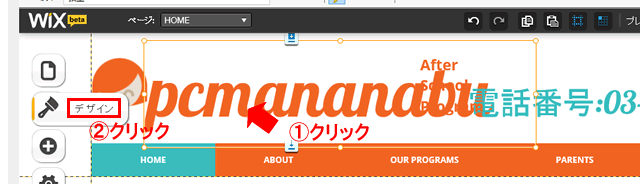
変更したい文字をクリックして、デザインをクリック

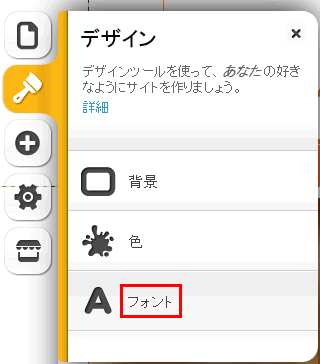
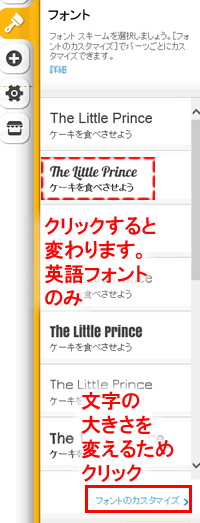
フォントをクリック

英語(半角)の場合は、ワンクリックでフォントを変えることができます。
今回は、文字サイズを変えたいので「フォントのカスタマイズ」をクリック

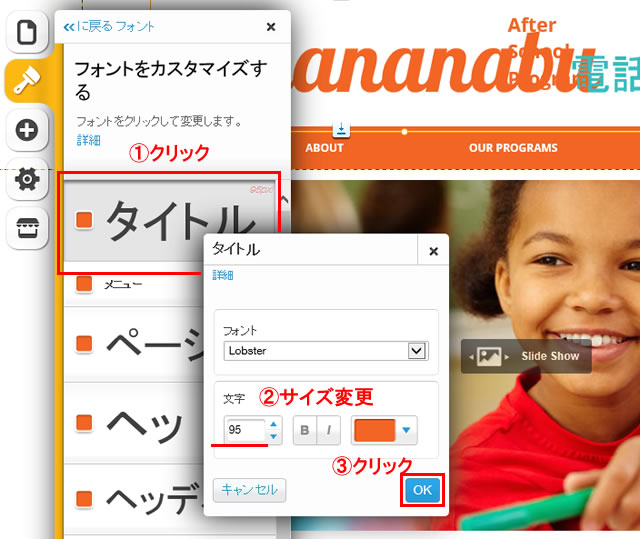
文字サイズを変更する。今回は、45ptぐらいが適切でしょうか。

だいぶん、整ってきました。

画像を変更する

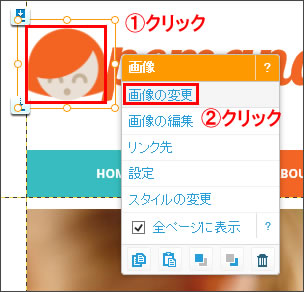
画像をクリックし、「画像の変更」をクリック

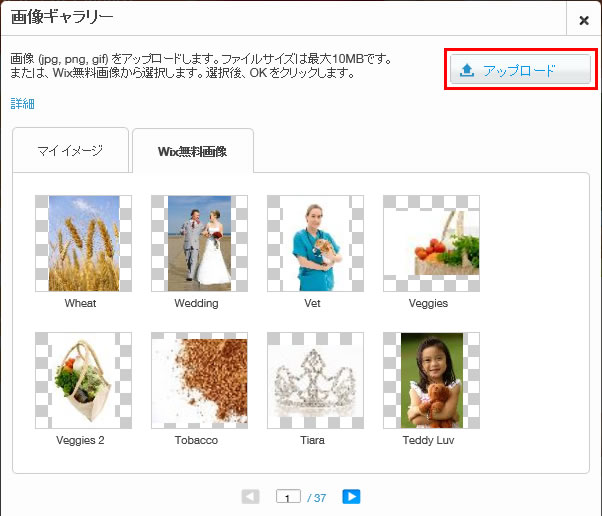
画像キャラリーが表示されます。無料画像が大量にあって凄いです。計算すると296枚か。今回は、アップロードをクリック

