本サイトも、ついにスマートフォン対応しました。まだ、調整中のところもありますが、少しずつ良くします。
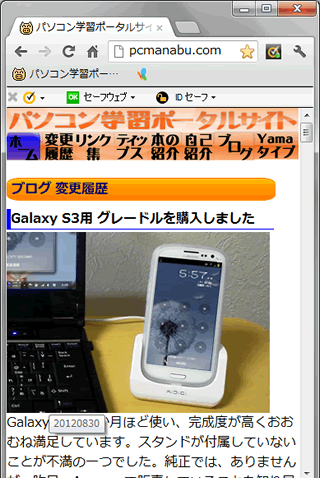
スマートフォン対応前
スマートフォン対応のサイトを作成しないと、以下のように縮小表示されてしまいます。横幅、950px相当のサイトを、縮小して表示します。

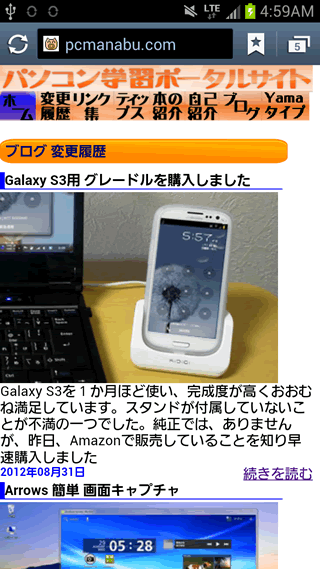
スマートフォン対応後
スマートフォンに対応したサイトだと、iPhoneの場合320px。Galaxy S3の場合360pxとして表示します。
最新型のスマートフォンの場合は、iPhoneの場合640px。Galaxy S3の場合720pxですが、ブラウザ上の扱いは、その半分です。理由としては、旧機種との互換性と、本来の解像度で表示しても、字が小さすぎて読みにくいためです。

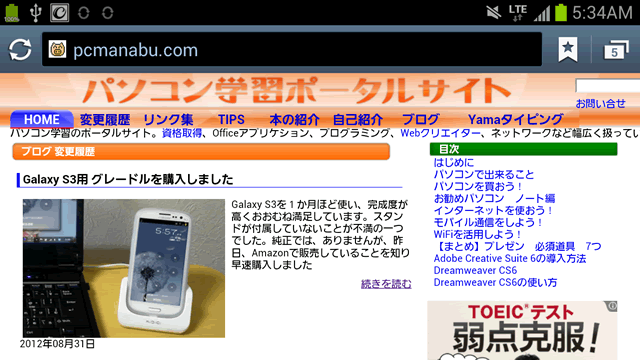
横で表示するとパソコン版と同じ見た目に
横で表示するとパソコン版と同じ見た目になります。

スマートフォン対応は、とっても単純
専用のCSSを準備して、2行を追加するだけ
スマートフォン対応と言うと難しいと、思われるかもしれませんが、とても単純です。
その1
| <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no" /> |
スマートフォン本来の解像度として認識させる。iPhone 4だと320px。Galaxy S3だと360pxとして認識される。
その2
| <link rel="stylesheet" type="text/css" href="smartphone.css" media="all and (min-width: 0px) and (max-width: 480px)" /> |
480ピクセル以下だと「smartphone.css」を適用させる。スマホは、このスタイルシートが適用されます。
ただ、Galaxy S3を横に向けると、640pxです。(実解像度、1280px)。よって横にするとスマートフォン用の見た目は、適用されないことになります。
運営しながら対応できる
「その2」から対応し、「その1」は、一番最後に行います。
「その2」のみを実施すれば、パソコンで、横幅を480以下にするだけで、スマホの場合の画面をパソコンで確認できます。(IE8以下を除く)
完成したら、「その1」を実施します。「その1」を実施して初めて、スマートフォンで「smartphone.css」が適用されます。

興味のある方は、ぜひお試しください。
スマートフォンがなくても、スマホ用サイトが作成できます。
横幅を小さくしたときに見た目を変える技術を、レスポンシブWebデザインといいます。興味のある方は、ぜひGoogleで検索して調べてください。
スマートフォン対応が記載されている本
私が購入した本でスマホ対応について記載されているものを3冊紹介します。どの本も、とても良い本です。エディタ派の方は、「1」を。Wordpress派の方は、「2」を。Dreamweaver派の方は、「3」になるでしょう。
私は、「3」を使って、Wordpressサイトを変更しましたので、好みで選びましょう。
1.HTML5 & CSS3ステップアップブック
6章に、スマートフォンおよびタブレット対応方法について記載されています。私のやり方と同じレスポンシブWebデザインによる対応です。
2.WordPress 3.x デザイン&カスタマイズ
4章に、スマートフォンおよびタブレット最適化について記載されています。レスポンシブWebデザイン。プラグインによる専用サイトの作成方法の2種類の作り方が書いてあります。
3.Dreamweaver+HTML5&CSS3レッスンブック
7章に、レスポンシブWebデザイン。可変グリッドレイアウトによるスマホ対応。jQuery Mobileを使用したスマホ対応の3種類が記載されています。
スマートフォンが流行したのは、この1年間です。まだまだ、スマートフォンに対応したサイトが少ないのが現状です。
スマホの対応方法について記載されている本も少ないですが、これからより重要になることは、間違いないですね。

マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』

