WordPressのデファクトスタンダードになるかもしれない!?関連ページを表示するプラグイン「Milliard」。
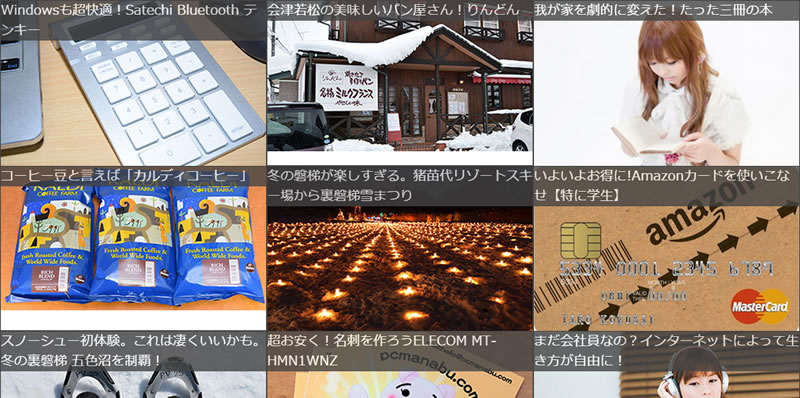
初期値だと横幅が揃っていないとかっこ悪い!
そこでMilliardのフルカスタマイズにチャレンジすることにしました。

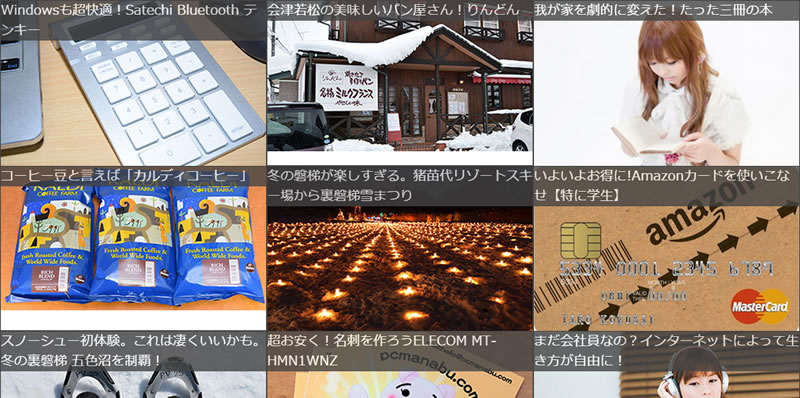
変更後。横幅が揃うと気持ちがいい!

実施方法
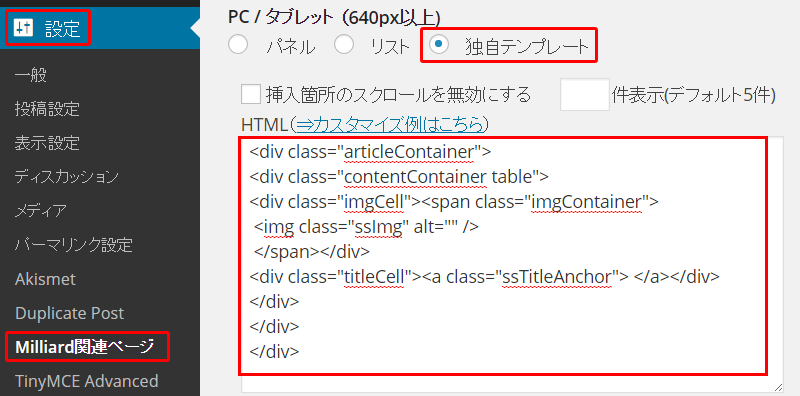
フルカスタマイズするには、「設定」⇒「Milliard関連ページ」⇒「独自テンプレート」を選択します。あとは、コードを流し込むだけ!

STEP1:見本通りに使ってみる
まずは、見本通りに実施しました。
<div class="articleContainer"> <div class="contentContainer table"> <div class="imgCell"><span class="imgContainer"> <img class="ssImg" alt="" /> </span></div> <div class="titleCell"><a class="ssTitleAnchor"> </a></div> </div> </div>
実施結果
無事、表示されました。あれタイトルがないぞ!

STEP2:タイトルを張り付ける
説明をみて実施しました。「<span class="ssTitle"></span>」を追加しただけです。
<div class="articleContainer"> <div class="contentContainer table"> <div class="imgCell"><span class="imgContainer"> <img class="ssImg" alt="" /> </span></div> <div class="titleCell"><a class="ssTitleAnchor"><span class="ssTitle"></span></a></div> </div> </div>
実施結果
まずますです。

STEP3:本格的にカスタマイズする
あとは、コテコテに加工しました。
<div> <div class="articleContainer"> <div class="contentContainer table" style="width:320px;height:198px;border:1px #444 solid;float:left;position:relative;"> <div class="imgCell" style="position:absolute;top:0px;left:0px;"> <span class="imgContainer"><img class="ssImg" alt="" /></span> </div> <div class="titleCell" style="background-color: #444444;opacity: 0.8;position:relative;"><a class="ssTitleAnchor" style="color:#FFF"><span class="ssTitle"></span></a></div> </div> </div> </div> </div>
実施結果
完全にそろいました!下にスペースが入っているのは、もともとの画像の長さが足りないため。あとは、サムネイルをきちんと320px × 198pxで作るだけですね!

