凄く縦に長い画面をキャプチャーするのは大変です。
今回は、ブラウザの標準機能を使ってサクっと全画面キャプチャーをします。

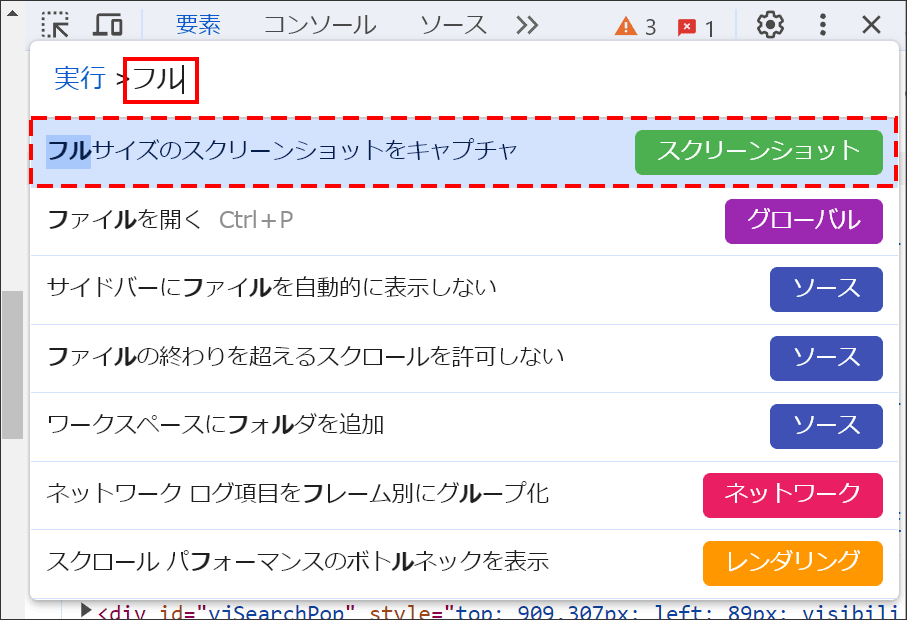
従来の方法だと「full size screenshot」コマンドを実行するために「full」と入力しておりましたが、新しいバージョンから「フルサイズのスクリーンショットをキャプチャ」の「フル」に代わりました。
キーボードショートカットは、便利な反面忘れやすいので両方を記載します。
操作方法(要約)
- デベロッパーツールを起動する