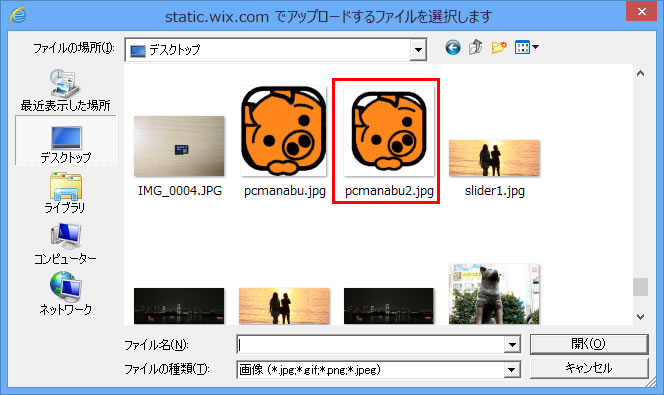
アップロードしたい画像を選択し、タブルクリック

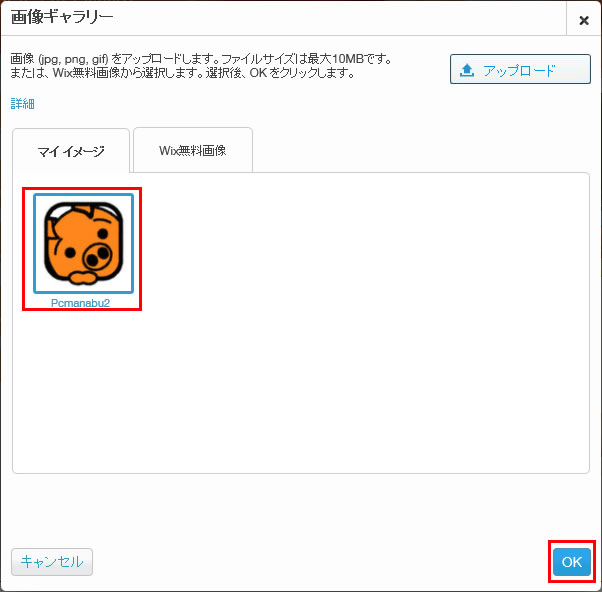
そして選択し、「OK」ボタン

画像が変更されました。

この画像は、私が、Fireworksで書いたものです。
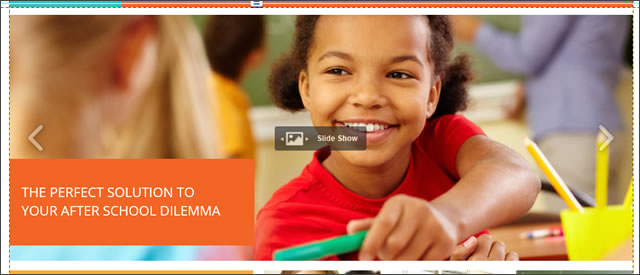
Flash風スライドを変更する
最後に、フラッシュ風スライドを変更します。

あらかじめ、画像サイズをしらべ、画像を準備する
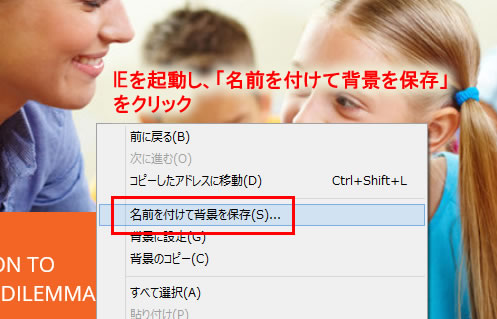
IEから、プレビューをクリックし、表示します。そして、「名前を付けて拝啓を保存」をクリックし、デスクトップに保存

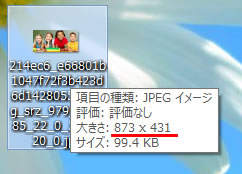
画像を、ポイントするとサイズがわかります。

今回の場合は、873x431の画像をあらかじめ3枚準備します。
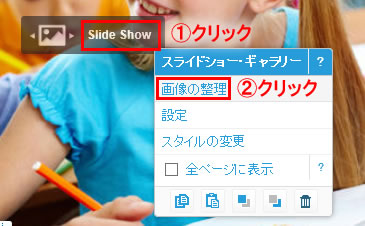
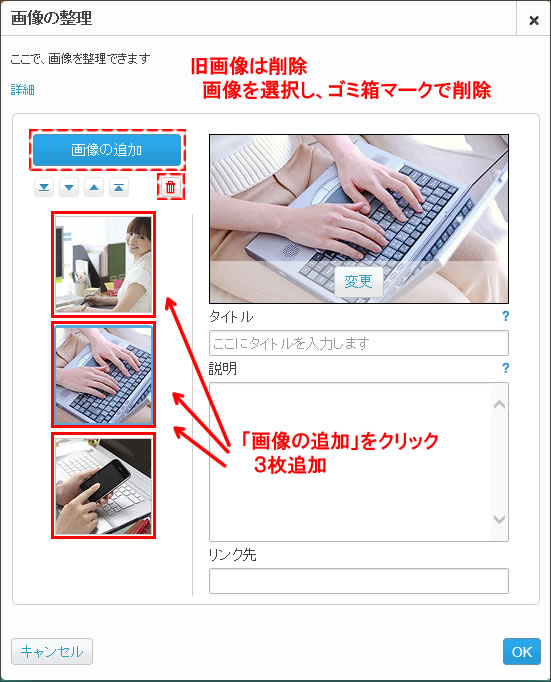
「エディタモード」にもどります。「Slide Show」をクリックし、「画像の整理」をクリック

画像を追加、削除をします。「OK」ボタンをクリック

以上で、完成です。必用に応じてテキスト部分を編集してください。

10分ぐらいで作りました。こんな素敵なホームページが、ソフトウェアなしで短時間で出来るなんて凄いですね!

マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』

