Facebookのソーシャルプラグイン「Page Plugin」を設置して、ホームページやブログからファンを集める方法について記載します。
Facebookページのファンを増やすときに、有効な方法のひとつがホームページやブログからの誘導です。
Facebookで「いいね」の数を多く得ることができれば、人気があることをアピールすることができます。
HTMLを張り付ける知識があれば簡単に始めることができる
今回は、Facebookのソーシャルプラグイン、「Page Plugin」について説明します。ご自分のブログに必ず設置したいものです。
良かったら「いいね」を押してくださいね!Facebookページの「いいね」にカウントされます。
ライクボックスは、2015年6月23日までしか使えない
Facebookソーシャルプラグインは、現在12種類もあります。基本的な使い方は、全て同じです。
もっとも使われていたのは、ライクボックスです。残念ながら現在は、作成できません。
ライクボックスは、2015年4月に廃止の方針が発表され、2015年6月23日までしか使用できません。現在では作成すらできなくなりました。

ライクボックスの代わりに作られたのがPage Plugin
既に設置している方も、2015年6月23日までに変更する必要があります
これからPage Pluginの設置方法について記載します。HTMLを張り付ける技術があれば簡単です。
ソーシャルプラグイン「Page Plugin」の設置方法
さっそく自社のサイトやブログに「Page Plugin」を設置してみましょう。
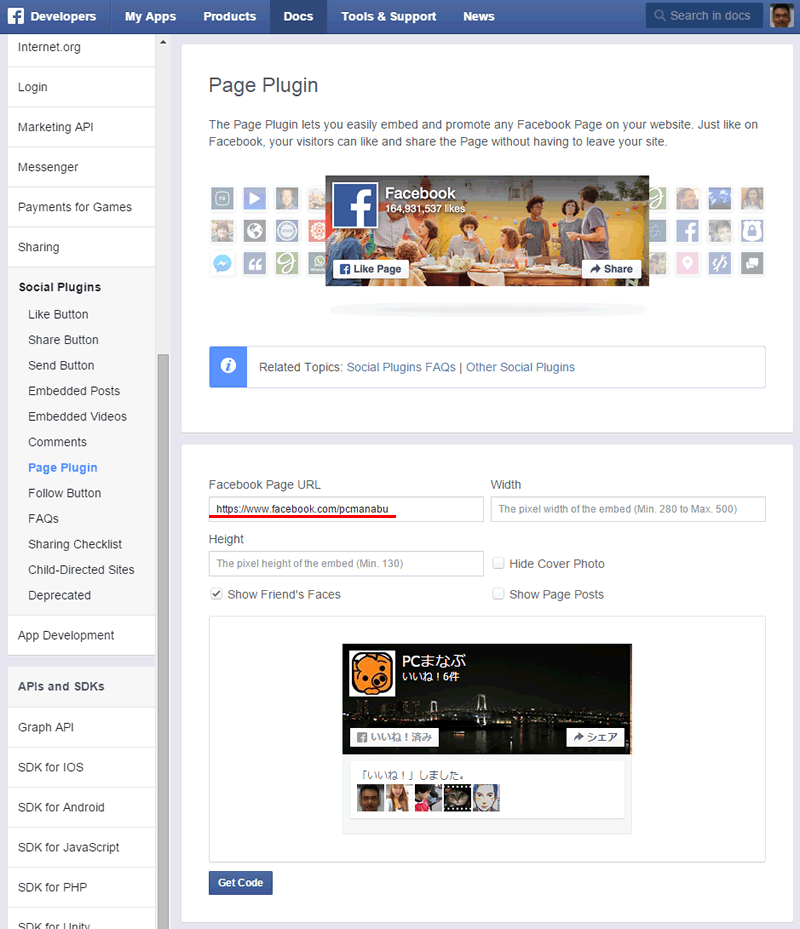
「Page Plugin」の生成ページ( https://developers.facebook.com/docs/plugins/page-plugin)を開きます。
「Facebook Page URL」にFacebookページのURLを入力します。カーソルを別の所に移動すると、プレビュー画面にあなたのFacebookページのタイトルやアイコンが表示されます。

