本記事は、2015年1月10日に執筆しましたが操作方法が変わってしまったため、その部分を差し替えたものです。
また、iPhone 7 Plusが発売されたため、買わなくても確認できることを明示しました。
私のサイトの半数以上は、スマートフォン経由で参照されています。
私が悪いのですが、iPhone 7 Plusでまともに参照できないことが、本日3時45分に気がつきました。
これなら、Nexus 6でも、同様にまともに見られない....
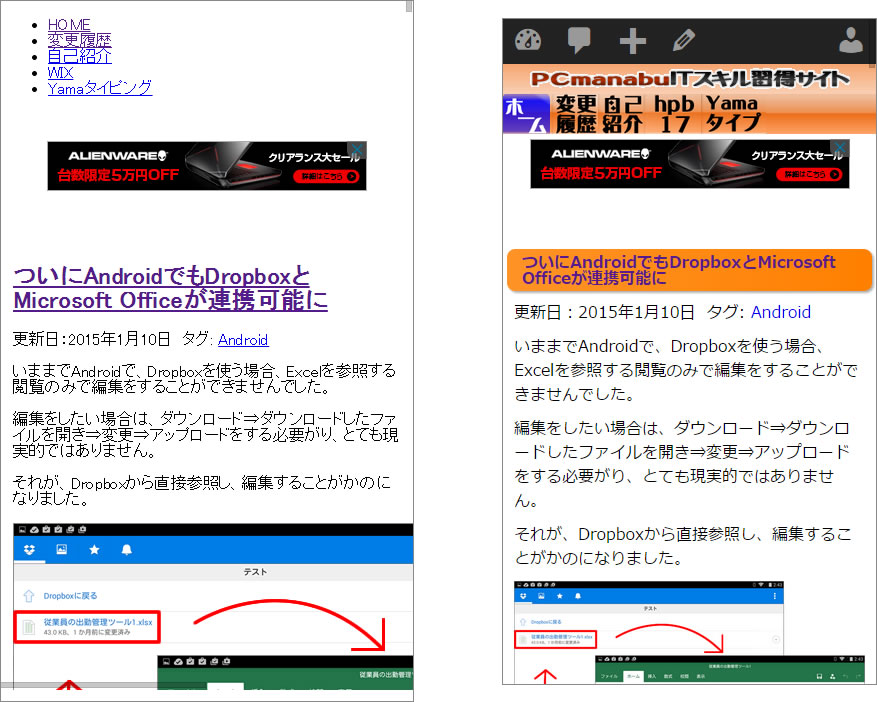
左iPhone 7 Plus 右iPhone 7
もっと早く確認すれば良かった....。iPhone 7は、大丈夫です。

