ブログの人気記事を表示するだけで、アクセスが1割ほど増えました。
このランキング表示は、全自動で行うため実施しない手はないです。
様々な公開方法がありますが、今回は、ショートコードで実現します。
実施例

実現方法
WordPressのプラグインにて実現しています。WordPress Popular Postsについては、「人気記事のランキング表示!WordPress Popular Posts使い方詳細」を参照ください。
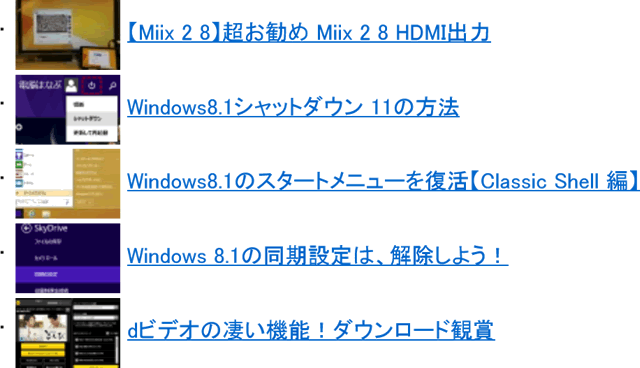
ショートコードで記述する方法(基本形)
コードについて。尚、基本形の書き方は、Web上に沢山ありますので、割愛します。
[[wpp range="daily" order_by="views" limit=10 thumbnail_width=75 thumbnail_height=50 stats_comments=0 stats_views=0]]
実行結果

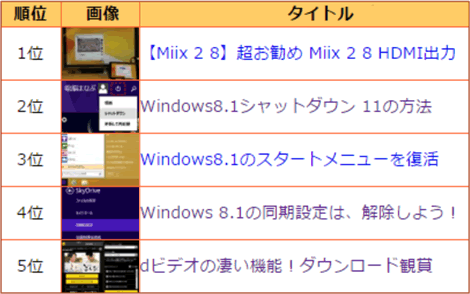
ショートコードで記述する方法(Table編)
CSSで項番を振ります。表とCSSの詳細は、「CSSで、表(テーブル)のセル内に自動で連番を振る方法 [ホームページ作成] All About」を参照ください。
<style>
table {
counter-reset: sample;
}
.ranking:before {
content:counter(sample);
}
.ranking {
counter-increment:sample;
}
</style>
WordPressでの記述方法
[[wpp range="daily" order_by="views" limit=5 thumbnail_width=75 thumbnail_height=50 stats_comments=0 stats_views=0 post_html="<tr><td><p class=ranking>位</p></td><td>{thumb}</td><td>{title}</td></tr>" wpp_start="<table border=1><tr><th>順位</th><th>画像</th><th>タイトル</th></tr>" wpp_end="</table>"]]
以上で、実現することができます。
今回のポイント
以下のように3つの部分を別々に記載しています。
ヘッダー部分
wpp_start="<table border=1><tr><th>順位</th><th>画像</th><th>タイトル</th></tr>"
フッター部分
wpp_end="</table>"
繰り返す部分
post_html="<tr><td><p class=ranking>位</p></td><td>{thumb}</td><td>{title}</td></tr>"
自動整形機能を殺す
上記を実行すると、不要な改行や段落などが入って上手く動きませんでした。5時間程度調べて、自動整形機能が悪さをしていることに気がつきました。
制御するプラグイン「PS Disable Auto Formatting」をインストールして本問題を解決しました。
まとめ:簡単にアクセスを増やすくことができる
ある程度アクセスがある方は、お試しください。
関連URL
人気記事のランキング表示!WordPress Popular Posts使い方詳細


マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』
