動画版を作りました。
私のホームページは、WordPressを使って運用しています。
いきなり本番環境で動かすとエラーが発生した際に見えなくなるため、WordPressを自分のパソコンにインストールして検証します。
WordPressの検証は、Localが主流
昔はXAMPPで検証していましたが、今はもっと便利な環境があります。
Local by Flywheelです。
2019年までのLocal by Flywheel 3シリーズは仮想環境が必要であり、Hyper-Vも使っている私にとって共存ができないため使い勝手はイマイチでした。
それがバージョンアップして5シリーズが登場しました。
新しいバージョンは、もっと省略して「Local」と呼ぶようになりました。
Localをインストールする
MacでもWindowsでもほとんど制限なしに手軽に導入できます。
早速インストールしましょう。
『https://localwp.com/』をクリックして「DOWNLOAD FOR FREE」をクリックします。

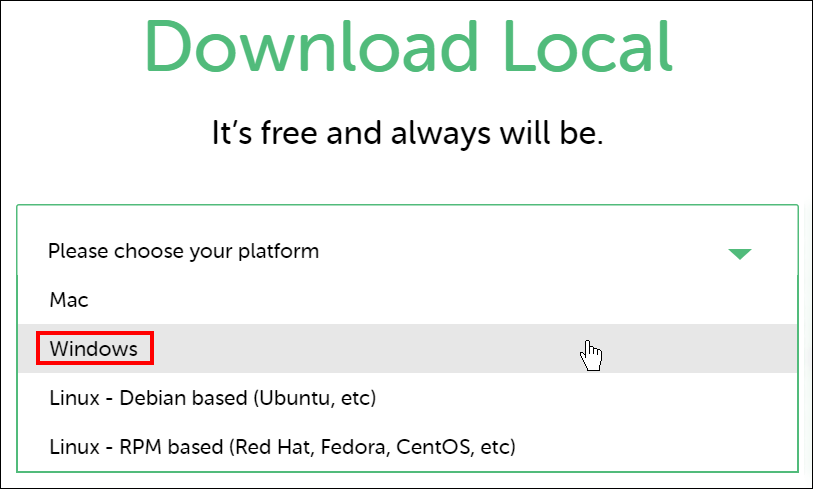
該当するOSをクリックします。

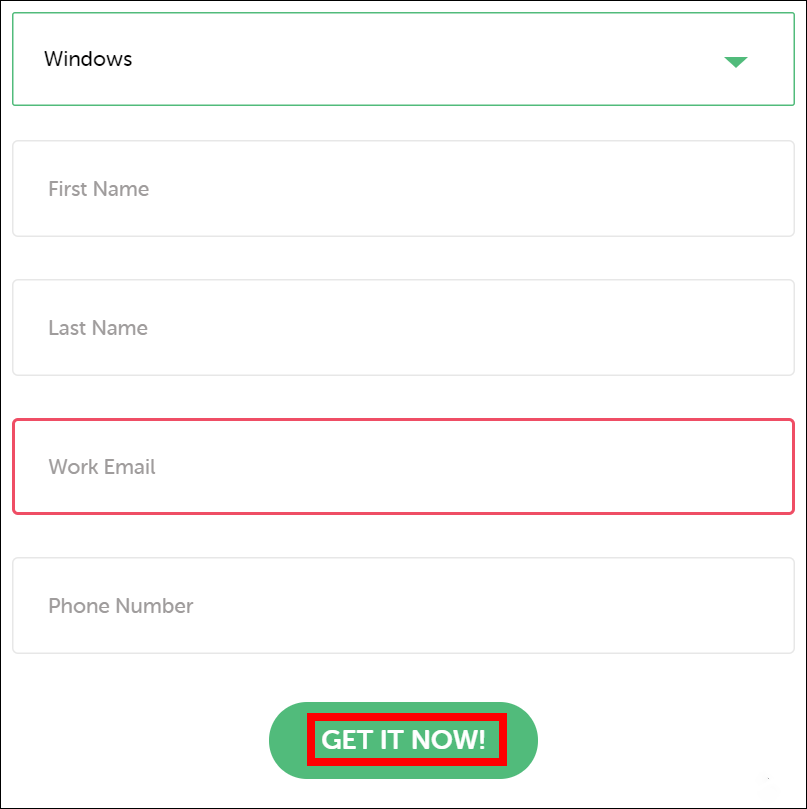
必要な部分を入力して「GET IT NOW!」をクリックします。
※全項目を入力しなくても適当なメールアドレスを入力するだけでダウンロードできました

