ランキングのプラグインを導入するだけで、アクセスが1割増えました。詳しくは、「人気記事のランキング表示!WordPress Popular Posts使い方詳細」を参照ください。
おそらく質のいい関連ページを表示するだけで、さらに1割増えると勝手に試算しています。
※結果は、後日報告します
毎日、人気ブログである「おまスキャ」こと「おまえは今までスキャンした本の冊数をおぼえているのか?」を読んでいますが、気になる記事がありました。
それは、関連記事リストを自動的に表示すると言うものです。
おまスキャ記事:「Milliard」WordPressを含む各種ブログに、画像付き関連記事リストを簡単に設置できるプラグイン
詳しい実現方法は、上記の記事を見て頂くとして、Milliardの導入について報告をします。

実施結果
- 簡単に実施できる。実質30分
- 何もしないのに質の高い関連ページが選定される
- 初期時では、記事が何も表示されなくなった
⇒私の作りが特殊で心当たりもあったため問題なし - ノンカスタマイズでは、PC表示がイマイチずれる
- 超幅広の2Kディスプレイだと、表示がイマイチ
- スマートフォンは初期値で完璧
導入方法やトラブル回避方法もきちんと記載
説明がいらないぐらい、プラグインの提供元のサイトがきちんと記載しています。
ほんのちょっとカスタマイズするだけで結構まともに表示されます。
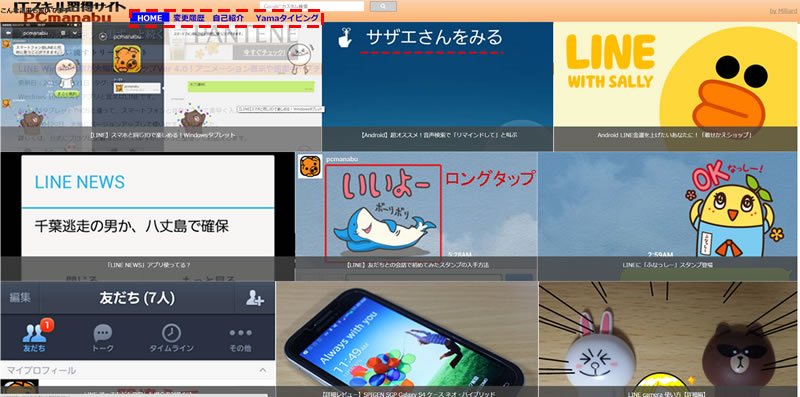
初期時では、記事が何も表示されなくなった件
初期値だと以下のような表示になりました。
私のブログは、メニューの部分を一番したに書いており、CSSで無理やり上に移動しています。本プラグインは、一番最後に記載した部分に関連記事を挿入します。

そこで、一番最後ではなく、指定した場所に一覧を表示するように変更しました。
「設定」⇒「Milliard関連ページ」の「表示場所」
「フッターの下」のチェックをはずして「挿入箇所」にチェックをいれました。
これで解決しました。
まとめ:WordPressである程度記事がたまったら「Milliard」を導入しよう!
関連記事を表示するプラグイン「Milliard」は、本当に便利です。興味のある方は、導入ください。
「ノンカスタマイズでは、PC表示がイマイチずれる」「超幅広の2Kディスプレイだと、表示がイマイチ」は、CSSと3時間程度格闘すれば、かなず治るハズです。後日実施します。

マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』
