変化の激しいWeb業界。ふと気がつくと、自分のブログが時代の流れから取り残されている時があります。
その取り残されている1人が私でもあります。
※このサバイバル感が結構好きです
私のサイトも、近々ナウいサイトに生まれ変わります。
下は、現在のサイト

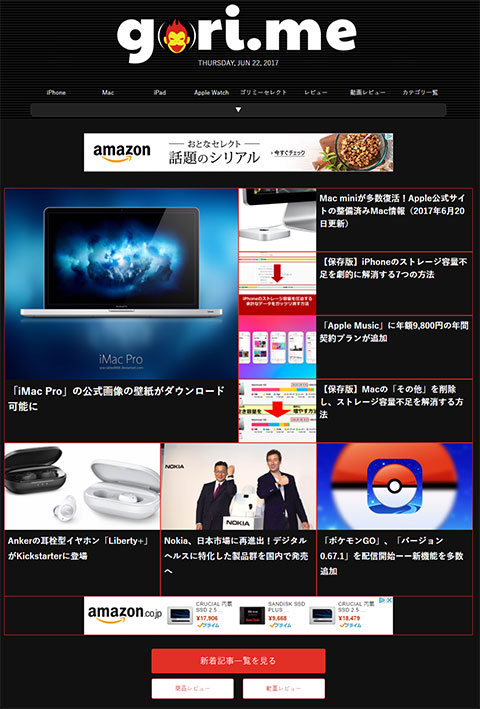
今どきのサイト:gori.meさん
今どきのサイトは、トップに人気記事があるようです。ますは。実デザインを見ましょう。
過去の常識をくつがえしたデザインです。

スクウェア(正方形)デザインに横長も散りばめる感じです。
サムネイルの画像の縦横比も可変です。
リズム感があって、見やすいようにも感じます。

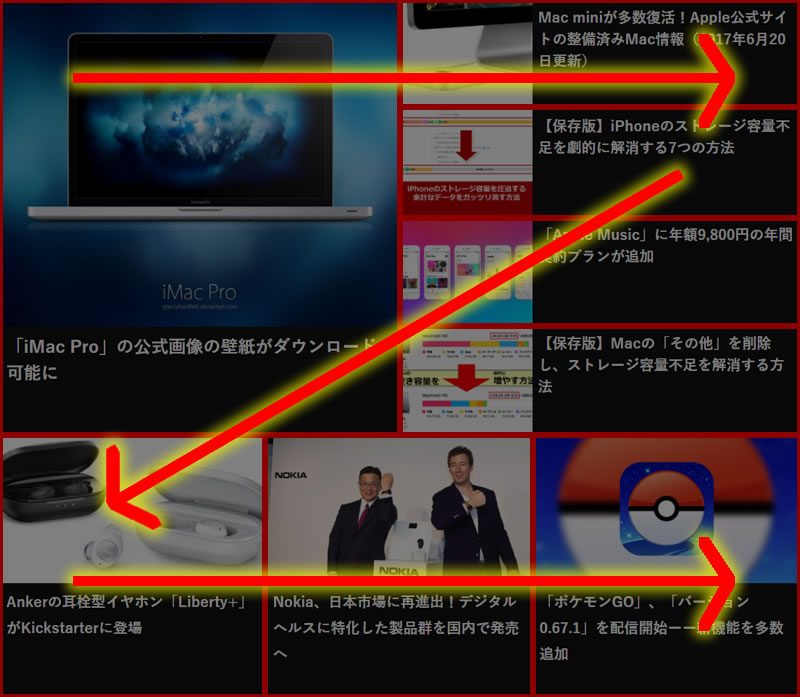
人は、Z型に読む習性があるので理にかなっているように感じます。

あえて言うなら、タイトルが上にあった方が、視線の流れが自然です。

力をつけてきているのが日経
日経がWebに力を入れ始めた当初はイマイチでしたが、良質なコンテンツを大量に保持ているだけあって、サイトデザインも最近は良いものになってきました。時代の流れについてきた感じです。
※上から目線で申しわけありません