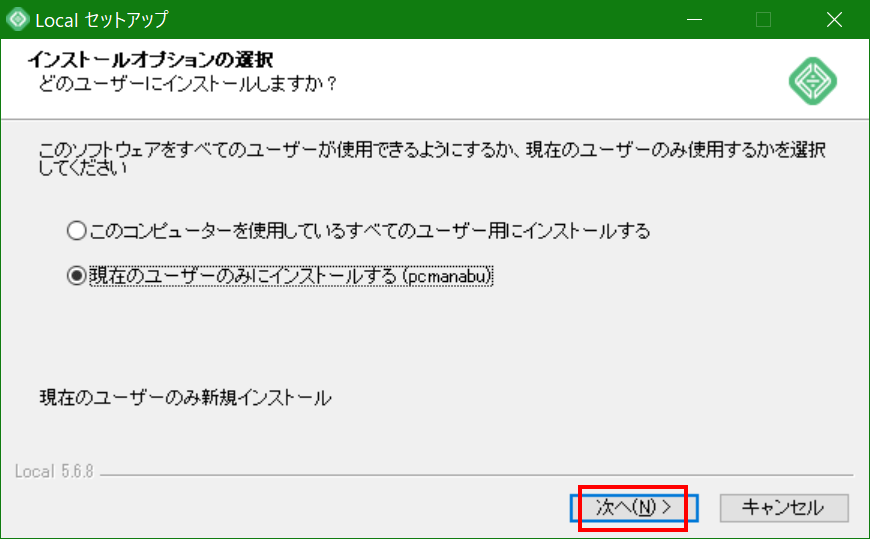
ダウンロードしたファイルを実行してインストールします。
「次へ」をクリックします。