Windows: [F12]または[Ctrl] + [Shift] + [I]
Mac: [command] + [option] + [I]
Chromeの場合は右クリックの[検証]も覚えやすい
Edgeの場合は右クリックの[開発ツールで調査する] - コマンドを実行
Windows: [Ctrl] + [Shift] + [P]
Mac: [command] + [option] + [P] - 「フル」と入力する
- 「ダウンロード」フォルダーにキャプチャー画像がダウンロードされる
学習素材
Oliveキャンペーン実施中!最大26,000円相当プレゼント:三井住友銀行
SBI証券の口座開設プラン&証券取引キャンペーン: 三井住友銀行
操作方法(詳細)
デベロッパーツールを起動する [F12]または[Ctrl] + [Shift] + [i]
[F12]または[Ctrl] + [Shift] + [i]が楽です。
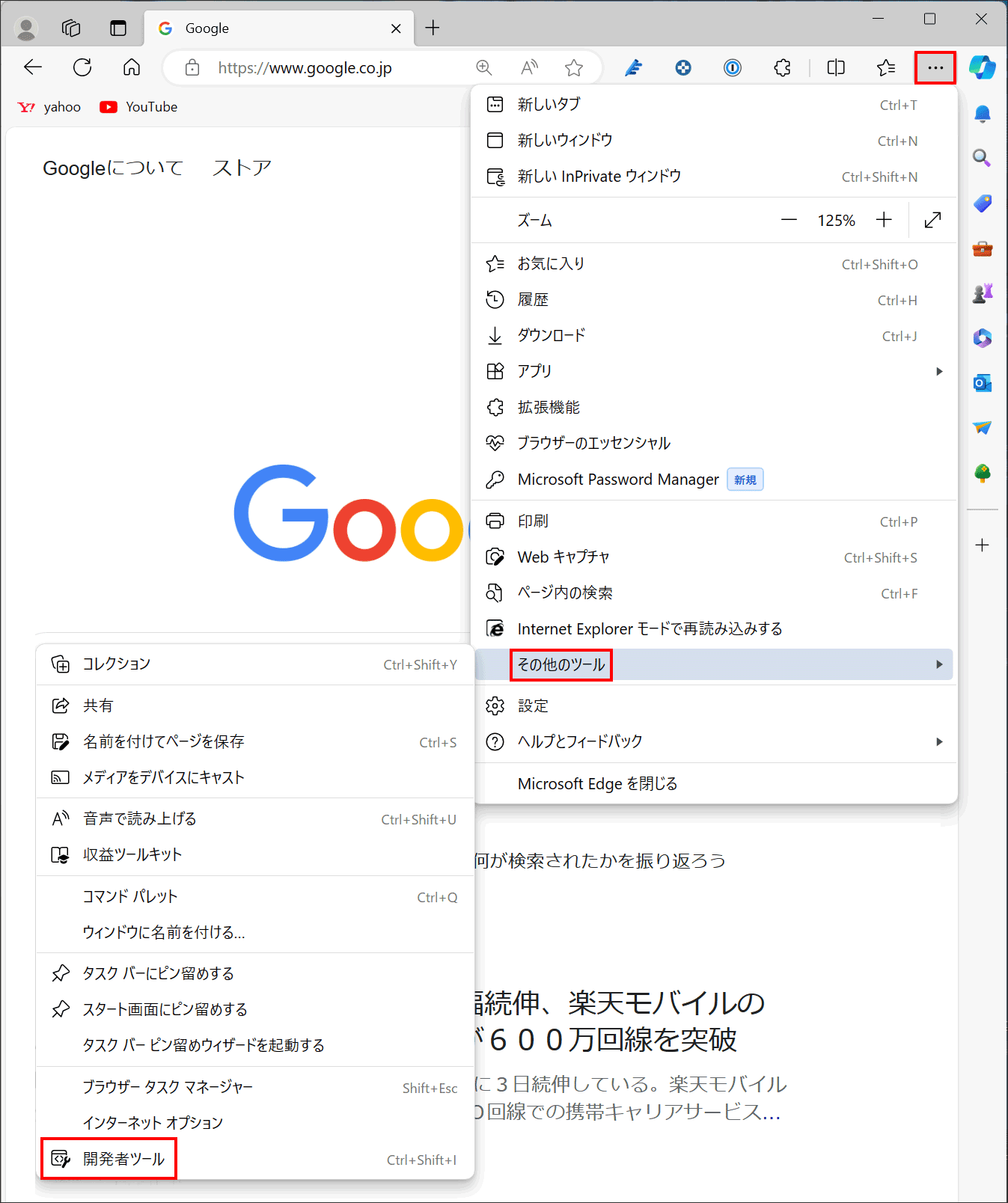
Edgeの場合は、「…」⇒「その他のツール」⇒「開発者ツール」
Chromeの場合は、「︙」⇒その他のツール」⇒「デベロッパーツール」

コマンドを実行[Ctrl] + [Shift] + [P]
[Ctrl] + [Shift] + [P]が楽です。
