私事ですが、ブログの内部の作りを大幅に変えました。
見た目は、ほぼ同じですが、大量のアクセスにも耐えられるように作り変えました。
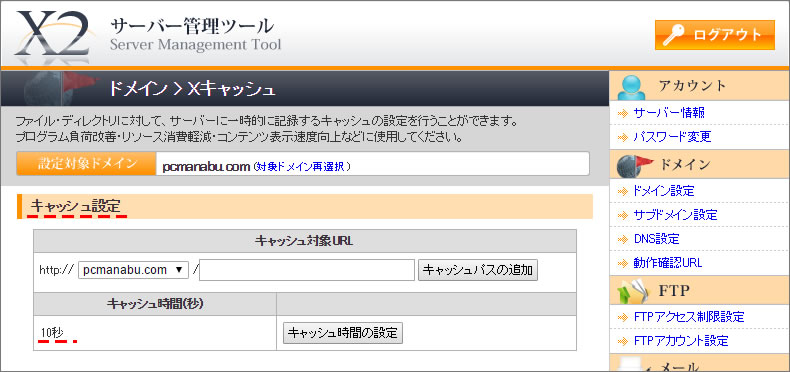
具体的には、キャッシュ技術の一つであるXキャッシュを使いました。
Google adsenseをレスポンシブ広告ユニットにすることで、念願のXキャッシュが使えるようになりました。

主な変更点
- レスポンシブデザインに戻しました
- Xキャッシュに変更
- Google adsense レスポンシブ広告ユニットに
レスポンシブデザインとは
レスポンシブデザインとは、スマートフォンが流行し始めた2012年に多くのホームページで採用され始めた手法です。
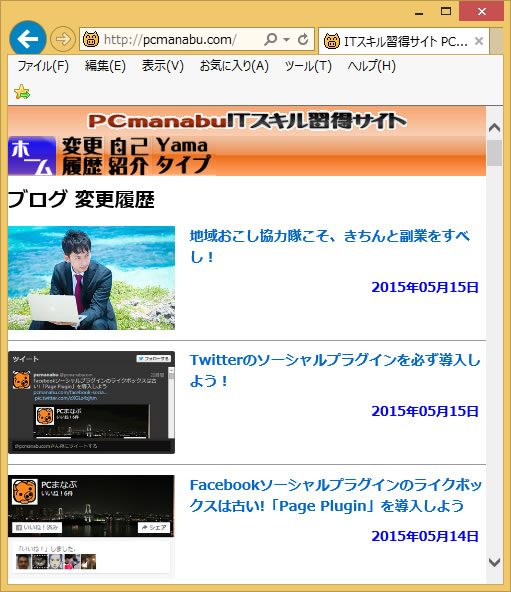
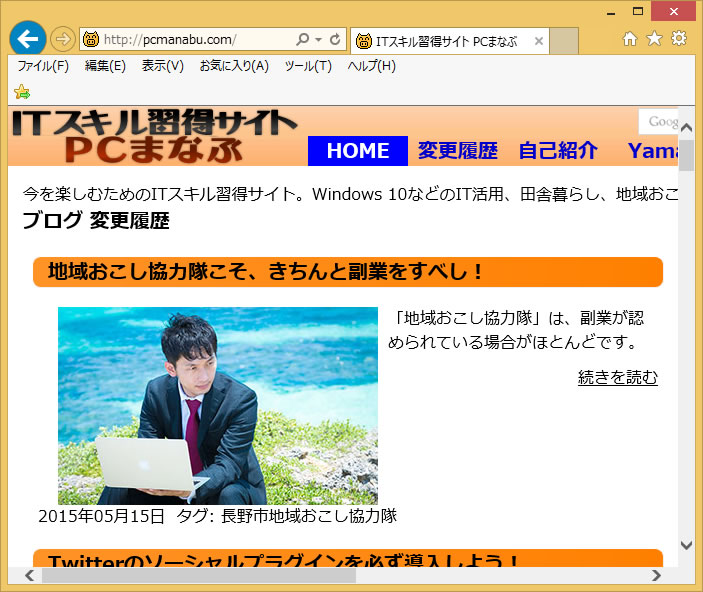
横幅が変わるとデザインも変わるというものです。パソコンでご覧になっている方は、ブラウザーの横幅を500px以内に変更してください。見た目が変わります。
私のサイトは、レスポンシブデザインのため、横幅を変えると見た目も変わりますが、対応していないホームページの場合は、変わりません。
現在では、モバイル対応か否かで検索順位が変わります。モバイル対応方法には、レスポンシブデザインにするか、端末によって見せ方を変えるかの2種類が存在ます。
後ほど詳しく説明しますが、Google adsenseがレスポンシブデザインに対応していなかったため、2013年代はパソコンもスマホも同じ広告幅で我慢するか、端末によって見せ方を変えるしか方法はありませんでした。
横幅が500px以下だとスマホ用の表示

500px以上だとパソコン用の表示

いずれもCSSをちょこっと変更すれば可能です。
Xキャッシュとは
2度目のアクセスを超高速にする技術です。
※ここで言う2度目とは違う人が同じページにアクセスをするという意味です。
キャッシュには、WordPressのプラグインである「WP Super Cache」を使う方法が一番メジャーです。
今回は、ASPプロバイダーであるXサーバーのX2サービスが準備しているXキャッシュを使いました。