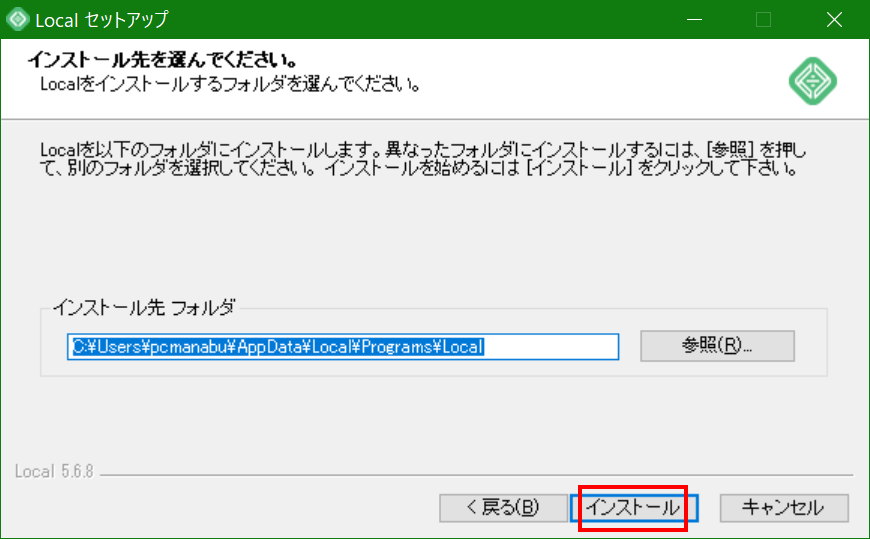
「インストール」をクリックします。

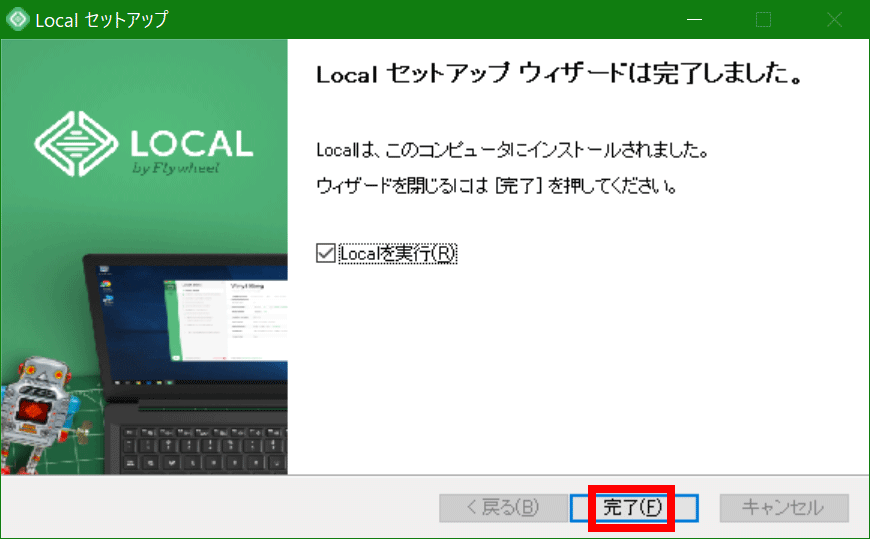
「完了」をクリックします。

チェックをつけて「I AGREE」をクリックします。

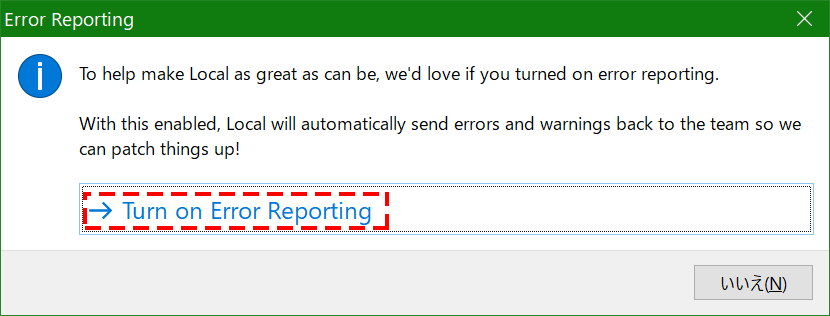
エラーは、無視して良さそうです。「Turn on Error Reporting」をしましたが違いがわからず。

