Webクリエイター能力認定試験とは
「Webクリエイター能力認定試験」と試験の名前から想像すると、クリエイターとしての能力を問われそうですが、試験の内容は、クリエイティブな内容は、ゼロに等しく、HTMLのタグの知識・CSSのプロパティの知識が問われる試験です。
以下の2冊をマスターすることで合格出来ます。
試験の種類
Webクリエイター能力認定試験は、以下の3種類あります。
すでに世の中は、HTML5が主流になっているため、この一択です。
- HTML5
- XHTML1.0
- HTML4.01
HTML5
Webクリエイター能力認定試験 スタンダード
Webクリエイター能力認定試験 エキスパート
XHTML1.0
Webクリエイター能力認定試験 スタンダード
Webクリエイター能力認定試験 エキスパート
HTML4.01
Webクリエイター能力認定試験 初級
Webクリエイター能力認定試験 上級
試験内容
HTML4.01とXHTML1.0・HTML5では、問われる内容が違います。自由問題は、ほぼ同じ。
HTML4.01
規定問題 50分 初級8問程度/上級10問程度
自由問題 Webページ作成ソフト使用:90分/ テキストエディター使用:120分
合格基準:どちらも60%以上
XHTML1.0
知識問題:20分 20問(エキスパートのみ知識問題があります。スタンダードはなし)
実技問題:Webページ作成ソフト使用:90分/ テキストエディター使用:120分
合格基準:合計で65%以上
HTML5
知識問題:20分 20問(エキスパートのみ知識問題があります。スタンダードはなし)
実技問題:Webページ作成ソフト使用:90分/ テキストエディター使用:120分
合格基準:合計で65%以上
HTML4.01版は、初級/上級に対して、規定問題がありますが、XHTML/HTML版は、エキスパートのみ知識問題があります。規定内容は、タグの知識が問われます。実際にタグや属性を記入します。知識問題は、黄金比についての質問など、4選で選ぶ問題です。
受験料(税込)
| 受験料 | HTML4.01 | XHTML1.0 | HTML5 |
|---|---|---|---|
| 5,700円 | 初級 | スタンダード | スタンダード |
| 7,300円 | 上級 | エキスパート | エキスパート |
合格のため必要と思われる教材
以下の本を勉強することで、合格点を目指せます。サンプル問題がありますので、しっかりと100点近くを目指せるようにしてください。すると、本番でも同じくらいの点数が期待できます。
基礎学習
6時間×2日で身につきます。
実践学習
合格するためには、エキスパートで6時間 × 10日間ほどの学習が必要です。
合格すると...
合格証書と認定シールがもらえます。

履歴書に、「Webクリエイター能力認定試験 上級 合格」/「Webクリエイター能力認定試験 エキスパート 合格」と書けます。
合格すると就職に有利!?
