私は、「なにあいドットコム」の構築を担当しました。
なにあいドットコムは、ワードプレスというCMSを使用して運営されています。
なにあいドットコムをもっと、きちんとFacebook対応させたくなりました。
FacebookのOGP対応をさせることにより、Facebookに記載したときの様子が別物に生まれ変わりました。

CMSとは
CMSは、コンテンツ管理(マネジメント)システムの略です。ホームページを運営する専用のシステムと言えるでしょう。世界では、多くのホームページがワードプレスというCMSで運用されています。
本日は、より良いホームページにすべくフェイスブック 対応をしました。
具体的には、OGP対応したということです。
OGPとは
OGPとは「Open Graph protocol」の略称です。FacebookやTwitter、Google+などのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。SNSでの拡散を通じて多くの人に記事をみてもらうためには必須の設定です。
そこで今回は、最新のFacebookの仕様に準ずるOGPの概要についてご紹介します。
具体的な詳細について
『FacebookのOGP設定方法+参考記事6選|ferret [フェレット]』が分かりやすく上手にまとめています。こちらを参照ください。
OGP対応前
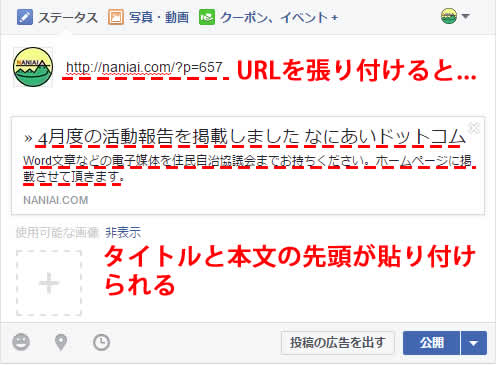
OGP対応前に『なにあいのFacebookページ(https://www.facebook.com/naniai/)』へURLを張り付けると、タイトルのあといきなり本文の先頭が表示されていました。
また、タイトルがそのまま貼り付けられるため、「なにあいドットコム」のゴミが入ります。

OGP対応後
対応後は張り付けると、タイトル・概要・サムネイル画像がきちんと表示されるようになりました。
もはや別物ですね...

実際の設定について
以下を入れただけです。理解するにはある程度の教育が必要です。
<!-- ここからOGP -->
<meta property="fb:app_id" content="1557656834534958" />
<meta property="og:title" content="<?php the_title(); ?>" />
<meta property="og:type" content="blog" />
<meta property="og:url" content="<?php the_permalink(); ?>" />
<?php
if (is_single()){ // 投稿ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'" />';echo "n"; // 抜粋を表示
endwhile; endif;
} else { // 投稿ページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '" />';echo "n"; //「一般設定」管理画面で指定したブログの説明文を表示
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" />
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["'])(.+?)1.*?>/i'; // 投稿にイメージがあるか調べる
if (has_post_thumbnail() && !is_archive()){ // 投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'" />';echo "n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) { // 投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'" />';echo "n";
} else { // 投稿にサムネイルも画像も無い場合、もしくはアーカイブページの処理
echo '<!-- meta property="og:image" content="http://naniai.com/thumbnail.png" / -->';echo "n"; // ***** はデフォルト画像のURL
}
?>
<!-- ここまでOGP -->
まとめ:OGP対応は、SNSからの流入を倍増させる必須テクニック
本ブログは、50万プレビュー/月です。最高95万/月プレビュー。これだけの流入をさせるには、テクニックが必要です。
特にOGP対応は、SNS必須のテクニックです。
ホームページ作成のご用命は、私ことPCまなぶまで(^^)
現在、超格安でホームページ作成業務を受け付けています。私のところでは、ホームページの作成だけではなく、運営まで責任をもって実施します。「ホームページを持ちたい!」という志の高い方は、ぜひ一声おかけください。
『https://www.facebook.com/pcmanabu/』のメッセージで一声おかけください。
余談
サムネイル用に画像を作りました。いいでしょ~


マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』