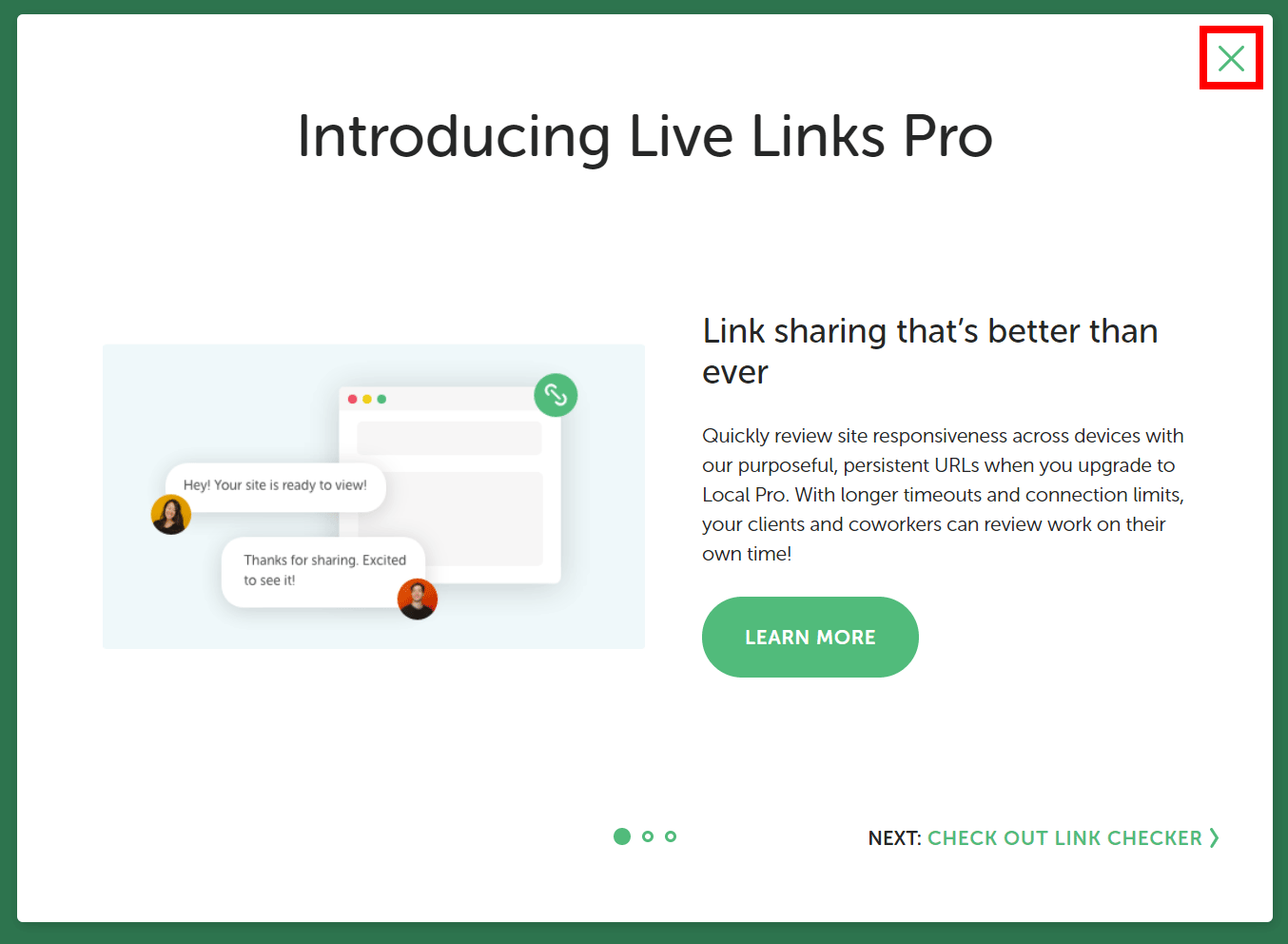
Proは、不要なので閉じましょう。

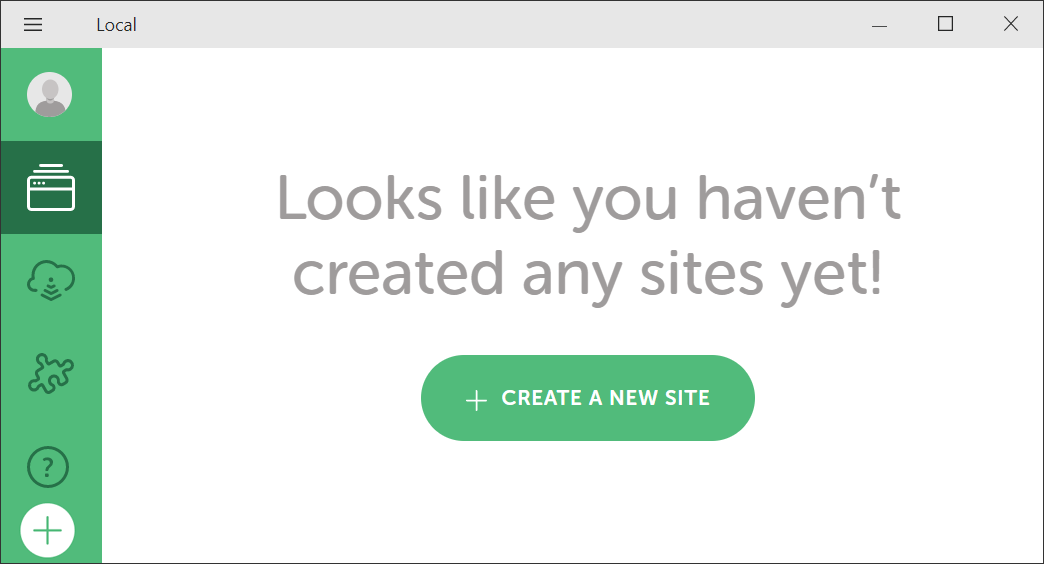
無事にインストールすることが出来ました。

WordPress環境を構築する
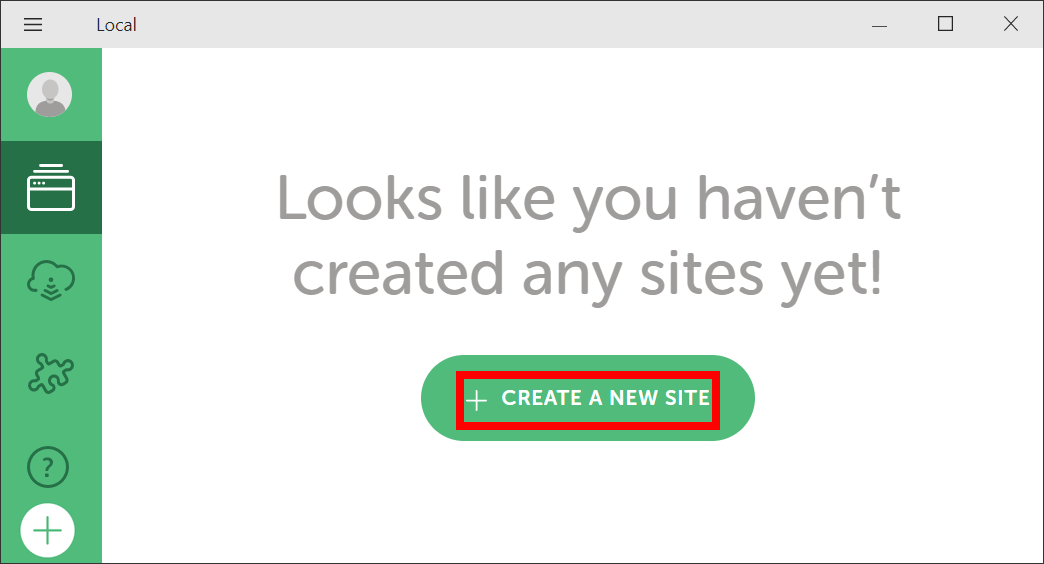
「CREATE A NEW SITE」をクリックします。