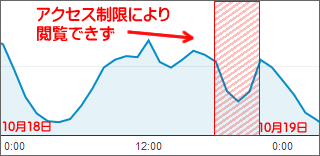
ホームページは、沢山の人に参照されると、サーバーに負荷がかかります。大量にアクセスがあると、見たくても参照できない状態になります。
一番の稼ぎ時に、参照できなくなると精神的ショックで寝られなくなります。これから稼ぐぞってときに参照できなくなる訳ですから...
現在のブログのほとんどは、WordPressで作られています。
WordPressは、ブログを作成・運営するソフトウェアです。ソフトウェアは、無料で利用できます。
WordPressは、ページごとに様々な処理をして表示してくれます。
そのため、アクセスが集中すると処理が追い付かなくなります。そこでキャッシュの登場です。
キャッシュを使うと、1回目の参照は、通常通り計算しますが、2度目からは同じものをそのまま送信するだけになります。
別の人が見るとはいえ、同じページであれば、同じ結果でよいハズです。
キャッシュは、作りによって依存します。キュッシュの使い方を間違うと、大問題になります。
例えば、ショッピングサイトでキャッシュ技術を誤って使ったとしましょう。
Aさんは、Xを買いました。
Bさんは、Yを買いました。Bさんが購入したにも関わらずAさんの住所と購入したXが表示されてしまったんです!
今回は、ブログのため、そんなことはありませんが、実際に発生したキャッシュ問題です。
WordPress本体は、キャッシュに対応しています。また、ほとんどのプラグインは、キャッシュに対応しています。よって、そのままキャッシュを使っても問題ありません。
Google adsense レスポンシブ広告ユニットとは
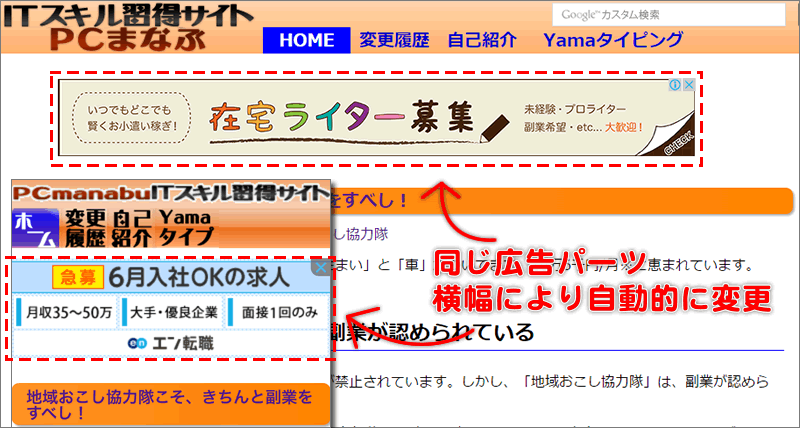
レスポンシブデザインに対応した広告のことです。
2013年10月に私のブログは、大量にアクセスがありすぎて死にました。
キャッシュを使うことで回避できるのですが、一つだけ大きな問題がありました。
それは、Google adsenseがレスポンシブデザインに対応していないという致命的な問題です。
そこで、サーバー側でアクセスした端末を調査し、端末に合わせた広告サイズを表示することで回避していました。
パソコンからアクセスがあれば、パソコン用の広告。
スマートフォンからアクセスがあったらスマートフォン用の広告を作成者が選択をして表示していたのです。
それだとキャッシュが使えません。パソコンだろうがスマホだろうが同じコードで広告を表示したいのです。
※当時、「WP Super Cache」で対応できました。スマホからのアクセスだと、キャッシュを利用しないという使い方です。スマホからのアクセスは少なかったので問題はありませんでしたが、現在では、スマホの方がアクセスが多くなっています。

2014年Google adsenseがレスポンシブデザインに対応
暫定対応後に正式に対応し、その後も様々な仕様変更があったと思います。(たぶん)
具体的にいつ頃に、きちんと対応したかが不明ですが、いつの間にか使えるレベルにまで対応しました。
昔は、作成者側が広告サイズを選択していました。
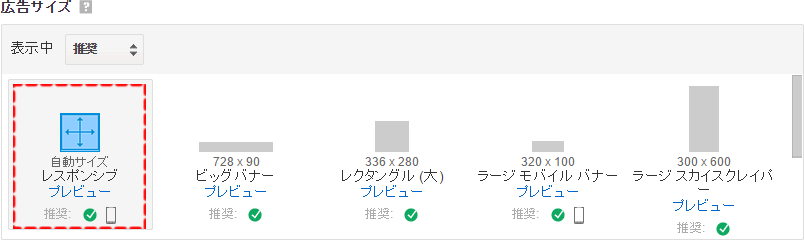
「Google adsense レスポンシブ広告ユニット」を使えば自動的に最適な広告サイズで表示してくれます。
これで、やっとキュッシュが使えるようになりました。
いままでサイズを選択していた広告ユニットを「Google adsense レスポンシブ広告ユニット」にするだけです。
まとめ:「Google adsense レスポンシブ広告ユニット」を使おう
「Google adsense レスポンシブ広告ユニット」は、いよいよ実用レベルになりました。Google adsenseにてサイズを指定している方は、検討してみてはいかがでしょうか。
尚、広告のサイズは、親要素に依存します。思ったようなサイズにならない場合は、親のブロックレベル要素のサイズをCSSで変更すると良いでしょう。
関連URL