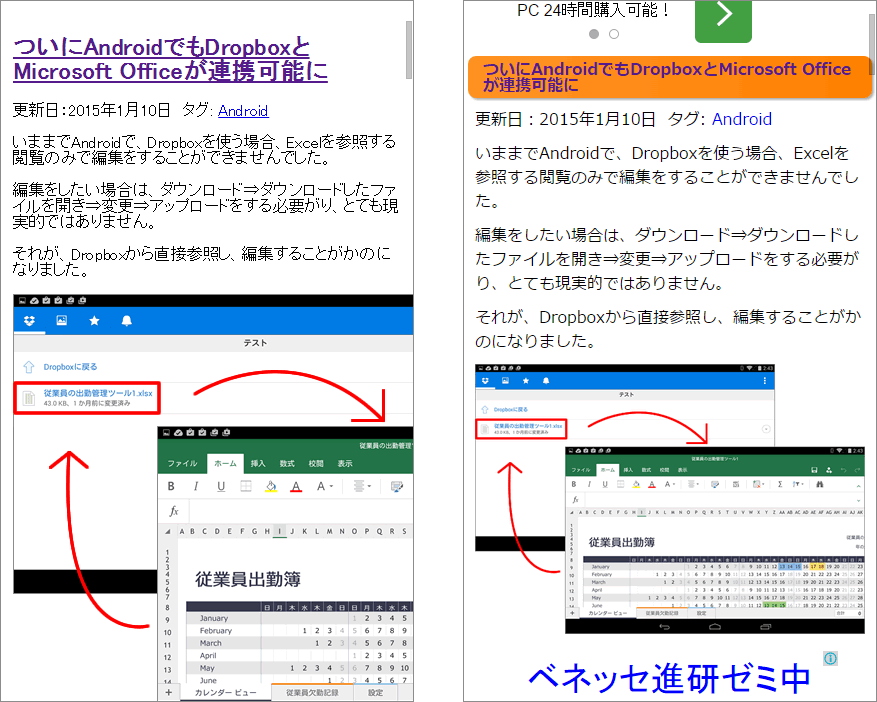
左iPhone 6 Plus 右iPhone 6
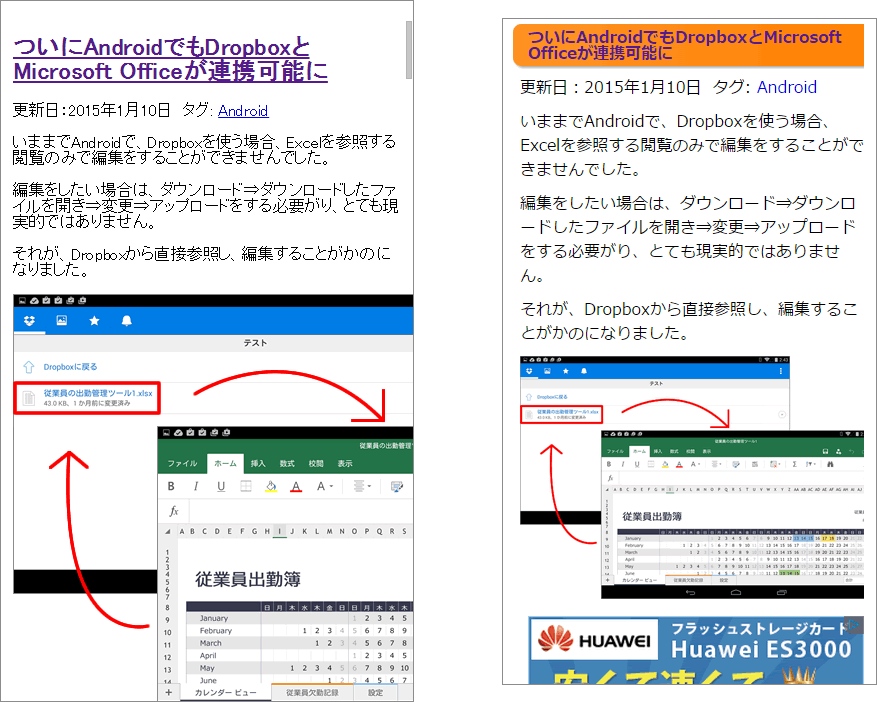
少し下へ移動。やっぱり駄目だ....画像が縮小されていない。