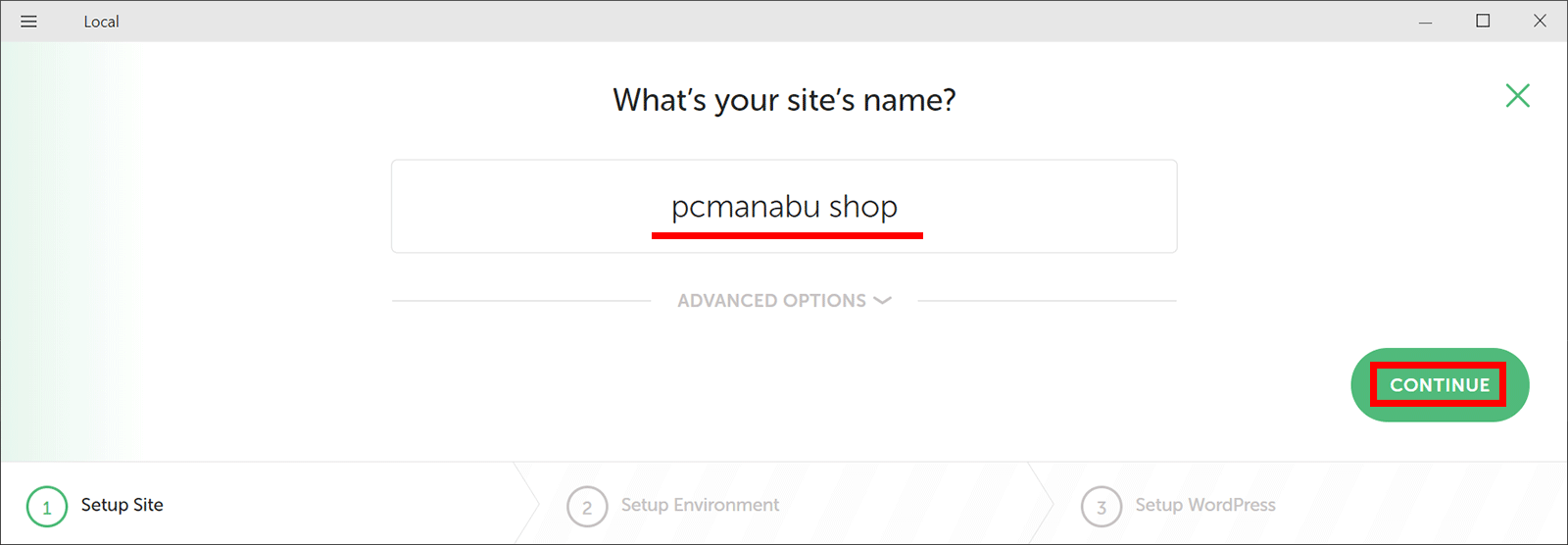
任意のサイト名を入力し、「CONTINUE」をクリックします。

「Preferred」を選択し、「CONTINUE」をクリックです。
もし、気いらないなら、「Custom」で変更してください。

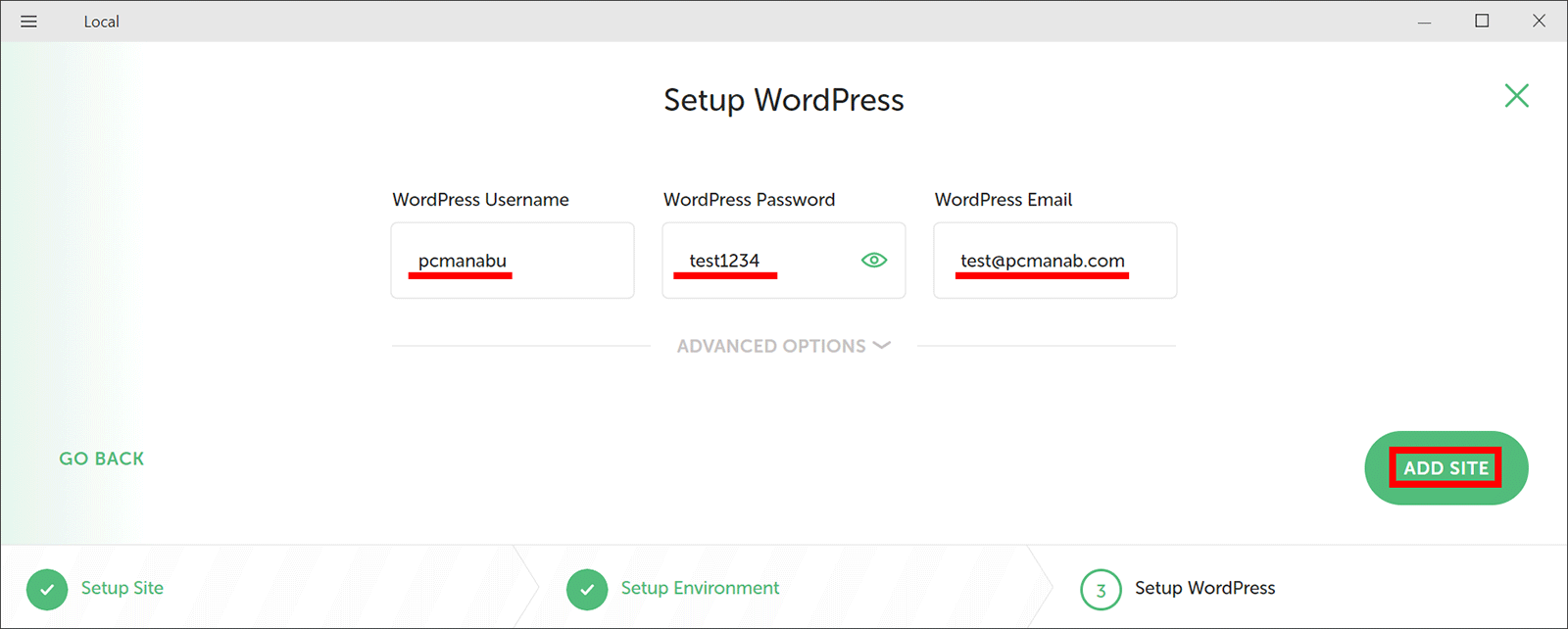
ユーザ名、パスワード、メールアドレスを入力し、「ADD SITE」をクリックします。

