WordPressのGutenbergエディタが使いにくいのでクラシックエディタを使っている人も多いでしょう。
それも過去の話で、Gutenbergエディタは実用的なレベルまで進化しています。あえてクラシックを超えたとはいいませんが、同等レベルまでにはなっています。クラシックエディタを超えて使いやすくなるのも時間の問題です。
今回は、多くの方が悩むと思われるグループ化について説明します。
みだしH2
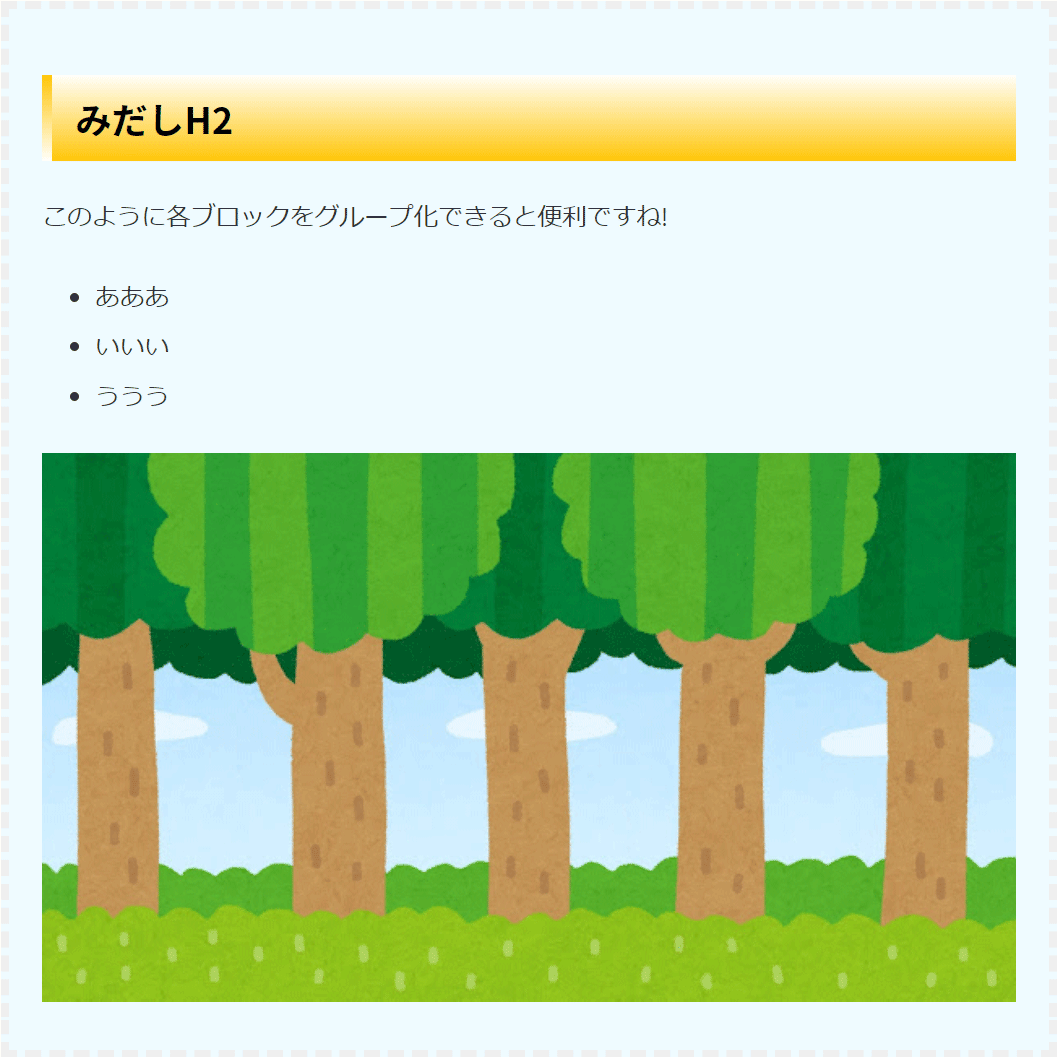
このように各ブロックをグループ化できると便利ですね!
