本日は、Webクリエイター用の記事です。
「なにあいドットコム」などでは、地図を貼って名所を紹介しています。
本日の記事は、「七二会の景色で一番おすすめの場所といえば春日山神社」です。
実施方法
Google マップで検索して、埋め込むだけです。

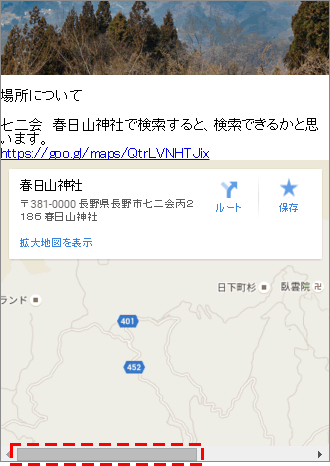
そのままでも便利なんですが、ひとつ困ったことが発生します。
それは、レスポンシブデザインに対応していないこと。
そのため、スマホの場合は、収まらず横スクロールが発生してしまいます。
横スクロールは、避けたいところです。

ちょっとしたことで解決することができます。
具体的な方法は、以下に記載されています。
【コピペOK】GoogleMapの地図をレスポンシブサイトに埋め込む方法
以下のように前後にdivタグを追加します。
<div class="ggmap">
<iframe ~省略~></iframe>
</div>
そしてCSSに追記するだけで解決します。
.ggmap {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
一度、CSSに追記してしまえば、あとは、<div class="ggmap">~</div>だけで良くなるのでさらに楽になります。
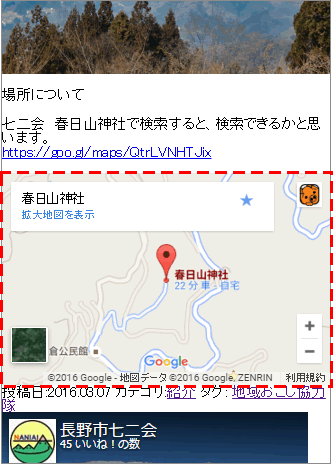
お試しください。
ぴったり収まりました。

まとめ:地図を貼るときの必須知識!
現在では、スマホによる参照が6割程度と言われています。
地図を貼るときは、スマホでの参照も考慮しましょう。