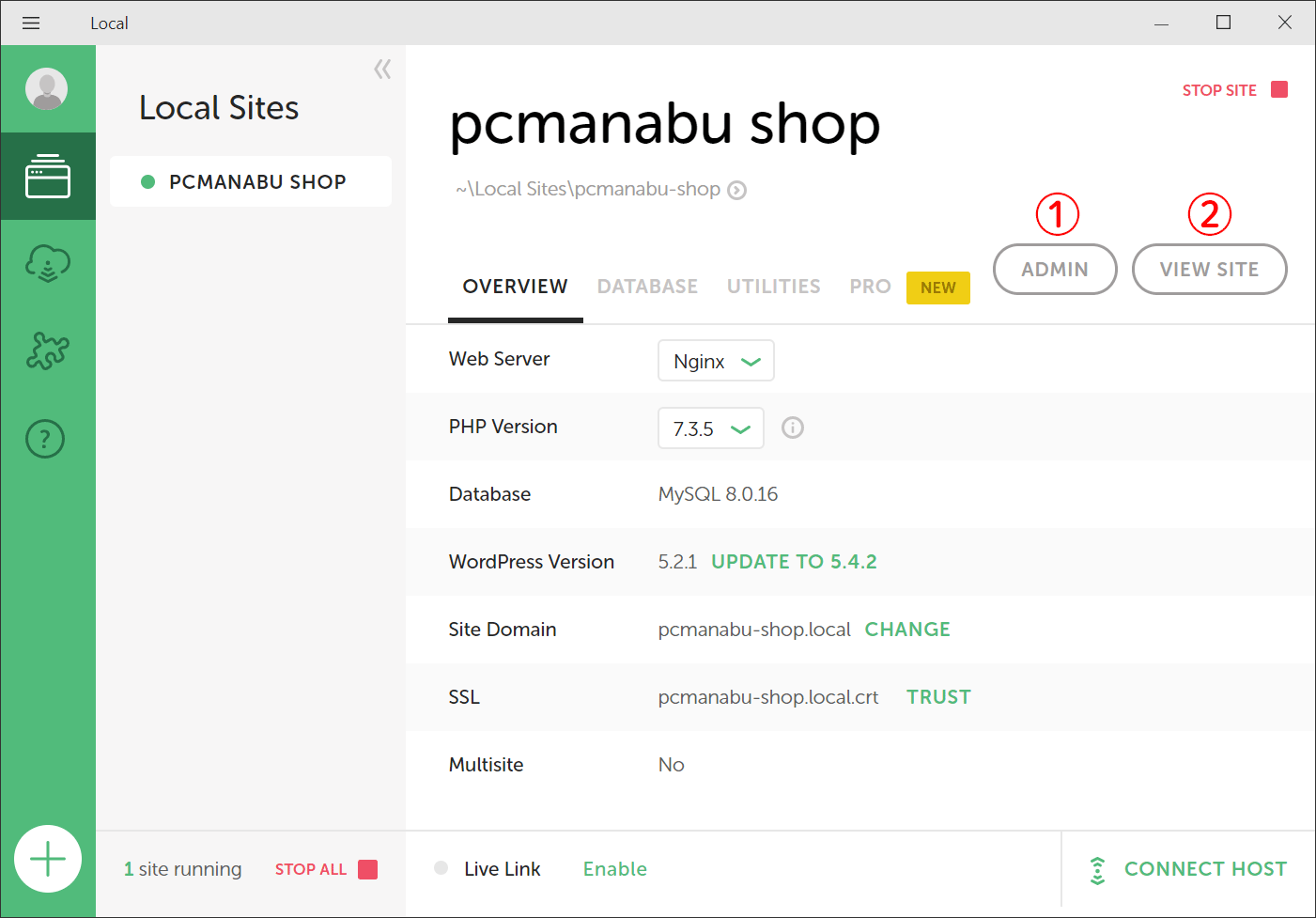
無事に出来上がりました。
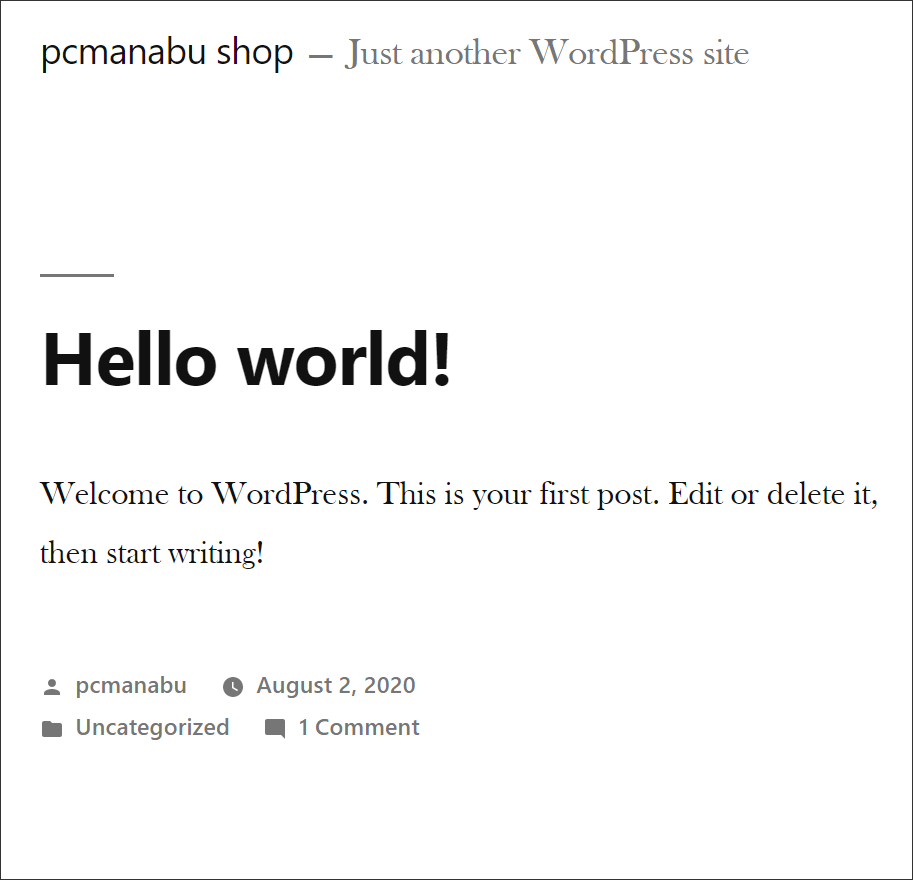
「VIEW SITE」からクリックしてみます。
次に「ADMIN」です。