備忘録
元の作りを参考にカスタマイズしました。
<div>
<div class="ssLimitedContainerHeader" style="display: block;">
<div style="display:table;width:100%;">
<div style="display:table-cell;min-width:200px;">
<div style="padding:15px 0px;font-weight:bold;">こんな記事も書いてます</div>
</div>
</div>
</div>
<div class="ssArticlesContainer limited" style="position: relative; display: block; max-height: 450px;">
<div class="ssArticle img" title="Xperia Z3 Compactで急速充電2を試してみる!" style="width: 300.616567633695px; height: 167px;">
<div class="ssArticleContent"><div class="ssArticleTitleContainer">
<a target="_blank" href="https://pcmanabu.com/xperia-z3-compact-quick-charge-2-0/" class="double">
Xperia Z3 Compactで急速充電2を試してみる!
</a>
</div>
<a class="ssArticlePhotoContainer centerParent" href="https://pcmanabu.com/xperia-z3-compact-quick-charge-2-0/">
<div class="centerChild">
<div style="overflow: hidden; height: 167px; width: 300.616567633695px; display: block;" class="ssArticlePhotoParent">
<img src="https://pcmanabu.com/wp-content/uploads/20150119r50.png" class="articlePhoto">
</div>
</div>
</a>
</div>
</div>
.ssArticlesContainer{
/*background-color:white;*/
width:100%;
padding-bottom:30px;
}
.ssArticlesContainer .ssArticleRow{
width:100%;
border-bottom:1px solid #DCDCDC;
}
.ssArticle {
margin:0px 0px 0px 0px !important;
}
@media only screen
and (min-width : 640px) {
.ssArticlesContainer .ssArticle.img .ssArticleContent .ssArticlePhotoContainer img{
width:100% !important;
max-width:100% !important ;
height:auto !important;
margin:0 !important;
padding: 0 !important;
opacity:1 !important;
}
.ssArticlesContainer .ssArticle{
width:33%;
/*padding-top:20px;
padding-bottom:20px;*/
vertical-align:top;
border-bottom:1px solid #DCDCDC;
}
.ssArticlesContainer .ssArticle.img{
/*background-color: rgba(30,30,30,0.8);*/
margin-bottom:5px;
}
.ssArticlesContainer .ssArticleRow{
display:table;
}
.ssArticlesContainer .ssArticle{
float:left;
position:relative;
/*padding-bottom:320px;*/
overflow:hidden;
}
.ssArticlesContainer .ssArticle .ssArticleContent{
top:0px;
left:0px;
position:absolute;
width:100%;
margin-left: 1px;
/*padding-top: 20px;*/
margin-right: 1px;
}
}
@media only screen
and (max-width : 640px) {
.ssArticlesContainer .ssArticle{
width:100% !important;
padding-top:10px;
}
.ssArticlesContainer .ssArticle:not(.img){
border-bottom:1px solid #DCDCDC;
padding-bottom:10px;
}
.ssArticlePhotoParent{
max-height:200px !important;
}
.ssArticlesContainer.limited .ssArticle .ssArticleContent .ssArticlePhotoContainer img{
width:100%;
}
/*.ssArticlesContainer .ssArticle > div{
display:table-cell;
}*/
/*.ssArticlesContainer .ssArticle .ssArticleContent{
text-align:center;
}*/
/*.ssArticlesContainer.limited .ssArticle .ssArticleContent{
display:table;
max-width:100%;
width:100%;
padding-top:5px;
padding-bottom:5px;
}
.ssArticlesContainer.limited .ssArticle .ssArticleContent > div{
display:table-cell;
}
.ssArticlesContainer.limited .ssArticle .ssArticleContent .ssArticlePhotoContainer{
width:75px;
}
.ssArticlesContainer.limited .ssArticle .ssArticleContent .ssArticlePhotoContainer img{
max-height:100px;
}
.ssArticlesContainer.limited .ssArticle .ssArticleContent .ssArticleTitleContainer{
font-size:0.8em;
}*/
}
.ssArticlesContainer {
border-top:1px solid #DCDCDC;
}
div.ssArticlesContainer.limited{
overflow-y:scroll;
overflow-x:hidden;
}
.ssArticlesContainer .ssArticle .ssArticlePhotoContainer{
overflow: hidden;
text-align:center;
}
@media only screen
and (min-width : 640px) {
.ssArticlesContainer .ssArticle .ssArticlePhotoContainer{
/*height: 250px;*/
}
}
@media only screen
and (max-width : 640px) {