早速修正
HTMLをちょこっと直すだけです。修正時間は、わずか1分。具体的には、header.phpを修正しました。
iPhone 6 Plusは、417pxだったんですね。そのせいで、スタイルシートが適用されていませんでした。
<link href="https://pcmanabu.com/smartphone.css" rel="stylesheet" type="text/css" media="only screen and (max-width:400px)">
<link href="https://pcmanabu.com/smartphone.css" rel="stylesheet" type="text/css" media="only screen and (max-width:799px)">
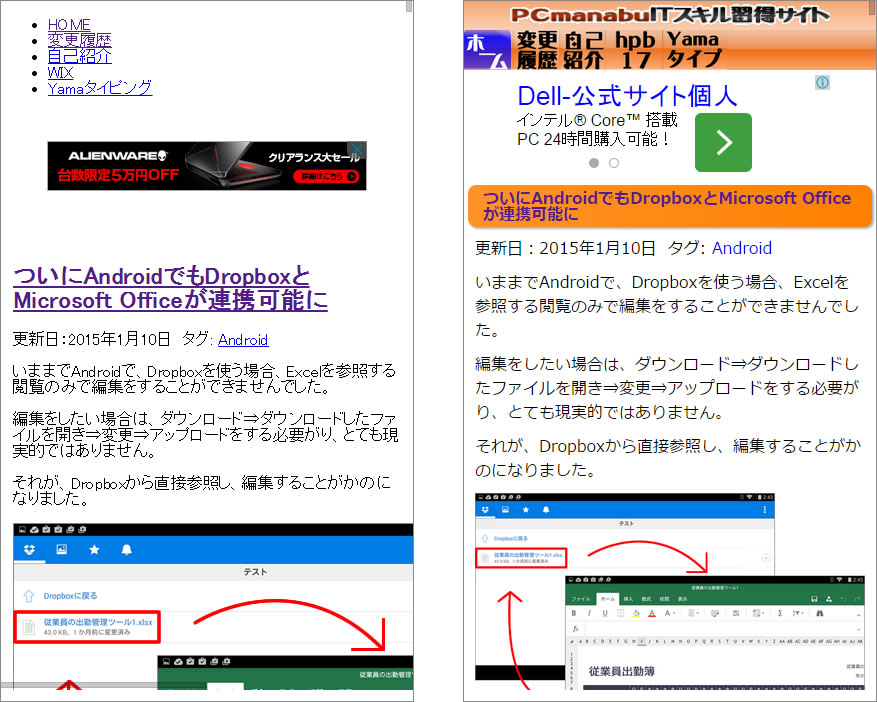
左:改善前。右:改善後
見やすくなりました。

左:改善前。右:改善後
画像も、すっきり収まった。

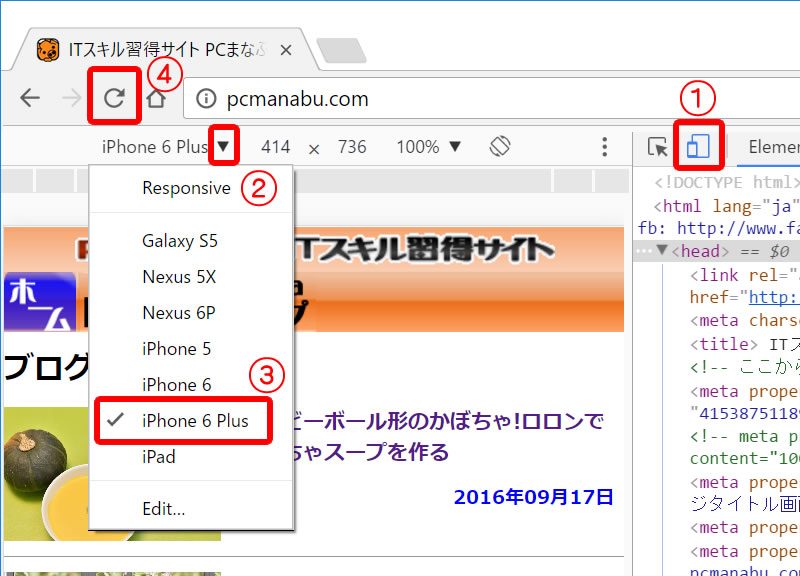
本題:【操作方法】パソコンでiPhone 7 Plusの表示を確認する
Chromeを起動し、確認したいホームページを開きます。そして、[F12]を押します。
すると開発画面になります。スマホ・タブレットマークをクリックし、下向き三角から「iPhone 6 Plus」を選択します。
iPhone 7 Plusも解像度が同じため、基本的には大丈夫です。
リロードしないと、きんと表示されない場合もあります。再読み込みを押します。以上で、終了です。

まとめ:必ず実施しよう!
いままでは、400px以下をスマートフォンの画面にすれば良かったのですが、iPhone 6 Plusは、414 × 736 ピクセルです。400未満の設定の方は、修正しましょう。
ちなみにiPhone 6 Plusは、375 × 667 ピクセル。Nexus 6は、 ブラウザサイズ:412 × 732 ピクセルです。
関連URL

スマートフォン対応前

スマートフォン対応後