資格を持っていると、持っていない人よりは、有利です。
中途採用の場合は、ほかのスキルと連携させる。例として、私は、住宅販売の経験があります。今回新たにホームページを更新する知識を身につけました。
※この場合は、住宅販売関係の仕事になりますね。
なんらかのスキルに長けている必要があると思います。(業種が、Webクリエイターでなければ、Webに特化している必要なし)
もし、Webクリエイターとして働きたいなら
作品を作成・提出することも重要でしょう。(当然、クオリティの高いものを、作成する必要あり)
資格だけではなく、熱意とスキルが相手に伝わる必要があると思います。
今は、Wixを使えば、無料で、簡単に、プロ並みのサイトを作成できます。さくっと作って、アピールしましょう。
ブログを書きました。詳しくは、「Wix 無料で簡単にホームページ作成!」を参照ください。
そもそも説明(HTML4.01/XHTML1.0/HTML5の違い)
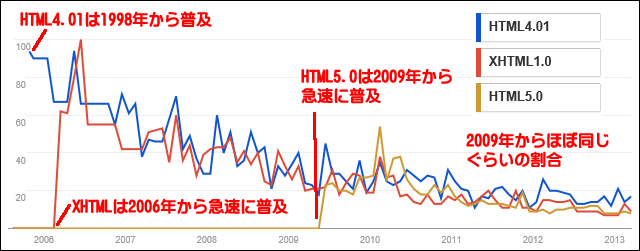
HTML4.01は、1998年から2013年ぐらいまで良く使われていた言語です。XHTML1.0は、2006年ごろから急激に使われだしました。HTML4.01をより厳密にしたもので、乱暴な説明をすれば、作成者に厳しく、ブラウザには優しい記述です。
XHTMLになって厳密になった具体的な例は、必ず小文字で記述しないといけない。終了タグは省略できない。1行目にXMLであると明示するための記述が増えた。などです。
そして現在はHTML5
現在は、ほとんどHTML5です。これから勉強するのであれば、HTML5です。
HTML4.01/XHTML1.0/HTML5.0の使われ方(Googleトレンド)
Googleトレンドで調べると以下のようになっています。

どの記述で作るかは、作る側にとっては、とても大きな差なのですが、見る側にとっては、大きな差はありません。ただし、未経験者がWebクリエイターとして、就職するのであれば、新しいHTML5を習得している方が有利であることは言うまでもないでしょう。
スタンダードとエキスパート。どちらで受ければいい?
スタンダードとエキスパートなら、エキスパートがお勧めです。履歴書に「Webクリエイター能力認定試験 エキスパート 合格」と書いた方が、「Webクリエイター能力認定試験スタンダード 合格」と書いた方が見栄えがいいです。ただ、難易度があがります。この試験は、比較的優しい方に分類される試験です。よって、エキスパートを目指すべきでしょう!
合格までに必要な勉強時間(サーティファイサイトから抜粋)
HTML4.01版
初級 45時間
上級 46時間(初級の知識がない方は、+45時間)
XHTML1.0版
スタンダード 32時間
エキスパート 42時間(スタンダードの知識がない方は、+32時間)
HTML5
スタンダード 24時間
エキスパート 24時間+38時間=62時間
標準的な時間は、こんなもんでしょうね。
1日5時間程度勉強すると仮定して、初級/スタンダードは、1週間(5日)ぐらい。上級/エキスパートは、2週間(10日間)が目安です。
詳しくは、サーティファイのサイトから
本家のサイトに記載してありますので、興味のある方は、ご覧ください。
試験時間
テキストエディター使用:90分
Webページ作成ソフト使用:60分
テキストエディター(メモ帳)での、受験がお勧めです。Webページ作成ソフトを使用すると、初期投資が必要な点と、自分が使いたいソフトウェアが試験会場で使えない可能性が高い点を考えると、面倒であっても、テキストエディターに慣れるべきでしょう。
テキストエディターのメリット
- 試験会場とOSさえ一致していれば、全ての試験会場で使用できる。
- ソフトウェアを買うことなく、勉強することができる。
- すべての単語を入力する必要があるため、実践力が身に付く
テキストエディターのデメリット
- ?スペルを確実に覚える必用あり。スペル記述ミスを自分で見つけ、訂正する必要がある
- 操作に、なれる必要がある
- 記述、ミスを自分で見つける能力が必要。まだ、間違いたときの挙動をしらないと訂正が難しい場面が多々ある
Webページ作成ソフトを使用するメリット
- (X)HTMLのスペルを理解しなくても、問題に答えることができる
- ワープロ感覚で、回答できる
Webページ作成ソフトを使用するデメリット
- 勉強する際に、ソフトウェアを購入する必要あり
- 使用したいソフトウェアが試験会場で使えない可能性が高い
まとめ
ホームページの記事を公開する方は、ある程度のホームページ作成能力が求められています。
- Webクリエイターを目指す人
- 事務職で有利に就職活動をしたい人
- とにかく転職したい人
- スキルアップを目指したい人
多くの人にお勧めできる資格です。常に上を目指して頑張りたいですね!