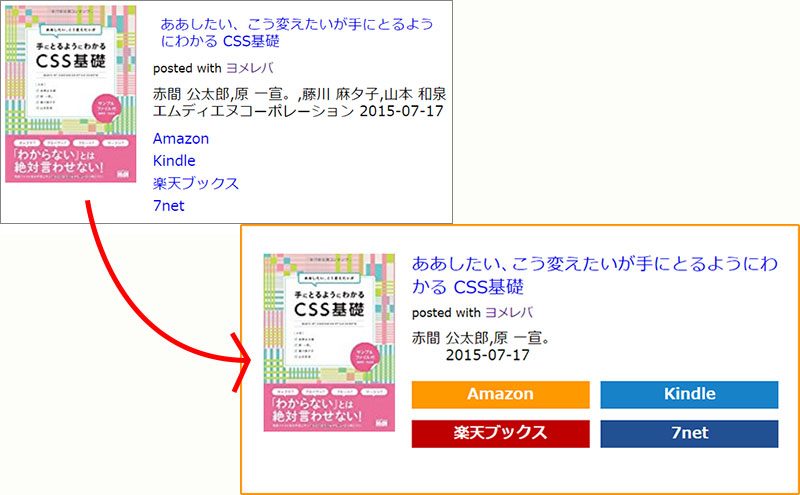
以下のように味気ない見た目から、一般的な見た目に修正しました。

カエレバ のデザインテンプレートが沢山
カエレバ CSSと検索すると、テンプレートが沢山あります。
私の場合は、CSSをある程度理解しているつもりなので、テンプレートを使うより自作した方が早いです。
以下の既成のテンプレートを参照して考えました。
『ヨメレバ・カエレバのスマホ対応 ユーザーさんが考えてくれたカスタマイズまとめ』
自分のホームページのデザインに合うようにkaerebalink-boxクラスのCSSを変更して丸い線を付けました。
上記のホームページの中にmbdbさんのテンプレートがあります。CSSの記述が実にテクニカルです。
『【カエレバ/ヨメレバ専用】レスポンシブな紹介リンクにするためのCSS | [M] mbdb (モバデビ)』
大変勉強になりました。
nth-child(even)を使うべし
div:nth-child(even)を利用することで、子要素の偶数番号だけCSSを適用しますs。
これだけ聞くと表などでシマシマを作ることぐらいしか思い浮かびませんか、凄いテクニックがあります。

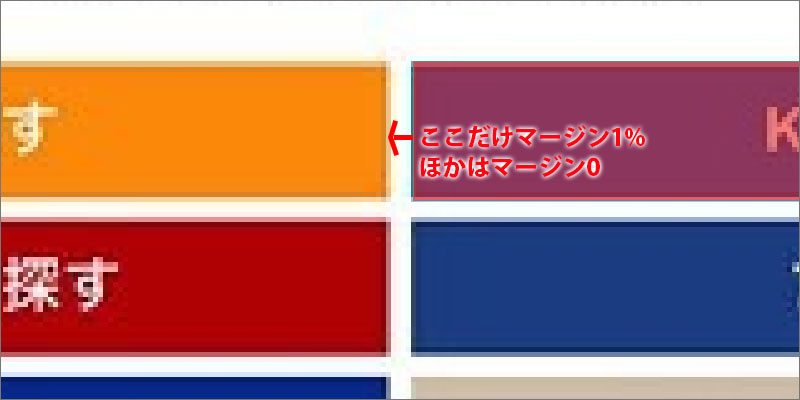
上は、よくあるレイアウトです。
意外に間の余白をスマートに書くの難しいです。div:nth-child(even)を使えば、横に配置するのが2の倍数だけと制限がありますが、スッキリかけます。
.kaerebalink-link1 div:nth-child(even){
    margin-left: 1%;
}
すると、偶数番目のdivだけが適用されることになります。
「display:inline-block」や「display: flex;」など、他にも候補があるかと思いますが、引き出しを増やすには有効です。

font-feature-settings: "pkna" 1;を使うベシ
3歩くと忘れてしまうので、備忘録としての記述です。
『文字詰めできるCSSのfont-feature-settingsが凄い! 日本語フォントこそ指定したい自動カーニング - ICS MEDIA』
に記載されています。自動カーニング機能がCSSでできるとは驚きです。
mbdbさんが使っていたテクニックです。
text-rendering: optimizeLegibilityも有効
また、text-rendering: optimizeLegibilityもWebフォントを使っている方には有効です。
まとめ:CSS3を理解しよう
新しい世代の方々がCSS3を使いこなしていて素晴らしいです。
わたしも、再度読んでみます。



