Twitterの公式機能であるTwitterカードを導入しよう。
何も知らずにTwitterに投稿すると寂しい感じになります。
Twitter投稿例
当初、私も理解していなかっため、投稿結果Aのように寂しい状況になっていました。
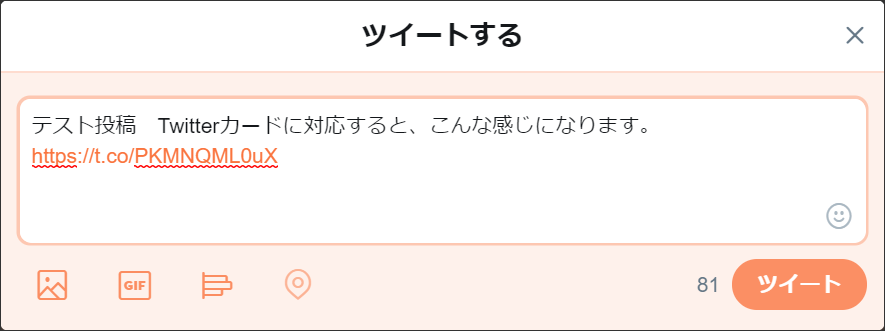
| テスト投稿 Twitterカードに対応すると、こんな感じになります。 https://t.co/PKMNQML0uX |
投稿の様子です。

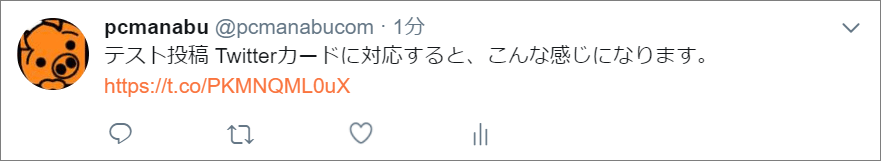
投稿結果A:初回投稿
いきなり、執筆した記事を投稿すると、以下のように寂しい感じになります。

投稿結果B:2回目投稿
1回投稿するとキャッシュに残るようになります。そのため2回目に同じ内容を投稿をしても以下のようになります。
URLの記述がなくなりスマートになります。

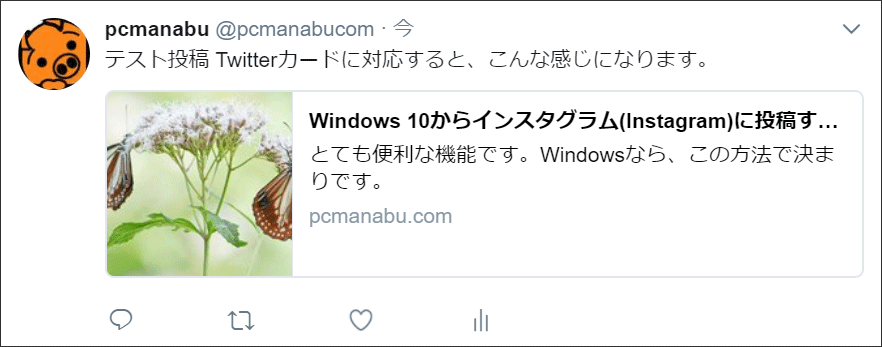
投稿結果C:Twitterカード対応後
ここからが、本題です。Twitterカードに対応するため2行を追加すると以下のように改善されます。
後述のcontent="summary_large_image"を追記することでFacebookと同じような見た目になります。