無事にサイトが表示されました。

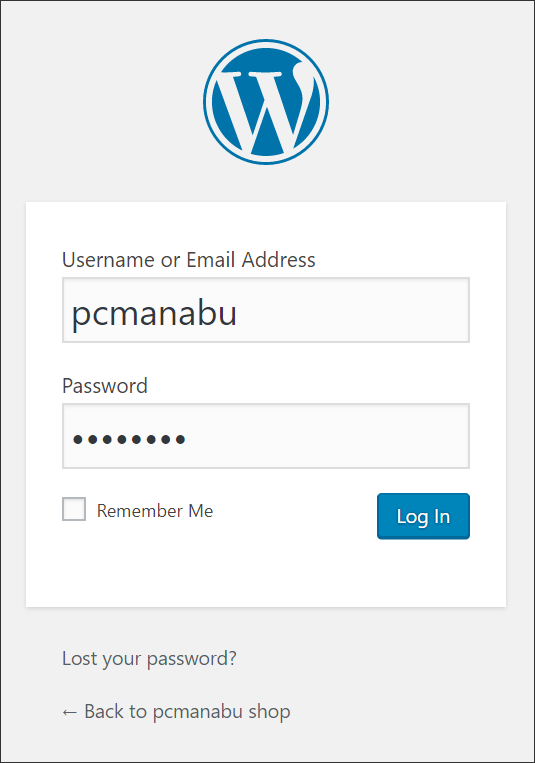
次に「ADMIN」をクリックした場合です。
さきほど登録したユーザー名とパスワードを入力します。