- あああ
- いいい
- ううう

クラシックエディタを使えば簡単にブロックレベル要素をネストできます。Gutenbergが出来ないように思われているかもしれませんが、グループ化で対応します。
操作方法について
以下のように設置してください。何でも良いですが、ここでは「見出し」、「段落」、「箇条書き」および「画像」を設置しています。

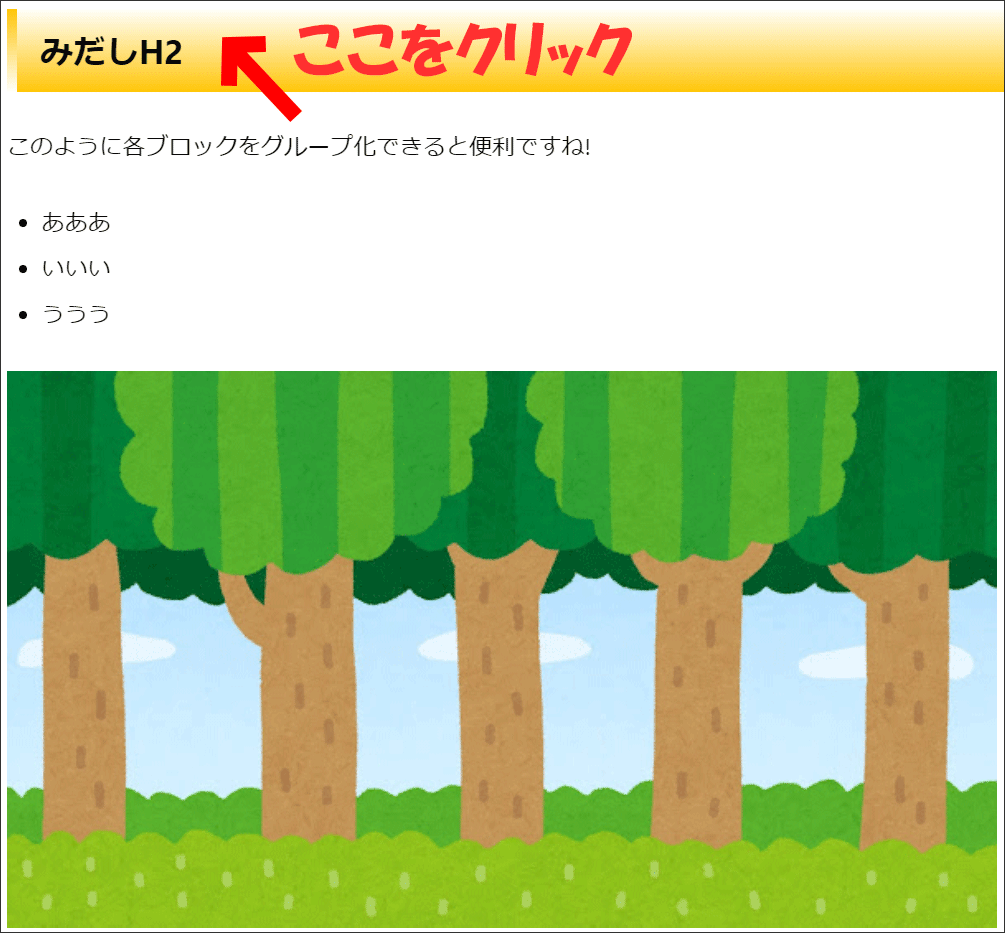
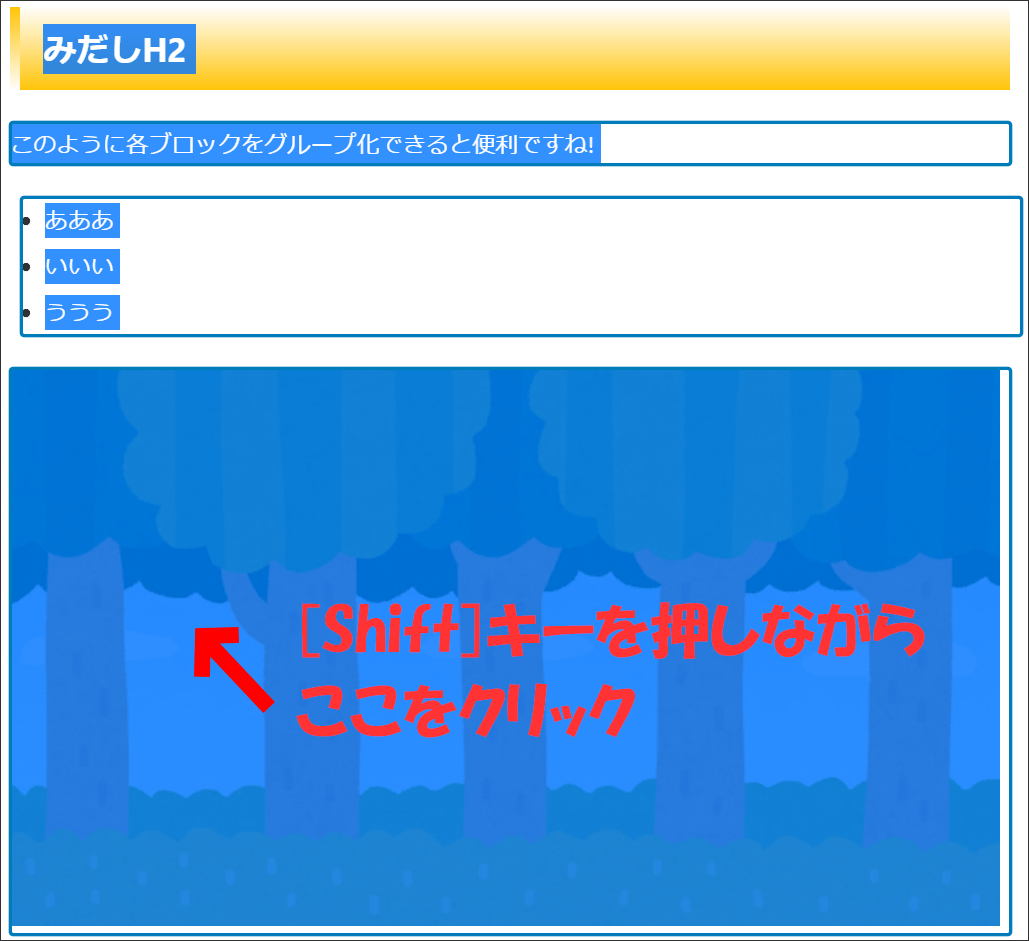
グループ化したい最初のブロックをクリックします。