.ssArticlesContainer .ssArticle .ssArticlePhotoContainer{
max-height:200px;
text-align:center;
/*display:inline-block;*/
}
}
@media only screen
and (min-width : 640px) {
.ssArticlesContainer .ssArticle .ssArticlePhotoContainer .ssArticlePhoto{
/*max-width:95%;*/
width:100%;
margin:0 !important;
}
}
@media only screen
and (max-width : 640px) {
.ssArticlesContainer .ssArticle .ssArticlePhotoContainer .ssArticlePhoto{
max-width:100%;
}
}
.ssArticlesContainer .ssArticle .ssArticleTitleContainer a , .ssPoweredBy a{
border-bottom:none;
}
@media only screen
and (max-width : 640px) {
.ssArticlesContainer .ssArticle .ssArticleTitleContainer {
vertical-align:middle;
padding:0;
}
.ssArticlesContainer .ssArticle.img .ssArticleContent{
position:relative;
}
.ssArticlesContainer .ssArticle.img .ssArticleTitleContainer{
position:absolute;
bottom: 0px;
background-color: #444444;
opacity: 0.8;
width: 100%;
}
.ssArticlesContainer .ssArticle.img .ssArticleTitleContainer > a{
height: 44px;
line-height: 25px;
display: block;
overflow: hidden;
font-size: 14px;
}
.ssArticlesContainer .ssArticle.img .ssArticleTitleContainer > a{
color:white;
text-decoration:none;
padding:10px;
display:block;
text-align:center;
}
}
.ssArticlesContainer * {
box-sizing:content-box !important;
}
.ssArticlesContainer .ssArticle .ssArticleTitleContainer {
text-align:left;
}
@media only screen
and (min-width : 640px) {
.ssArticlesContainer .ssArticle.img .ssArticleTitleContainer{
position:absolute;
bottom: 0px;
background-color: rgba(68,68,68,0.8);
width: 100%;
z-index:10000;
}
.ssArticlesContainer .ssArticle.img:hover{
opacity:0.8;
}
.ssArticlesContainer .ssArticle .ssArticleTitleContainer > a.single {
display:block;
overflow:hidden;
}
.ssArticlesContainer .ssArticle.img .ssArticleTitleContainer > a{
color:white !important;
text-decoration:none;
padding:10px;
display:block;
text-align:center;
}
.ssArticlesContainer .ssArticle .ssArticleTitleContainer > a.double{
height: 44px;
line-height: 25px;
display: block;
overflow: hidden;
font-size: 14px;
}
}
.ssArticlesContainer .ssArticlesFooterContainer {
width: 100%;
height: 60px;
float:left;
}
.ssArticlesContainer .ssArticlesFooterContainer .ssArticlesFooter{
width: 100px;
height: 30px;
margin: 15px auto;
}
.centerParent {
display:table;
width:100%;
}
.centerChild{
display:table-cell;
vertical-align:middle;
text-align:center;
}
/*高さ制限有りの場合*/
.ssArticleLimitedContainer .ssArticleRow{
display:table;
width:100%;
}
.ssArticleLimitedContainer .ssArticleRow .ssArticle{
display:table-cell;
}
.ssArticleLimitedContainer .ssArticleRow .ssArticlePhotoContainer{
/*display:table-cell;*/
width:60%;
height:200px;
overflow:hidden;
}
.ssArticleLimitedContainer .ssArticleRow .ssArticlePhotoContainer > a{
display:block;
}
.ssArticleLimitedContainer .ssArticleRow .ssArticlePhotoContainer img{
max-width:350px;
display:block;
}
.ssArticleLimitedContainer .ssArticleRow .ssArticleTitleContainer{
display:table-cell;
width:40%;
vertical-align: middle;
}
/*scroll無*/
.ssArticlesContainer.limited.offScroll{
max-height:initial !important;
padding-bottom:0px !important;
overflow-y:visible !important;
}
/*scroll無*/
.ssArticlesContainer.limited.offScroll .ssArticlesFooterContainer .ssArticlesFooter{
height:0px !important;
margin:0px auto !important;
}
.ssArticlesContainer.limited.offScroll .ssArticlesFooterContainer{
height:0px !important;
}
.ssArticlesContainer .ssArticle.img .ssArticleContent .ssArticlePhotoContainer img{
opacity:1 !important;
position: inherit !important;
}
まとめ:CSSの知識は必須!
Milliardは、初期値でもかなり使えるプラグインですが、フルカスタマイズをすることでさらに馴染みます。
どんどん使いこなしてアクセス数アップを目指しましょう!