スマートフォンで最初の画面を見たとき、正直古すぎると、感じてしまいました。おそらく3時間もあれば、サクッと直りますので、今から対応します。現在、AM3時。
尚、実施方法については、「スマートフォン対応しました」を参照ください。

改善前
Galaxy S4
当時(2012年9月6日)は、これで良かったのですが、今となっては古すぎます。

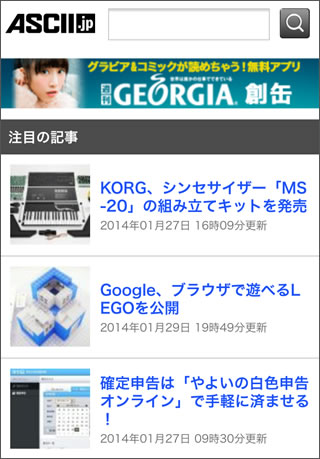
iPhone 5s
当時、iPhoneを持っていなかったので、タイトルの右端の一部が表示されていないことも知らなかった...

一体、今どきのサイトは、どうなのか?
正直、なんとなくだったのでじっくり見てみます。Glaxy S4かiPhone 5sかによっても、好みが分かれますね。
「Galaxy S4ならPC Watch」、「iPhoneならASCII」の方が良いと感じます。
| PC Watch | Ascii | |
|---|---|---|
| Galaxy S4 |  |
 |
| iPhone 5S |  |
 |
やっぱり説明の文章は、ない方が良いような気がしてきた...。あくまでもスマートフォンの場合
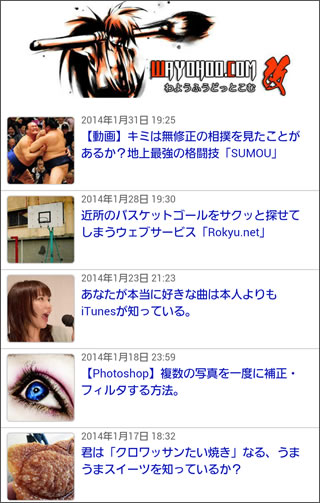
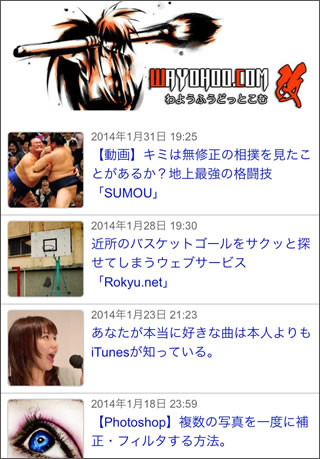
| 和洋風 | すまほん!! | |
|---|---|---|
| Galaxy S4 |  |
 |
| iPhone 5S |  |
 |
確証しました。画像は、あった方が自分は、好き
説明は、無くていい!和洋風さんが、シンプルで好きだ!
| わかったブログ | おまスキャ | |
|---|---|---|
| Galaxy S4 |  |
 |
| iPhone 5S |  |
 |
デザインが決まったので早速作成
ブログを書きながらなので、この時点でAM4時。
CSSを変更するか、スマートフォン専用の固定ページを作るか迷ったのですが、今回は、専用の固定ページを作ることに。
理由:説明を非表示にすると、ペナルティになる可能性があるため
広告の有無
トップページにGoogle Adsenseを入れるかも迷いどころです。今回は、入れないことに決定!
理由:トップページは、顔です。顔に余計な情報を入れたくない。
| ブログ/Newsサイト | 広告の有無 |
|---|---|
| PC Watch | iPhoneのみあり |
| Ascii | あり |
| 和洋風 | なし |
| すまほん!! | なし |
| わかったブログ | あり |
| おまスキャ | あり |
レスポンシブは、もう古い!?
1年前は、レスポンシブデザインが主流で、わたしも、レスポンシブデザインで作っていました。しかし、上記サイトはすべてノンレスポンシブです。よって、わたしも、レスポンシブをやめることとしました。
Multi Device Switcherで、実現
今回は、WordPressプラグイン「Multi Device Switcher」で作りました。テーマを、パソコン用とスマホ用に分けるだけですので、テクニックがあまりいりません。
さっそく作って、終わったのがAM7時。
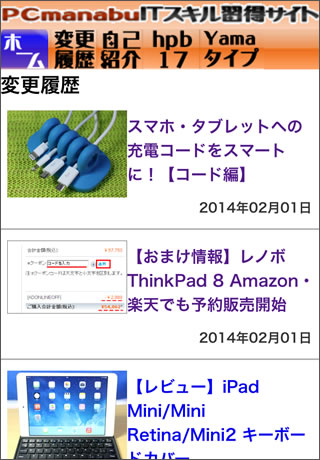
| 改善前 | 改善後 | |
|---|---|---|
| Galaxy S4 |  |
 |
| iPhone 5s |  |
 |
余談
ちょっと作業するだけで、とても疲れます。チキンラーメンでひと休憩...

出来た!

まとめ:常に変わり続けるからこそ、継続できる
今は、スマートフォン対応が当たり前の時代です。なぜなら、アクセスの半数以上がスマートフォンだからです。
本ブログも常に変わりながら、存続させたいと考えています。
本ブログを書きながら実施したため、結局、4時間30分かかりました。

関連URL

マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』