グループ化したい最後のブロックを[Shift]キーを押しながらクリックします。[Shift]キーは、連続して指定したい時に使うPCの基本操作です。

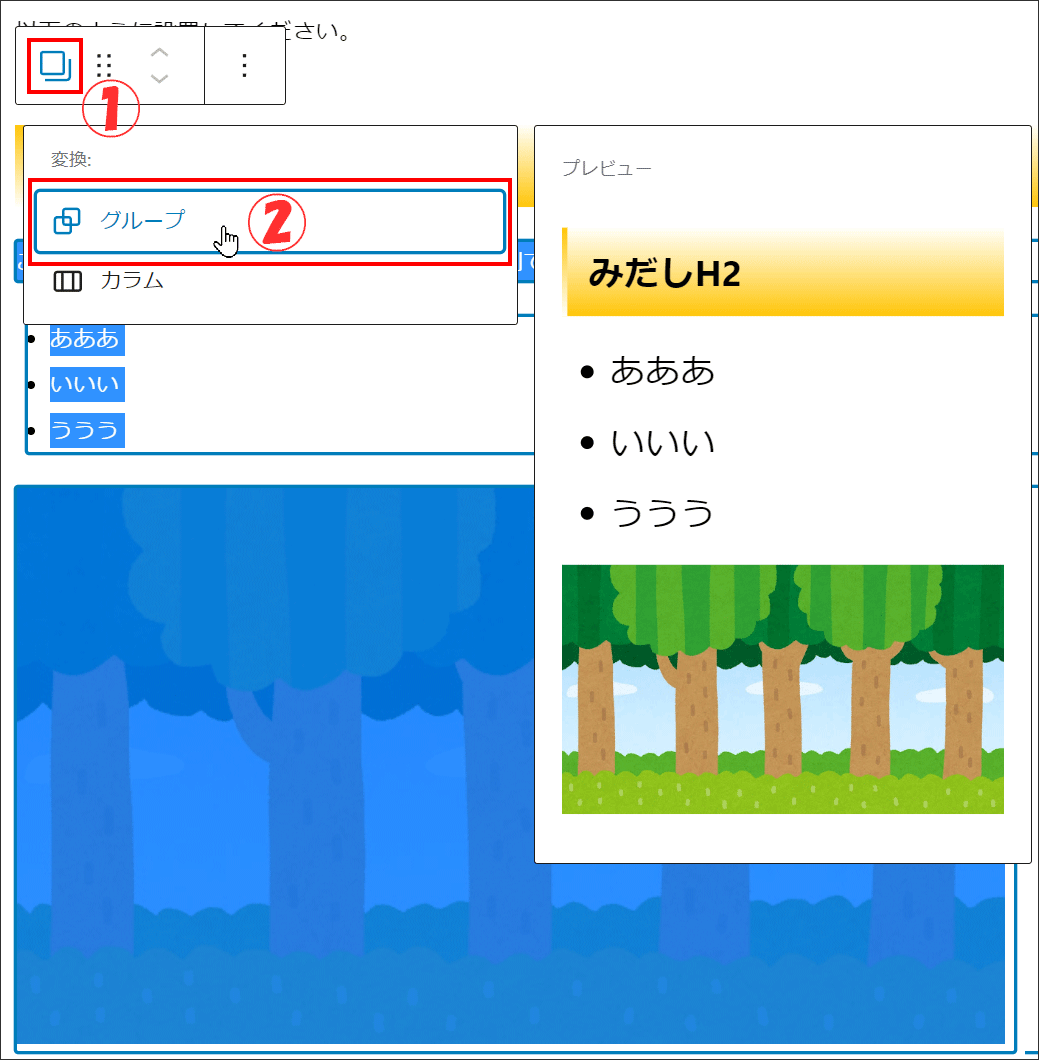
複数のブロックを指定できたので、グループ化します。グループ化はネスト出来ます。