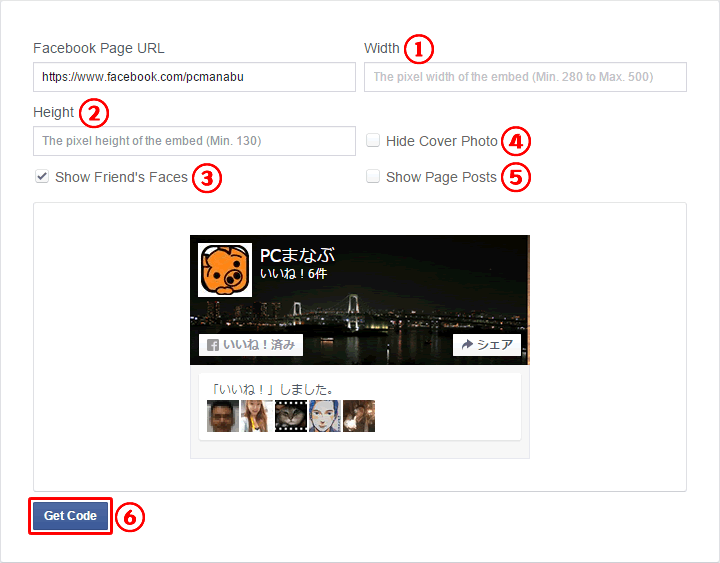
あとは、好みでカスタマイズします。
①「Width」に幅を指定します。省略すると340ピクセルです。
②「Height」に高さを指定します。省略すると500ピクセルです。
③「Show Friends’ Faces」友達の顔の表示/非表示を決めます。チェックを入れると、友達のプロフィール写真が優先的に表示されます。
この項目にチェックをしておくと自分の友達がファンであることに気づいてもらえるので、ファンを集めやすくなります。
Facebookからログオフした状態であったり、「いいね!」している友達がいない場合は自分とつながりのない人が表示されることになります。
④カバー写真を表示するか否かを決めます。
⑤投稿の表示/非表示を選びます。「Show Posts」にチェックを入れると直近のFacebookページ投稿が表示されるようになります。
投稿が表示されることで、どんな情報発信をしているかが一目でわかるため、「いいね!」してもらえる可能性が高まります。
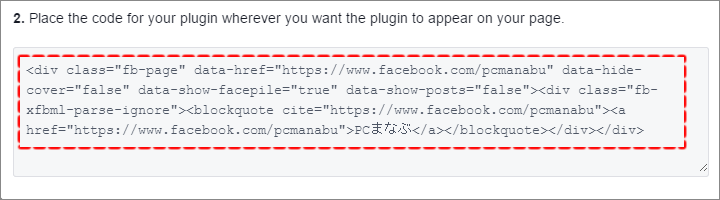
⑥完了したら「Get code」を押して、コードを取得します。

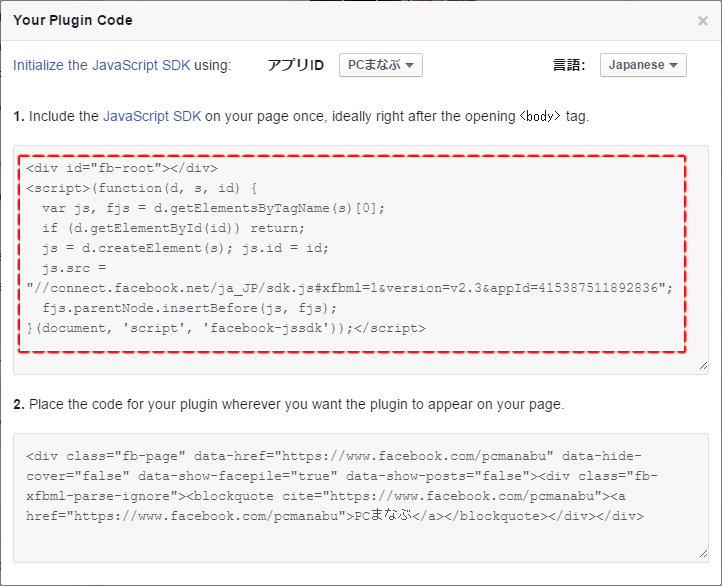
プラグインを表示したい場所に、コードを貼りつけます。
bodyタグのすぐ右にコピペしましょう。

次に挿入したい場所にコピペします。

今回は、右のアクセスランキングのすぐ下に設置しました。

より集客力を高めるために、下に配置したり、ポスト内容を表示するのも、ありだと思います。色々試してみて、ベストな配置を見つけましょう。
実例
今回の横幅は、最大の500pxにしました。高さも同様です。「投稿の表示」は、ありにしました。いかがでしょうか。記事の下につけるのもありですね!
まとめ:Facebookソーシャルプラグインは、必ず設置する!
今日設置した自分がいうと説得力がありませんが、私は、3万プレビュー/日を目指しています。そのためには、必須作業と言えるでしょう。
まだの方は、お試しください。
関連URL
未だに多くの人が知らない!ビジネスとしてのFacebook活用法



