私が、管理運営している「なにあいドットコム」。
通常のホームページと違って、写真集をカスタマイズして提供しています。

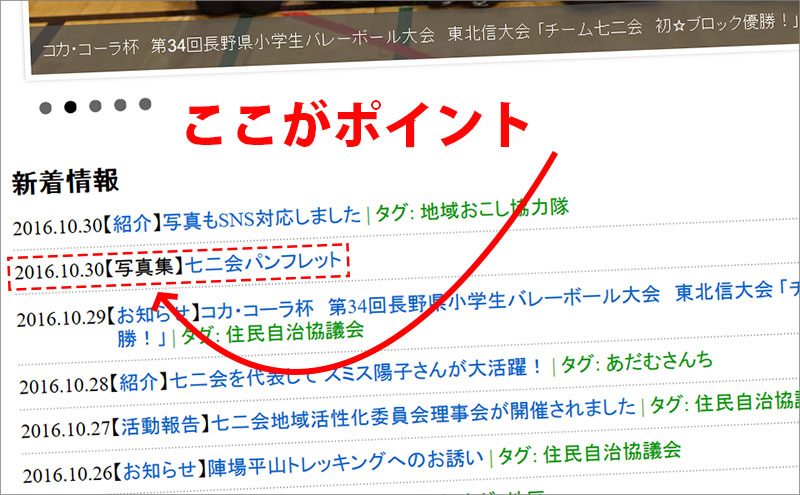
この記事は、カスタム投稿を使って表示しています。しかし、カスタム投稿されてもトップページに表示されないため、閲覧されにくい欠点がありました。
抜本解決!カスタム投稿されたことを、新着情報に表示する
実際にやったことを備忘録として明記します。

事前に、カスタム投稿された日付を変数に記憶します。
//写真集
$args = array(
'numberposts' => 1, //表示する記事の数
'post_type' => 'products' //投稿タイプ名
// 条件を追加する場合はここに追記
);
$customPosts = get_posts($args);
if($customPosts) : foreach($customPosts as $post) : setup_postdata( $post );
?>
<?php
$photoEntryGon = get_the_time('U');
$FlGon=0;
$StrGon = get_the_time('Y.m.d') . "<a href='http://naniai.com/?page_id=67'>" . "【写真集】" . get_the_title() . "</a>";
endforeach; ?>
<?php endif;
wp_reset_postdata(); //クエリのリセット
新着情報を表示するところで日付を比較して、適切な場所であれば挿入する
<h1 style="clear:both;padding-top:10px">新着情報</h1>
<?php if (have_posts()): while(have_posts()) : the_post(); ?>
<div class="index72">
<?php
$EntryGon = get_the_time('U');
if(($EntryGon < $photoEntryGon) && $FlGon==0 && is_home() && $_SERVER["REQUEST_URI"]=="/"){
$FlGon=1;
echo $StrGon."</div></div><div class='index72'>";
}
?>
<?php the_time('Y.m.d') ?>【<?php the_category(', '); ?>】<a href="<?php the_permalink() ?>"><?php the_title(); ?></a><div class="tags72"> | <?php the_tags(); ?></div><br>
</div>
<?php endwhile; ?>
<?php endif ?>
</div>
まとめ:汎用的ではないですが、参考になれば(^^;)
カスタム投稿を使っているとやりたくなる内容だと思います。
お試しください。