基本的な画像比率は、一定。ランキングの部分のみ正方形です。
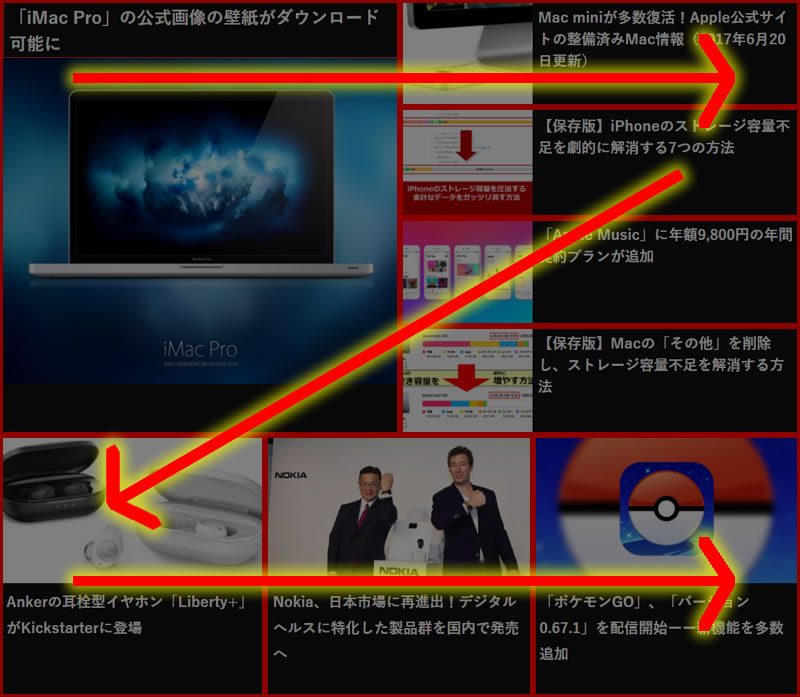
説明のため、広告を外して、ランキングを上にずらすと以下のようになります。

整理すると以下のようになります。
- 上部の画像は、2:1デザイン。テキストは、画像の上に配置
- メインのコンテンツは、正方形デザイン。画像の縦横比は、2:1です。画像と文章の比率も2:1
- 中央の9:10デザインは、スペースの関係からやむを得ずだと思われる
- ランキングは、ベーシックなデザイン
いまどきは、3つの比率の組み合わせ
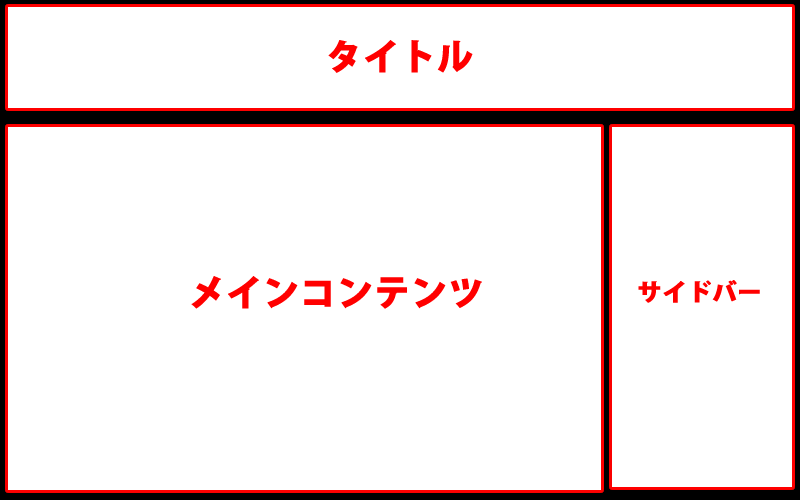
整理すると、枠組みは、3つの比率の組み合わせになっています。
よく考えると今までもそうかもしれません。
以下の基本スタイルが進化して、gori.meさんや日経のようなデザインに進化したと思われます。

まとめ:創り手としてデザインを楽しもう
デザインも勉強をすると楽しいです。私も、いろんなデザインを勉強して自分のサイトに活用したいです。
みなさんも、ぜひ新しいデザインにチャレンジしてくださいね!


