『HTMLのシンプル化 - 属性版』がとても便利なので周知します。
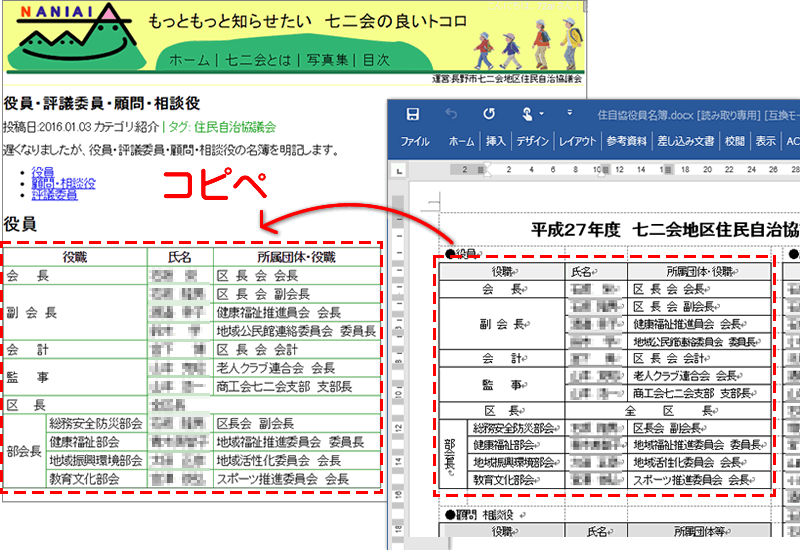
なにあいドットコムや今月度に公開する公益財団のホームページを作成するときにExcelやWordから表をコピペして貼り付けます。

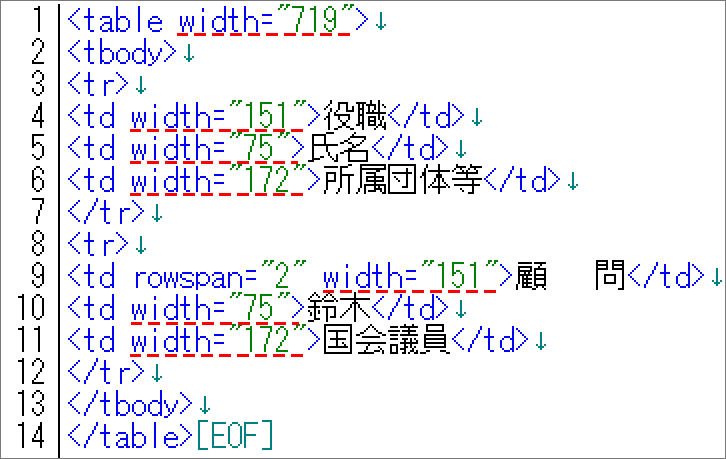
そのままコピペすると、不要な属性が大量に反映されてしまいます。
一見、良さそうに見えますが、このままだとスマホで見にくくなります。
width属性を手作業で削除すると大変です。ここでは、不要な属性を一括で消去する方法をお伝えします。

解決方法
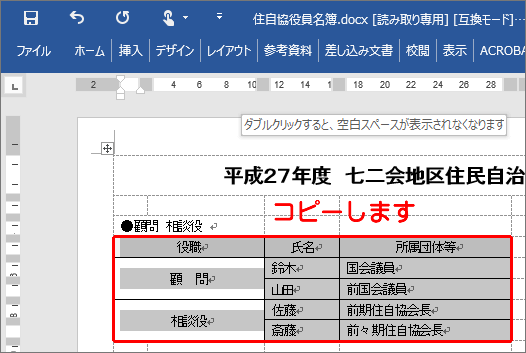
STEP1:WordかExcelから表をコピーします。

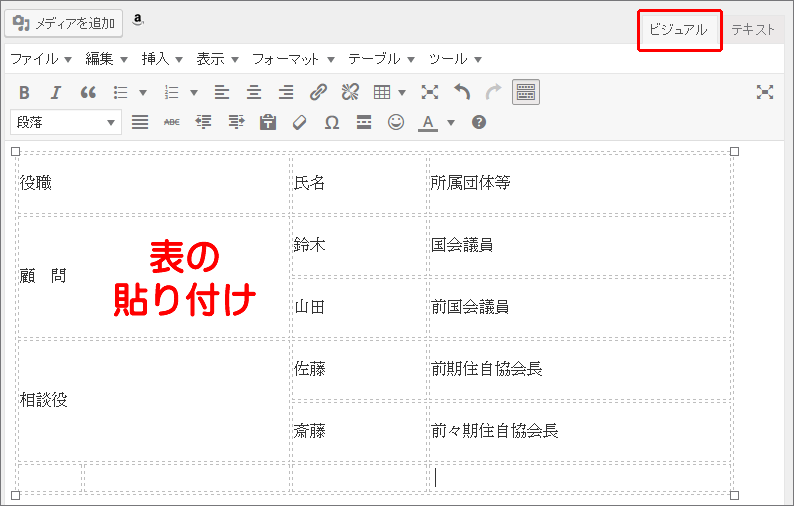
STEP2:「投稿の編集」の「ビジュアル」タブで貼り付けします。
table要素にborder="1"属性を追加してください。
※説明は省略します。