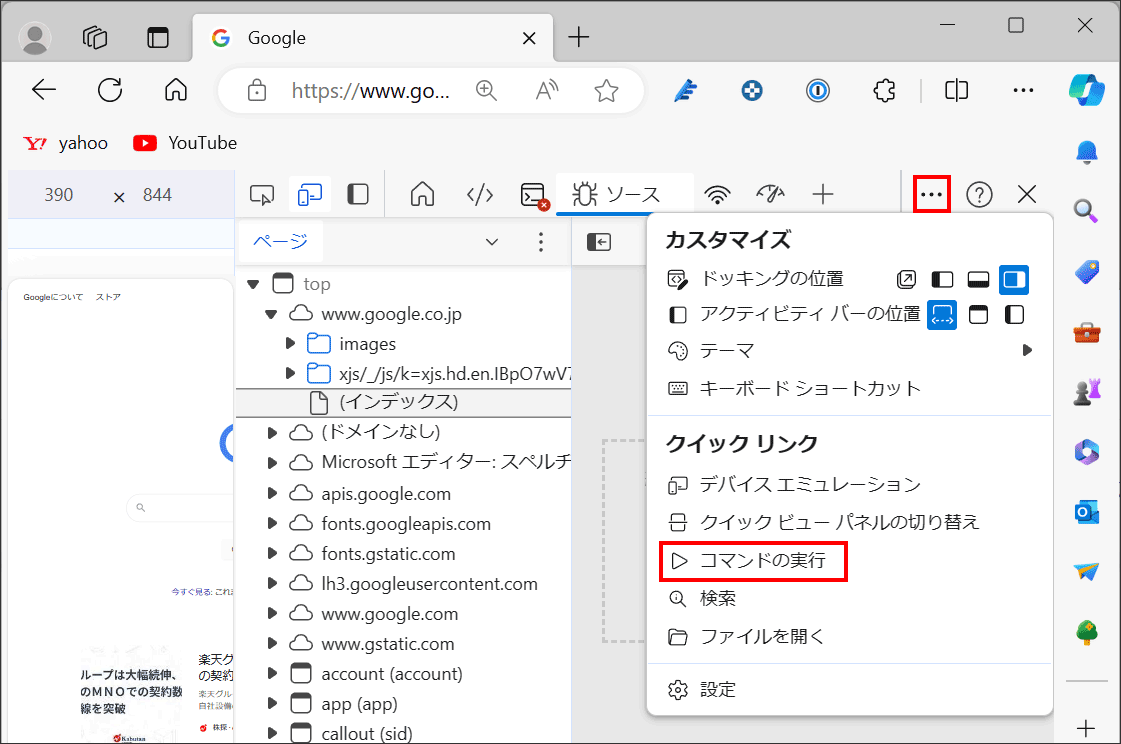
Edgeの場合は、「…」⇒「コマンドの実行」
Chromeの場合は、「︙」⇒「コマンドの実行」

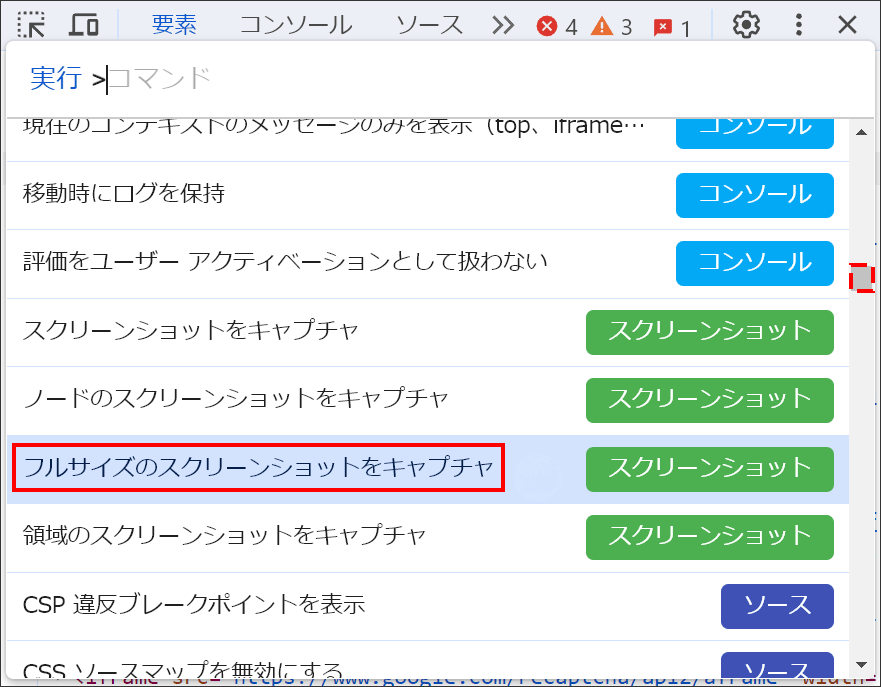
「フル」と入力する

キーボードを使わなくてもスクロールして探すことが出来ます。「スクリーンショット」を目安に探すと良いです。

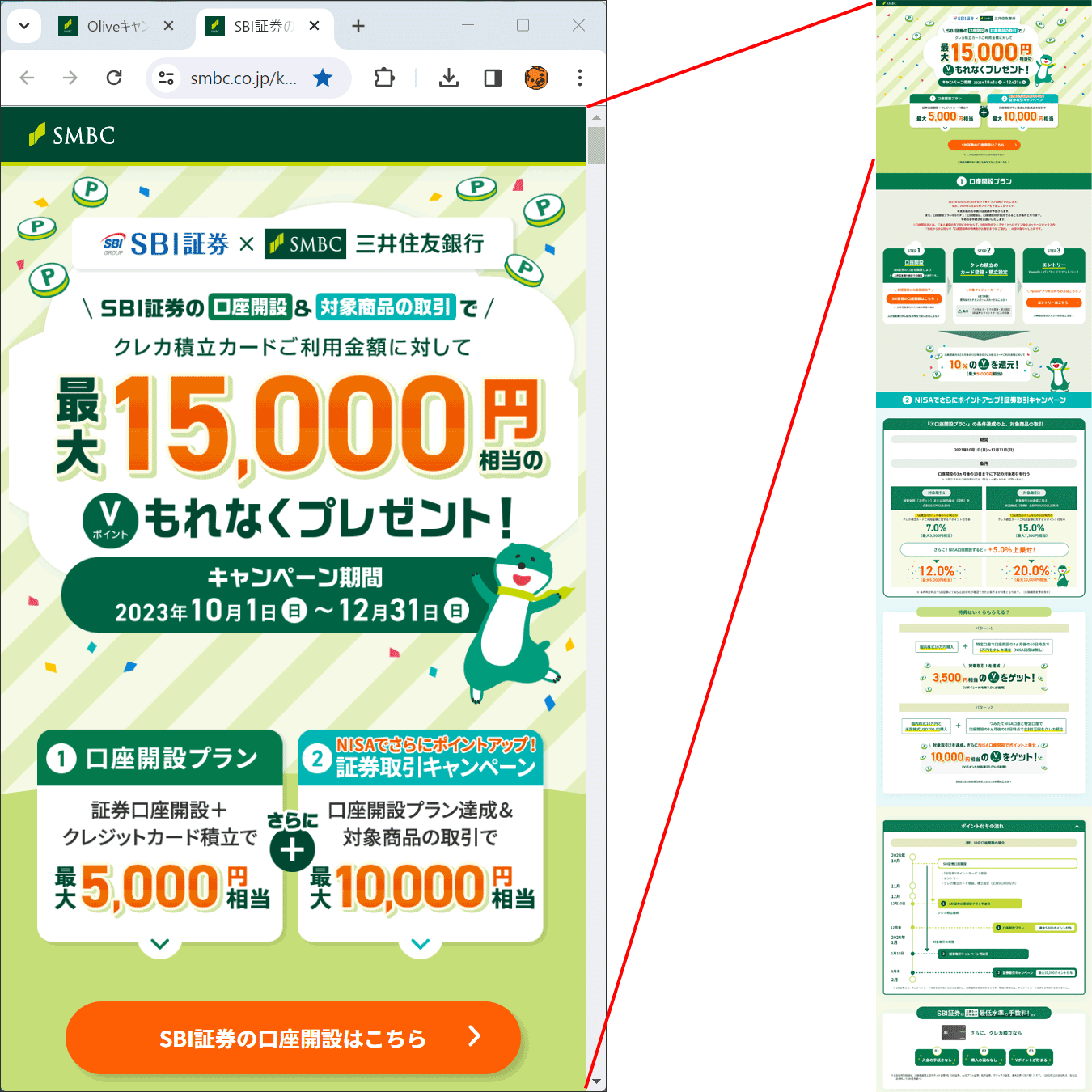
「ダウンロード」フォルダーにキャプチャー画像がダウンロードされる
フルサイズの画像がダウンロードされます。