近々、ホームページをリニューアルします。2015年6月1日までに完成させます。
思い切ってブログタイトルをWebフォントにする予定です。
今回は、自分のホームページやブログでWebフォントを使用する方法について記載xします。

有料で、とにかく手軽に簡単に実施したい方は、「webフォントファン」をご利用ください。1サイトにつき2,000円で利用できます。webフォントファンならWordPressのプラグインのため専門的な知識も不要です。
Webフォントのメリット
- 高精細ディスプレイでクッキリ
- ユーザービリティが良くなる
- SEOで有利
Webフォントのデメリット
- フォントには、著作権があり無料で利用できるフォントが限られる
- Internet Explorer 9(IE 9)以降でないと利用できない
高精細ディスプレイでクッキリ
iPadをはじめとして高精細ディスプレイが増えています。従来の描画だとぼんやりしてしまいます。

Webフォントに変更することでくっきりはっきりします。

ユーザービリティが良くなる
画像だと、コピペできませんが、Webフォントなら文字のためコピペできます。
SEO的にも有利
Googleが文字列として認識できるため有利です。今回は、タイトルとメニューだけの予定です。
フォントには、著作権があり無料で利用できるフォントが限られる
著作権問題があり無料で使用できるフォントが限られます。従来の方法だと画像として処理するため問題ありませんでした。
しかし、Webフォントになると、フォントを配布することと等しいです。そのため、多くのフォントは、無料のフォント以外は公開できません。
※注意:無料フォントだからWebフォントに変換して良いとは限らないようです
IE 9以降でないと利用できない
IE9未満だとゴシック体で見えるだけです。ゴシック体に見えてしまう人の割合を調べてみました。
私のホームページは、IEの利用が、25.94%です。WEBフォントが参照できないのは、2%(内IE8が1.8%)です。バッサリ捨てたいと思います。
事前知識
Webフォントを使用するには、3つの単語を知っている必要があります。3つの単語とは、「フォントファイル」、「サブセットフォント」、「WOFFファイル」です。
変換することによtって大きなフォントを小さくすることができます。

フォントファイルとは
フォントファイルは、予めパソコンに入っているファイル。「C:Windowsfonts」の中に入っています。今回例として使ったフォントは、「DFPロマン雪NW9」という名前で筆まめをインストールすると自動的に入るフォントです。
※DFPロマン雪NW9は、有料フォントですが、個性的なフォントのためサンプルとして利用します。詳しくは、「「筆まめ」Ver25発売!フォントを利用する!」を参照ください
このフォントのファイルサイズは、2.62MByteにもなります。
もし、このままインターネット上に公開したとすると、ホームページをみると2.62MByteダウンロードさせることになります。ホームページは、一つのファイルが50KB以内が望ましいと言われています。このサイズは望ましくありません。
そこで使用する文字だけダウンロードするようにします。
サブセットフォントとは
フォントから指定された文字列だけを取り出して、ファイルサイズを小さくしたフォントのことです。私の場合は、「ITスキル習得サイトPCまなぶ」のため15文字分のフォントがあれば良いことになります。
WOFF形式とは
WOFF形式は、Web用に圧縮されたフォントにすることです。通常のフォントを、さらに小さくすることができます。モダンブラウザは、もちろんのこと、IE9以上のほとんどのブラウザーで使用できます。
実施方法
現在、ツールが整備されているため、実現は超簡単でした。今回は、武蔵システムさんが提供しているツールを使います。
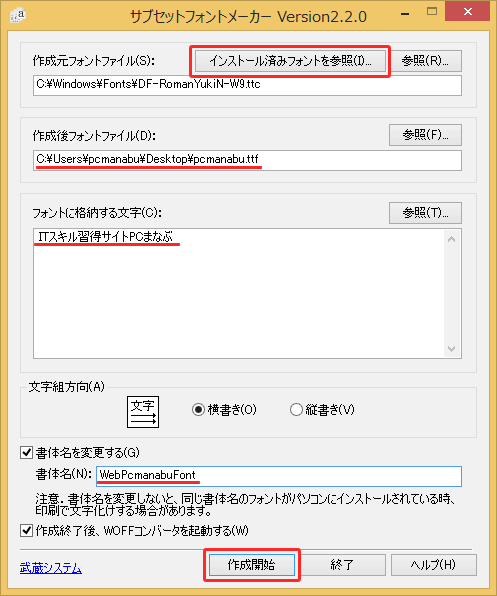
サブセットフォントメーカーをダウンロードして実行します。
サブセットフォントメーカー - 武蔵システム
http://opentype.jp/subsetfontmk.htm
フォントから指定された文字列だけを取り出して、ファイルサイズを小さくしたフォトを作成するソフトです。
「DFPロマン雪NW9」の実ファイル名は、「DF-RomanYukiN-W9.ttc」です。

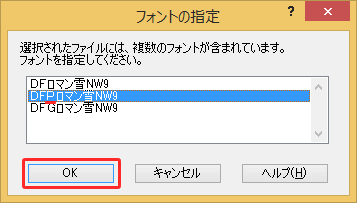
もし、複数のフォントが表示された場合は、3文字目の文字がPのものを選んでください。
Pとは、プロポーショナルフォントの略です。文字毎に文字幅が異なるフォントのことです。別名、可変幅フォント。

これで2.62Mbyteあったファイルが3.71KByteまで小さくなりました。
このフォントファイルをWeb用であるwoff形式にすることによってさらに小さくなります。
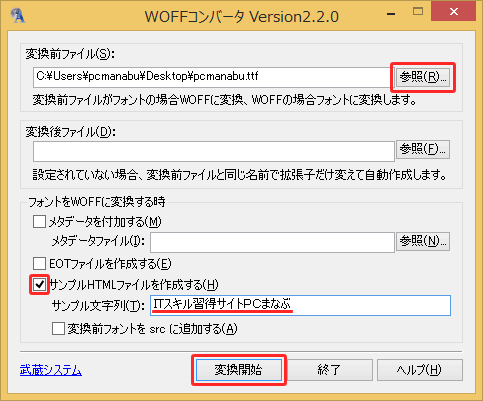
WOFFコンバータをダウンロードして実行します。
WOFFコンバータ - 武蔵システム
opentype.jp/woffconv.htm
フォントとWOFFの相互変換を行うソフトです。

変換することで、3.71KByteから2.58KBまで小さくすることができました。
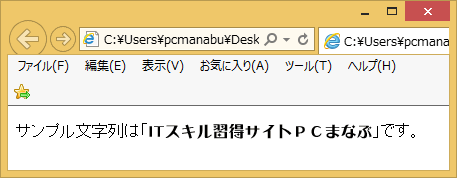
また、「サンプルHTMLファイルを作成する」にチェックをいれましたのでpcmanabu.htmlも生成されています。
ダブルクリックしましょう。
上手く表示できました。

[Ctrl]+[+]などで表示を大きくしてみましょう。いい感じですね。

ソースファイルについて
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
@font-face {
font-family: "myFont";
src: url("pcmanabu.woff") format('woff');
}
.myFontClass {
font-family: "myFont";
}
</style>
<body>
<p>サンプル文字列は「<span class="myFontClass">ITスキル習得サイトPCまなぶ</span>」です。</p>
</body>
</html>
まとめ:Webフォントが一般的になってきた
思った以上に簡単にできたのでビックリしました。残念なのは、著作権の問題で自分の大好きな「DFPロマン雪NW9」が利用できないこと。
15文字程度であれば自分で、Webフォントを作ってもいいと思っています。別途、自分だけのオリジナルフォントの作り方は、別途記載します。お楽しみに!

マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』