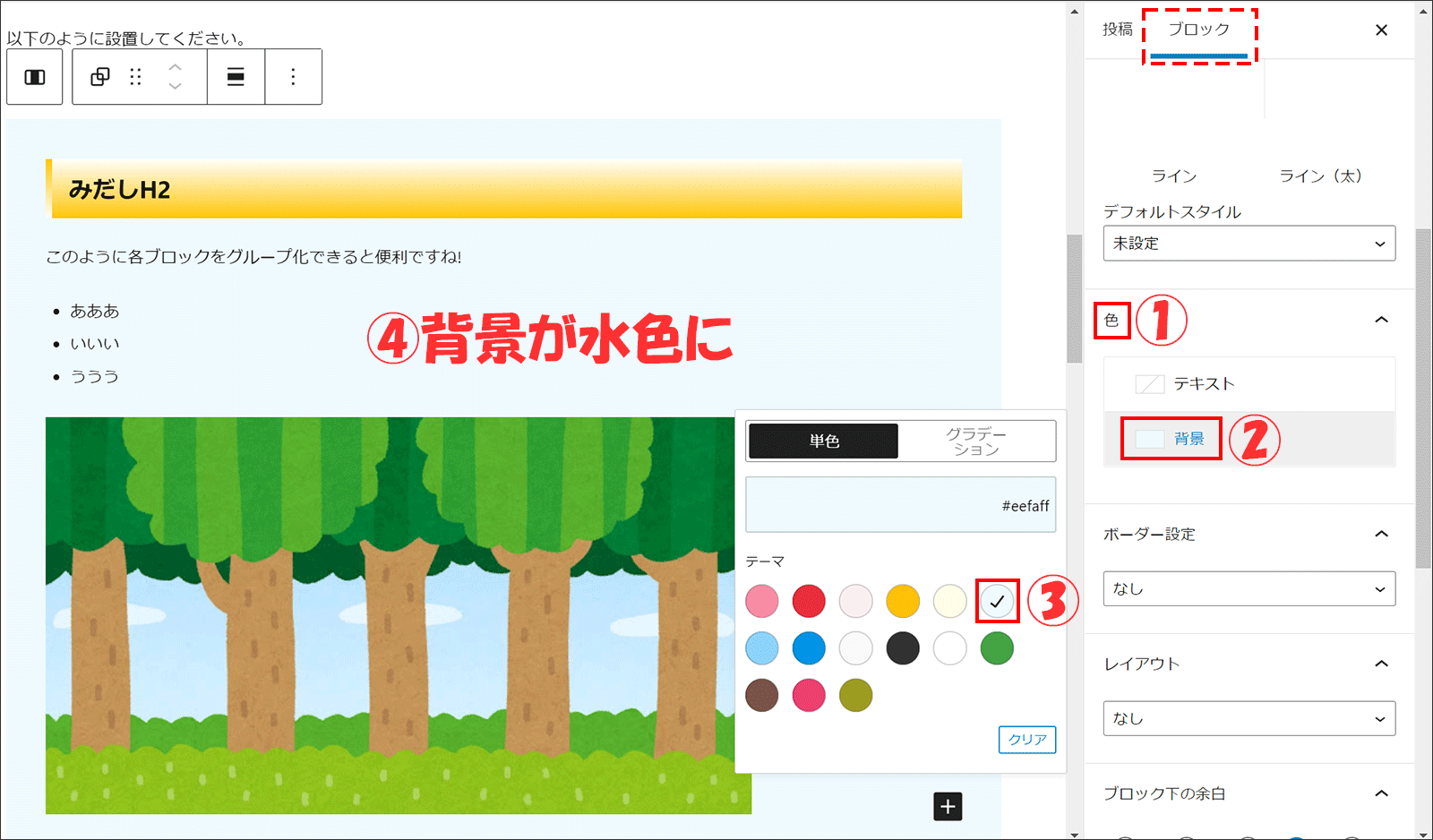
背景を設定し、グループ化らしくしましょう。色⇒背景⇒任意の色と設定します。

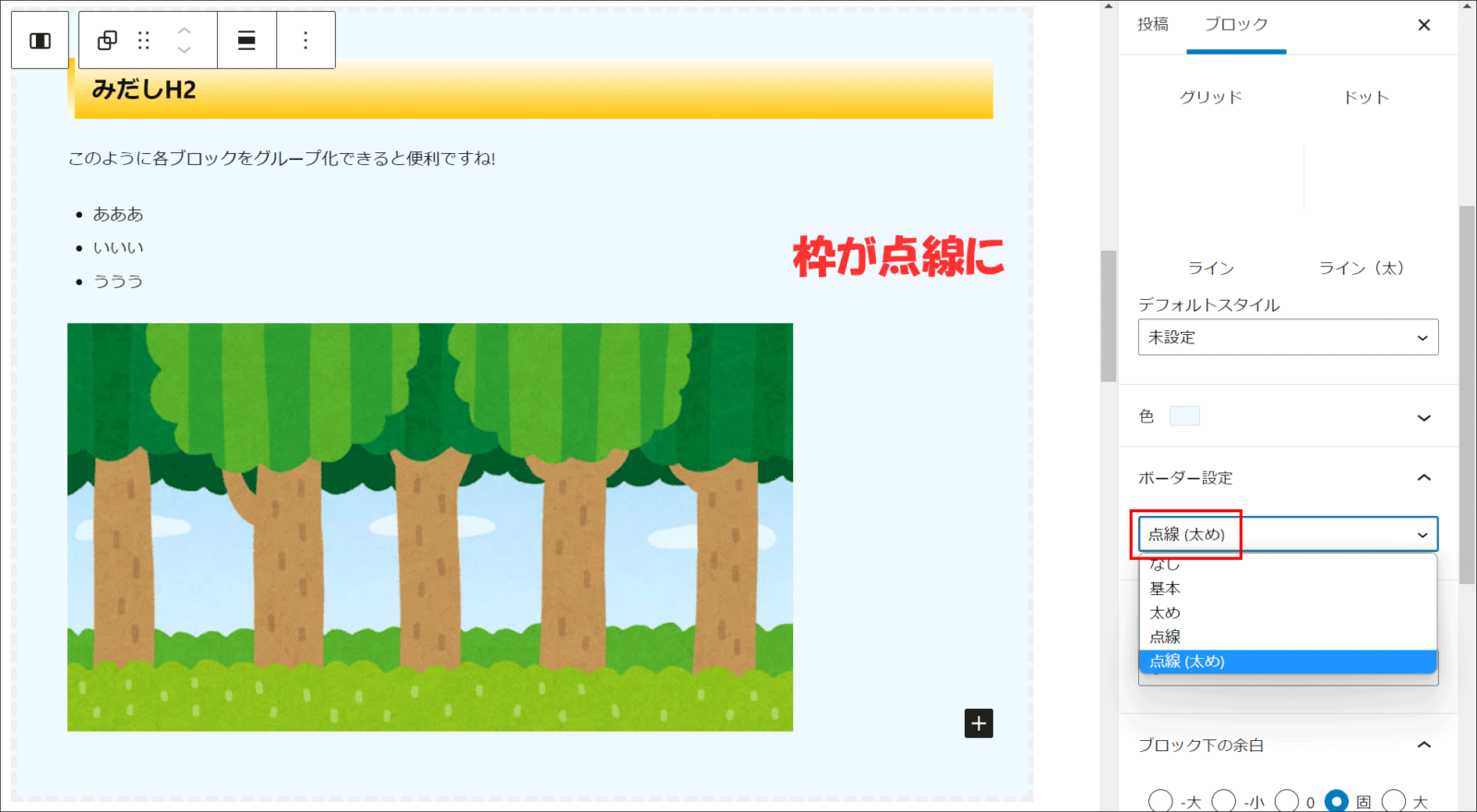