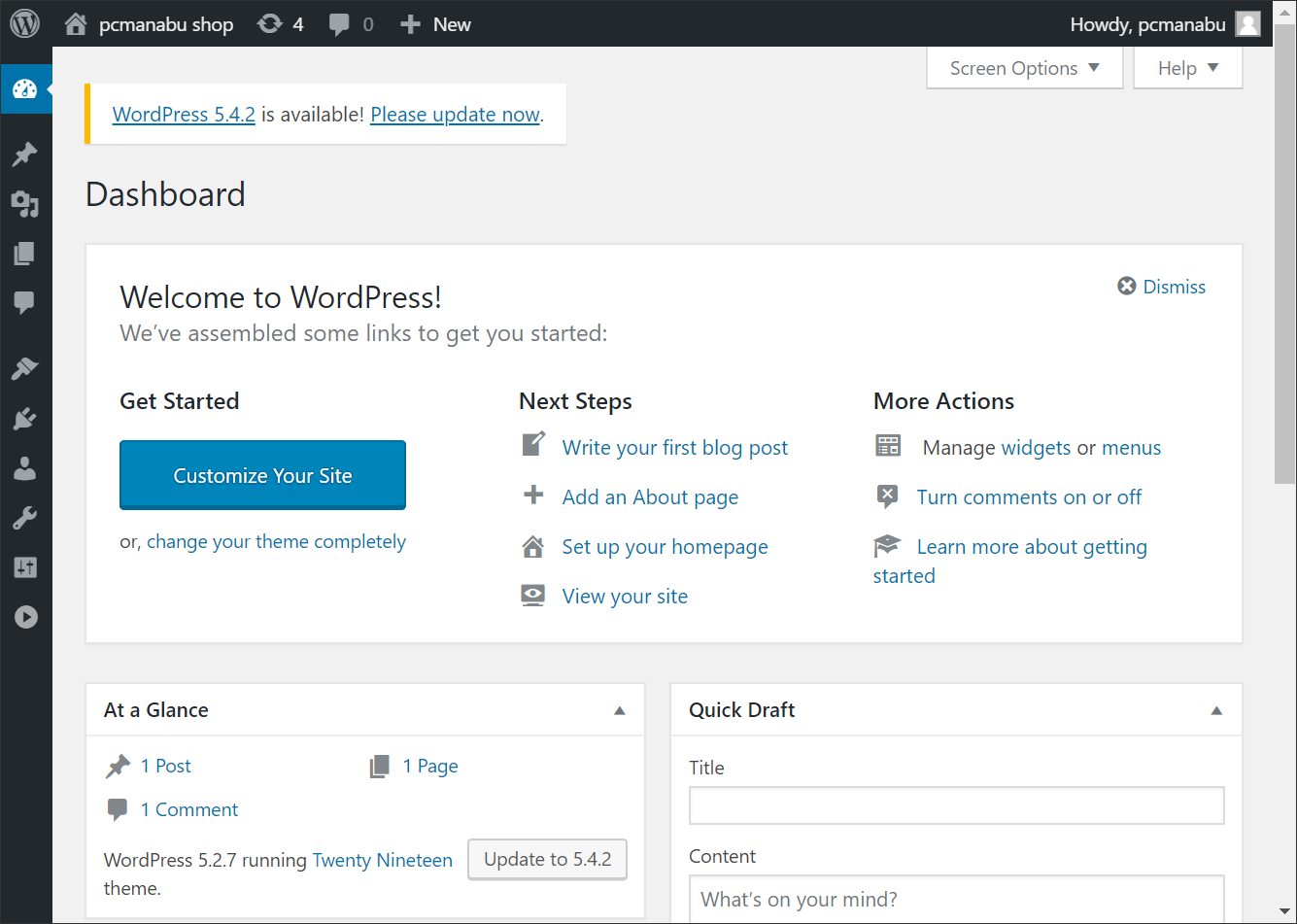
無事に編集画面に移動できました。

まとめ:超楽にローカル環境が実現できる
いままでXAMPPを使っていました。
XAMPPも楽ですが、XAMPP以上に楽に構築できます。
ぜひお試しください。
おススメ本について
WordPress本と言えばエビスコムさんが定番です。
超人気ブロガーであるManaさんの本です。
中みたことないけど、良いに違いない