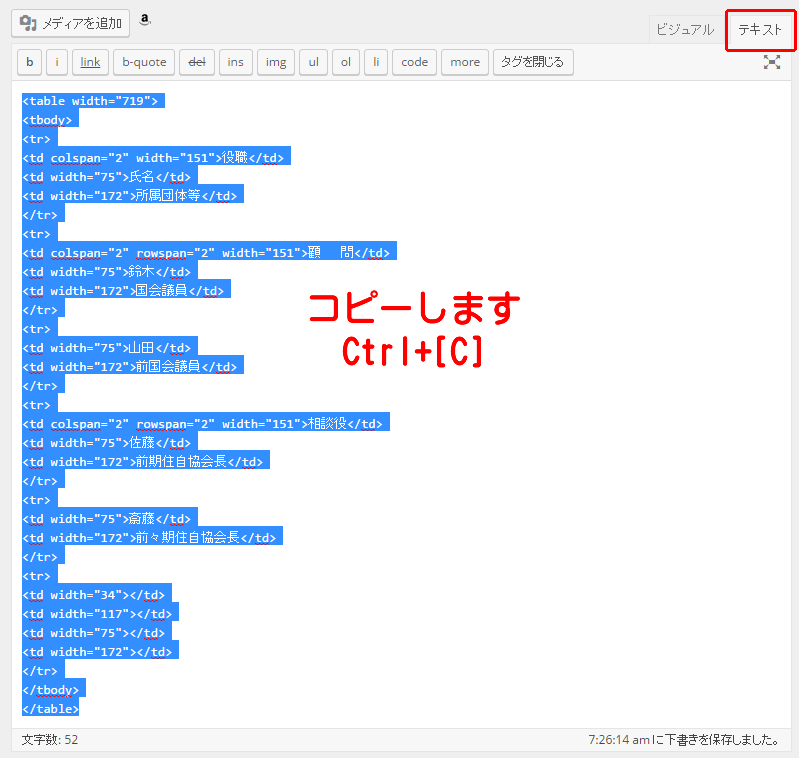
STEP3:「テキスト」タブでHTMLのTABLE要素をコピーします。

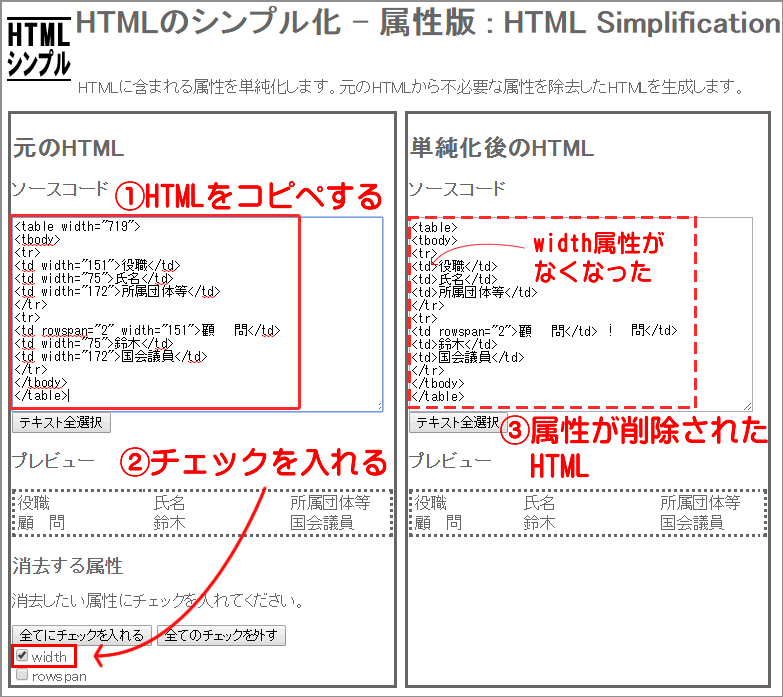
『HTMLのシンプル化 - 属性版』にアクセスし、HTMLをコピペします。
すると、「消去する属性」に存在する属性の一覧が表示されます。
今回は、width属性を削除します。チェックをつけましょう。
それだけで不要な属性のみ削除されます。

あとは、「単純化後のHTML」にあるソースコードをコピーしてSTEP3でコピーしたテキストに上書きします。
まとめ:不要な属性は削除しよう!
最近、Word・Excelからコピペすることが多くなり、手作業で不要な属性を削除するのは煩雑でした。
この方法を使えば手作業で削除するよりも楽です。

マイクロソフト認定トレーナー。専業ブロガーになり1年経過(別名:ひきごもり)。ブロガーなのに誤字脱字王。滑舌が悪いのにYouTuber。『自己紹介』
