ツイッターでは、ツイート数の表示を2015年11月頃に廃止しました。
正式な対応はなくなりましたが、個別で対応することで、ツイート数を表示することができます。
自分自身のために対応しました。

count.jsoonで簡単実現
count.jsoonを使うことで簡単に実現できました。
「ツイート 〇」と表示することができました。
リンクを含むことに苦戦
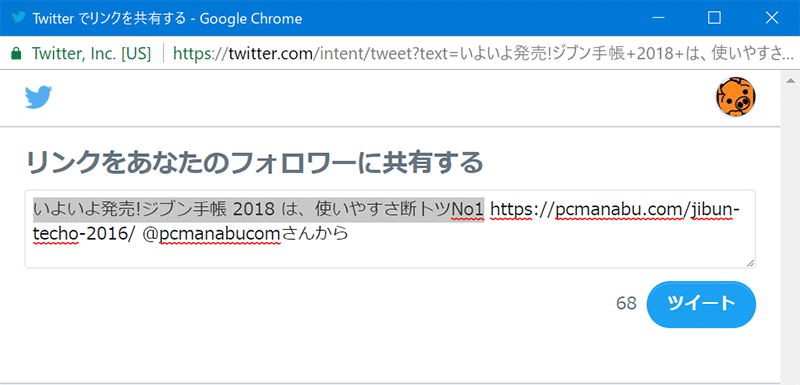
「ツイート 〇」までは簡単にできましたが、クリックした時に以下のような表示にしたいです。

自作で対応
Google先生に聞いて、1番目と2番目の組み合わせで対応できました。
「ツイートボタン 自作」で検索してください。
1番目が参考になる
<a href="http://twitter.com/share?text=【ツイート文】&url=【共有するURL】&hashtags=【ハッシュタグ】" onClick="window.open(encodeURI(decodeURI(this.href)), 'tweetwindow', 'width=650, height=470, personalbar=0, toolbar=0, scrollbars=1, sizable=1'); return false;" rel="nofollow"><img src="【ボタン画像のパス】" alt="ツイート" width="50" height="50" /></a>
上記は、とてもためになりますが、viaが不足していました。上記にviaを追加することで対応ができました。
via:ツイート内に含むユーザ名
エンコードも実施
実際のコードは以下の通りです。
<a style="float:left;margin-left:5px;margin-top:0;background-position:5px 2px;background-size:14px 14px;background-repeat: no-repeat;height:20px;box-sizing:border-box;padding:1px 8px 1px 20px;font-weight: 500;background-color:#1b95e0;color:#fff;border-radius:3px;font-size:11px;background-image:url(data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%2072%2072%22%3E%3Cpath%20fill%3D%22none%22%20d%3D%22M0%200h72v72H0z%22%2F%3E%3Cpath%20class%3D%22icon%22%20fill%3D%22%23fff%22%20d%3D%22M68.812%2015.14c-2.348%201.04-4.87%201.744-7.52%202.06%202.704-1.62%204.78-4.186%205.757-7.243-2.53%201.5-5.33%202.592-8.314%203.176C56.35%2010.59%2052.948%209%2049.182%209c-7.23%200-13.092%205.86-13.092%2013.093%200%201.026.118%202.02.338%202.98C25.543%2024.527%2015.9%2019.318%209.44%2011.396c-1.125%201.936-1.77%204.184-1.77%206.58%200%204.543%202.312%208.552%205.824%2010.9-2.146-.07-4.165-.658-5.93-1.64-.002.056-.002.11-.002.163%200%206.345%204.513%2011.638%2010.504%2012.84-1.1.298-2.256.457-3.45.457-.845%200-1.666-.078-2.464-.23%201.667%205.2%206.5%208.985%2012.23%209.09-4.482%203.51-10.13%205.605-16.26%205.605-1.055%200-2.096-.06-3.122-.184%205.794%203.717%2012.676%205.882%2020.067%205.882%2024.083%200%2037.25-19.95%2037.25-37.25%200-.565-.013-1.133-.038-1.693%202.558-1.847%204.778-4.15%206.532-6.774z%22%2F%3E%3C%2Fsvg%3E)" href="https://twitter.com/intent/tweet?text=<?php echo urlencode( the_title( "" , "" , 0 ) ) ?>&url=<?php urlencode( the_permalink() ) ?>&via=pcmanabucom"
onClick="window.open(encodeURI(decodeURI(this.href)), 'tweetwindow', 'width=650, height=470, personalbar=0, toolbar=0, scrollbars=1, sizable=1'); return false;" rel="nofollow"><img src="【ボタン画像のパス】" alt="" width="50" height="50" />ツイート <?php echo fetch_twitter_count( get_permalink() ); ?></a>
まとめ:ツイート数があると嬉しい
私がSNSボタンを追加したのは、2012年5月です。ずいぶん古くなったので見直したいです。