ホームページを作成するときに優れたサイトを参考に作ります。
以下の表現が素晴らしくて、時間をかけて調べました。
いろいろ調べた結果、1秒でできることが判明しました。input要素にrequired属性を追加するだけで良いんです。
<input type="email" required>

サンプルコード
<form> <input type="email" required> <input type="submit"> </form>
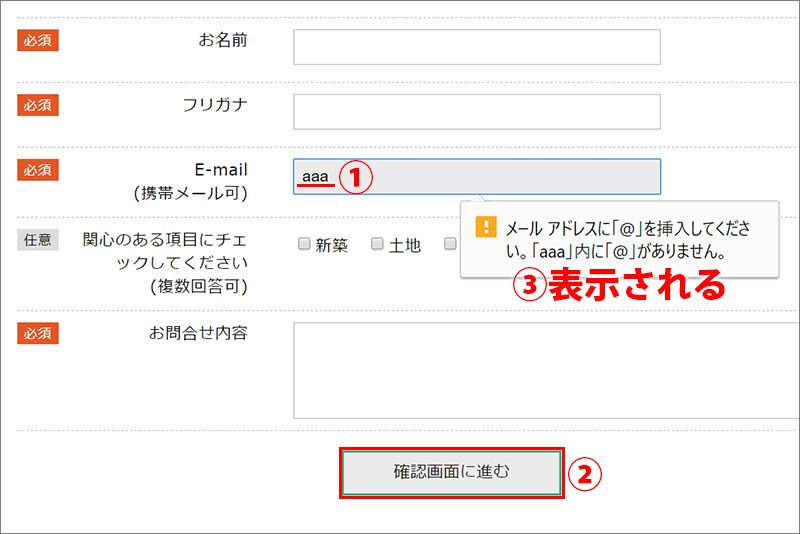
デモ
「aaa」や未入力でテストをしてください。
参考になったURL
このフォームページが参考になりました。
『フォームで入力必須であることを指定するinput要素の「required」属性を調べてみた - ツキミログ』
まとめ:備忘録で記載しました
こんなに簡単にできるとは知らず、結構な時間を調べました。
これで、ちょっとした入力の指定も、随分楽になりました。
以下の工程をえて見つけることができました。たどりつくのに2時間はかかりました。
- JavaScriptの動作を探すが見つからず
- CSSの指定を探すが見つからず
- いろいろ調べてinput要素の「required」属性であることが判明