Fireworksの開発終了が発表されてから約2年。今でもFireworksで多くの業務をこなしている人もいることでしょう。
私もその一人。そんな私も、少しずつですがPhotoshopやillustratorに慣れてきています。
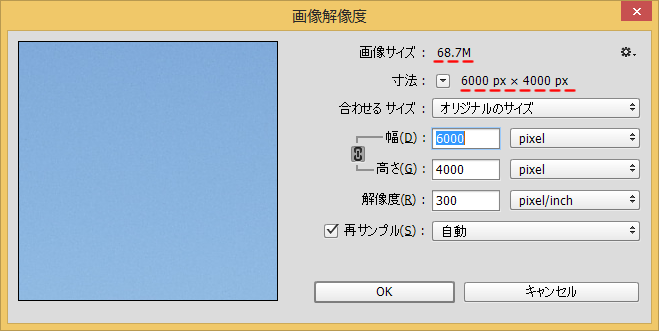
デジカメで撮影し、そのまま掲載すると6.61Mbyte 6000 x 4000 ピクセルと大きく適さないサイズです。そこで画像を小さく加工しましょう。

そこでPhotoshopを利用してサイズを変えることになります。実務では、以下の作業を瞬時におこないます。
- [Ctrl]+[ALT]+[I]でリサイズ
- [Ctrl]+[0](ゼロ)で大きくして確認
- [Ctrl]+[1]で実物大で確認
- [Shift]+[Ctrl]+[Alt]+[S]でWeb用保存
1.[Ctrl]+[ALT]+[I]でリサイズ
Photoshopで開いたあと、[Ctrl]+[ALT]+[I]を押します。
変更前。圧縮しないと約10倍の68.7Mbyteそれが、jpegにすると1/10になります。だとしても大きすぎる。
Webに公開するなら50KByte以内が望ましいです。50KByteの根拠は、電話回線(56kbps)でも8秒以内に見ることができるサイズです。

幅を480pxにすると自動的に高さも変わります。[OK]ボタン。450kbの1/10ならWeb公開する許されるサイズです。

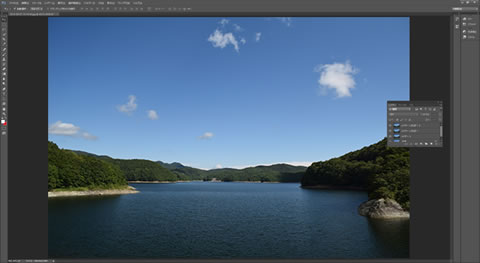
[Ctrl]+[0](ゼロ)で画面全体に表示し、問題がないか確認。私が気を付けていることの一つ。例えば、車のナンバープレートがわかるように写っていないか。人が特定できるように写っていないかなどです。
なお、私のディスプレイは、2Kです。2560×1440。とても発色がよく、購入する価値はあります。予算に余裕ができればもう一台買います。このディスプレイなら作業がはかどります。

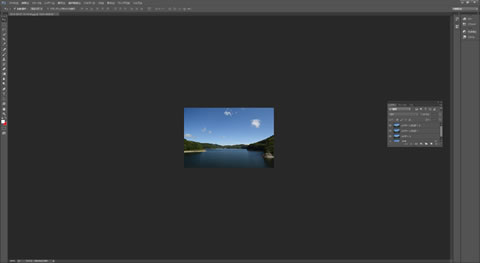
[Ctrl]+[1]で原寸大表示。小さすぎないか確認します。

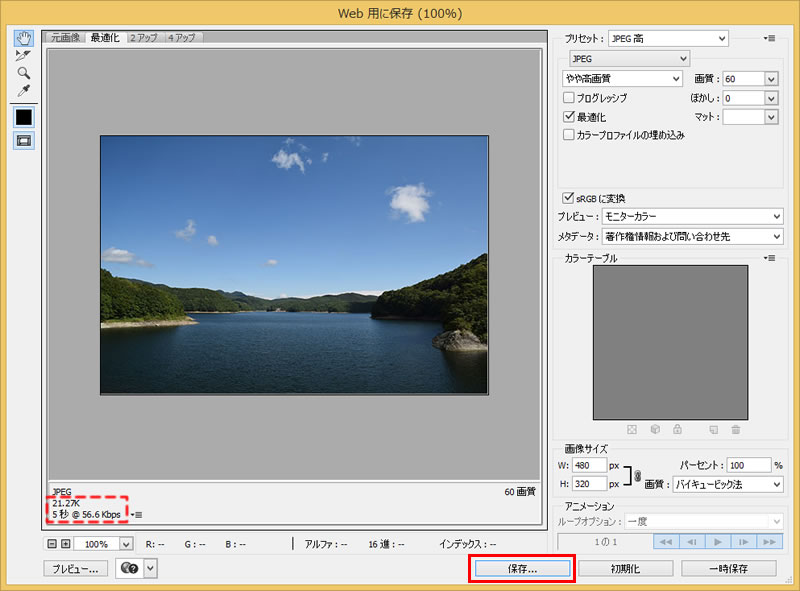
[Shift]+[Ctrl]+[Alt]+[S]でWeb用保存
左下をみると、21.2Kbyte。5秒とのことで、適度なサイズです。

こうして私のブログの素材は、作られています。

アイキャッチ用の画像は、320pxで手作業でやっています。

まとめ:よく使う作業は、効率よく
いかがでしたでしょうか。0.1秒でも早く作業をする。この小さな積み重ねが大きな差につながります。
関連URL




マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』