点線を設定しましょう。ボーダー⇒点線(太め)を設定しました。

グループ化の解除について
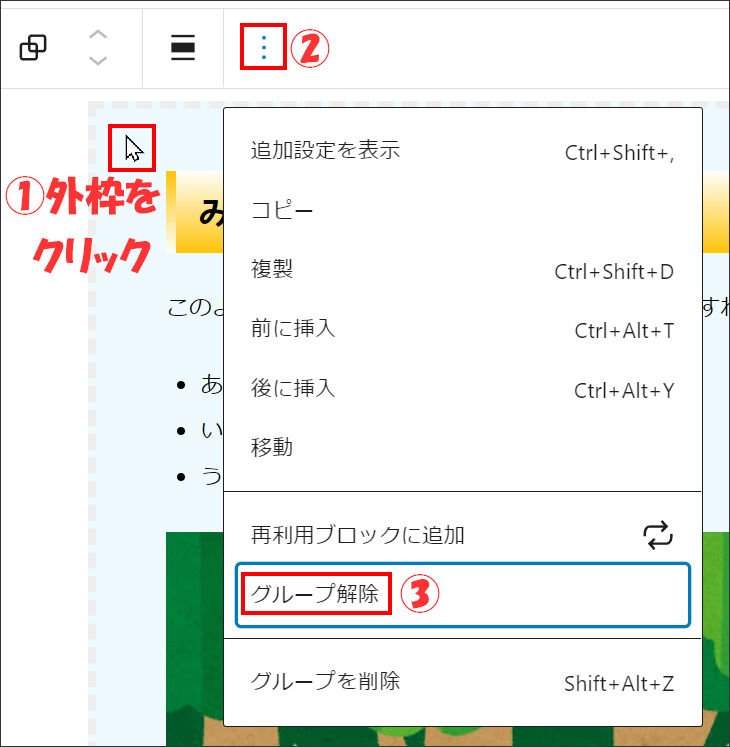
グループ化さえ分かれば、解除は簡単でしょう。外枠をクリックして「・・・」から「グループ解除」です。