投稿結果D(ご参考)画像を追加した場合
Facebookと同様に画像などを追加するとTwitterカードは、利用されません。ご参考までに。

Twitterカードとは
ブログとSNSを連携させる機能としてOGPがあります。
OGPとは、Facebook・ TwitterなどのSNSでシェアされた際に、そのページの タイトル・ URL・概要・アイキャッチ画像( サムネイル)を意図した通りに正しく表示させる仕組みのことです。
超簡単!Twitterカードに対応する
STEP1ヘッダーに2行を追加
STEP2「Twitterにテスト投稿する」or「Twitter検証ツールを利用する」
STEP1:初回だけ。ヘッダーにmetaタグを追加する
FacebookのOGPに対応していれば、たった2行を追加するだけです。
@は、ご自分のアカウント名を入力してください。
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@pcmanabucom" />
STEP2「Twitterにテスト投稿する」or「Twitter検証ツールを利用する」
Twitterにテスト投稿して、そのツイート削除することの説明は、割愛します。
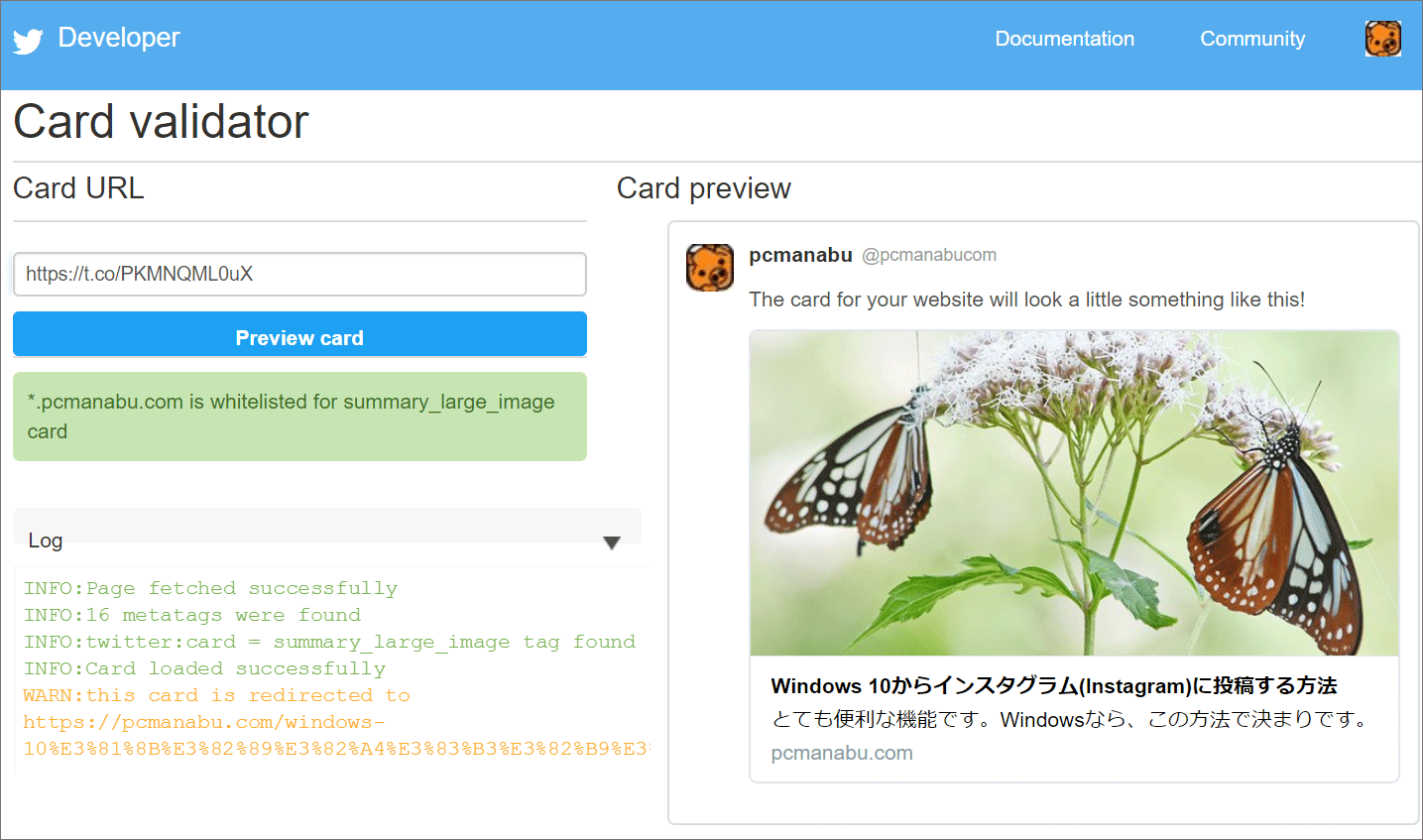
『Card Validator - Twitter』を使います。Validator とは検証と言う意味です。

まとめ:Twitterカードを理解して効率的に活用しよう
Twitterカードは、クリック率を上げるために有効です。仕組みを理解して活用しましょう。