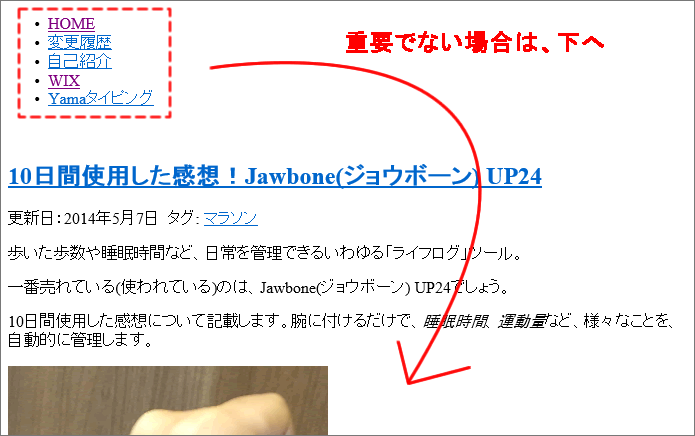
Googleでは、タイトルに重きを置いて検索の対象としています。私達も、タイトルでクリックするか否か判断していますね。
次に中身をチェックします。先に書いてある文章は、あとに書いてる文章よりも重要と判断します。
以前は、最後に重要なことを書くことが多かったですが、今では、重要なことを前に書くことが増えています。そうしなければ、溢れる情報の中に埋もれやすくなるだけでなく、検索にも不利になりやすいからです。
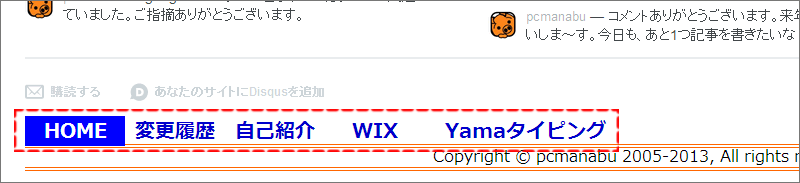
本日、見出しを後ろに移動しました。ソースを参照するかCSSを解除するとわかりますね。

当然、そのままだと、見た目も後ろに移動します。

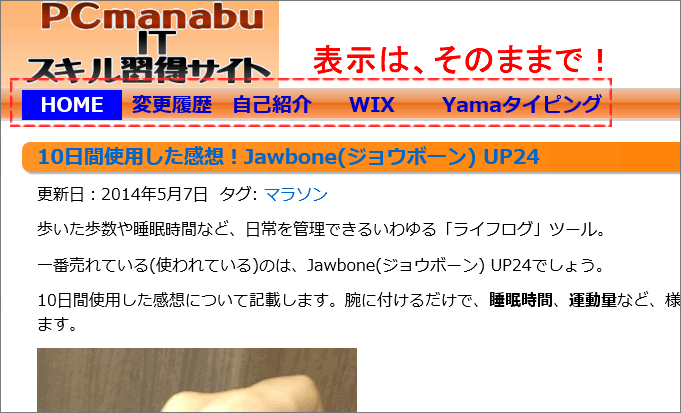
このままだとマズイので、CSSを使用して、前に戻します。このように変更すことで、Googleに、より適切に伝え、しかも人にも親切にすることができるのです!

実施方法
まずは、メニュー部分をHTMLの後ろに移動しました。親要素を意識して、移動します。
<div id="MENU" style="position:absolute; top:92px; left:30px">
<nav>
<ul>
<li id="btH"><a href="https://pcmanabu.com/" class="home<?php if(count($_GET)==0){ echo "H"; } ?>">HOME</a></li>
<li id="bt0"><a href="https://pcmanabu.com/?page_id=1269" class="btn0<?php if($_GET["page_id"]==1269){ echo "H"; } ?>">変更履歴</a></li>
<li id="bt4"><a href="https://pcmanabu.com/?p=848" class="btn4<?php if($_GET["p"]==848){ echo "H"; } ?>">自己紹介</a></li>
<li id="bt5"><a href="https://pcmanabu.com/?tag=Wix" class="btn5<?php if($_GET["tag"]=="Wix"){ echo "H"; } ?>">WIX</a></li>
<li id="bt6"><a href="https://pcmanabu.com/yamatyping/" class="btn6<?php if($_GET["p"]==214){ echo "H"; } ?>">Yamaタイピング</a></li>
</ul>
</nav></div>
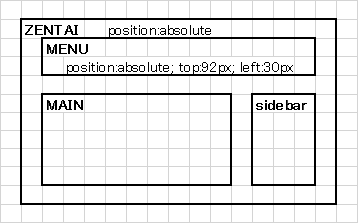
親要素を意識してと書いてもイメージがわきにくいので図解します。今回は、「ZENTAI」に対して、基準とするためにabolute指定をしました。ここが重要!
一番最後に書いたメニューを前に移動するために、この基準を元に、上から92px。したから30pxとしました。

まとめ:1時間ちょっとで出来た
本記事を書く時間も含めて3時間で実現できました。
HTMLの構造で、上の方にメニューを書いてる方は、ぜひ、後ろに移動し、CSSで前を実現してくだいね!
関連URL

マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』
